本次作业心得:代码使用不熟练,还需要加强练习,可惜时间太少太少,先学会原理,照猫画虎吧。
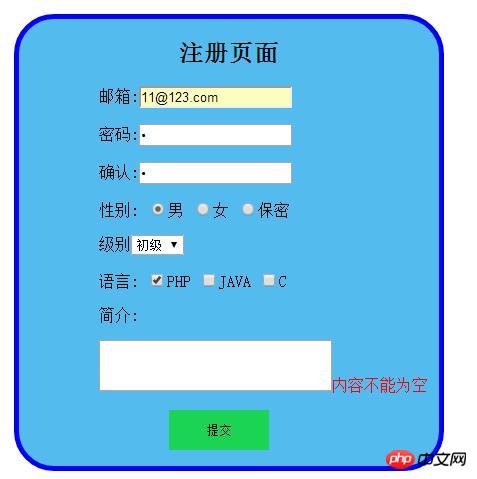
效果图:


前台代码如下:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>用户注册</title>
<style type="text/css">
form{
width:420px;
margin:30px auto;
border:5px solid blue;
border-radius:40px;
background-color:#54BBEE;
}
h2{
text-align:center;
}
div{
width:360px;
margin:10px auto;
padding-left:80px;
}
textarea{
resize:none;
}
button{
width:100px;
height:40px;
margin-left:70px;
cursor: pointer;
border:none;
background-color:#1CD454;
}
button:hover {
background-color: #092B97;
color: white;
font-size:1.1em;
}
</style>
</head>
<body>
<form action="check1.php" method="post" accept-charset="utf-8">
<p><h2>注册页面</h2></p>
<div>
<p><label for="email">邮箱:</label><input type="email" name="email" id="email"></p>
<p> <label for="password1">密码:</label><input type="password" name="password1" id="password1"></p>
<p><label for="password2">确认:</label><input type="password" name="password2" id="password2"></p>
<p><label for="sex">性别:</label>
<input type="radio" name="sex" id="male" value="male" checked><label for="male">男</label>
<input type="radio" name="sex" id="female" value="female"><label for="female">女</label>
<input type="radio" name="sex" id="secret" value="secret"><label for="secret">保密</label></p>
<p><label for="level">级别</label><select name="level" id="level">
<option value="0" selected="">初级</option>
<option value="1">中级</option>
<option value="2">高级</option>
</select></p>
<p><label for="PHP">语言:</label>
<input type="checkbox" name="lang[]" id="PHP" value="PHP" checked><label for="PHP">PHP</label>
<input type="checkbox" name="lang[]" id="JAVA" value="JAVA"><label for="JAVA">JAVA</label>
<input type="checkbox" name="lang[]" id="C" value="C"><label for="C">C</label> </p>
<p><label for="comment">简介:</label></p><p><textarea name="comment" id="comment" rows="3" cols="30"></textarea></p>
<p><button type="submit" name="submit" id="submit" value="submit">提交</button></p>
</div> </form>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
//邮箱验证
$('#email').blur(function(){
$.post('check1.php?check=email','email='+$('#email').val(), function(data) {
switch(data.status){
case 0:
$('p').find('span').remove()
$('#email').after('<span>').next().text(data.msg).css('color', 'red');
break;
case 1:
$('p').find('span').remove()
$('#email').after('<span>').next().text(data.msg).css('color', 'red').prev().focus();
break;
case 2:
$('p').find('span').remove()
$('#email').after('<span>').next().text(data.msg).css('color', 'green')
break;
}
},'json')
})
//密码验证
$('#password1').blur(function(){
if ($('#email').val().length == 0) {
return false
}$('p').find('span').remove()
$.post('check1.php?check=password1','password1='+$('#password1').val(),function(data){
if(data.status == 0) {
$('#password1').after('<span>').next().text(data.msg).css('color', 'red');
}
},'json')
})
//确认密码验证
$('#password2').blur(function(){
if ($('#email').val().length == 0) {
return false
}
if ($('#password1').val().length == 0) {
return false
}
$.post('check1.php?check=password2', {
password1: $('#password1').val(),
password2: $('#password2').val()
}, function(data){
switch(data.status) {
case 0:
$('p').find('span').remove()
$('#password2').after('<span>').next().text(data.msg).css('color', 'red');
break;
case 1:
$('p').find('span').remove()
$('#password2').after('<span>').next().text(data.msg).css('color', 'red');
break;
case 2:
$('p').find('span').remove()
$('#password2').after('<span>').next().text(data.msg).css('color', 'green');
break;
}
},'json')
})
//确认文本框内容不为空
$('#comment').blur(function(){
if ($('#email').val().length == 0) {
return false
}
if ($('#password1').val().length == 0) {
return false
}
if ($('#password2').val().length == 0) {
return false
}$('p').find('span').remove()
$.post('check1.php?check=comment','comment='+$('#comment').val(),function(data){
if(data.status == 0) {
$('#comment').after('<span>').next().text(data.msg).css('color', 'red');
}
},'json')
})
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
<?php
switch ($_GET['check']) {
//验证邮箱
case 'email':
$email = $_POST['email']; // 设置默认值
if (empty($email)) {
exit(json_encode(['status'=>0,'msg'=>'邮箱不能为空']));
} else if (in_array($email, ['admin@php.cn','zhu@php.cn'])){
exit(json_encode(['status'=>1,'msg'=>'邮箱已占用']));
} else {
echo json_encode(['status'=>2,'msg'=>'邮箱可用']);
}
break;
//验证密码
case 'password1':
$password1 = $_POST['password1'];
if (empty($password1)) {
exit(json_encode(['status'=>0,'msg'=>'密码不能为空']));
}
break;
//验证确认密码
case 'password2':
$password1 = $_POST['password1'];
$password2 = $_POST['password2'];
if (empty($password2)) {
exit(json_encode(['status'=>0,'msg'=>'确认不能为空']));
} else if ($password1 != $password2){
exit(json_encode(['status'=>1,'msg'=>'二次密码不相等']));
} else {
exit(json_encode(['status'=>2,'msg'=>'验证通过']));
}
break;
case 'comment':
$comment = $_POST['comment'];
if (empty($comment)) {
exit(json_encode(['status'=>0,'msg'=>'内容不能为空']));
}
break;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
后台代码如下:

