




前台代码如下:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<meta charset="UTF-8">
<title>表格自动生成器</title>
<style type="text/css"></style>
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<style>
body{
width: 100%;
}
.container{
width: 100%;
margin: 5%;
}
.col-md-12{
margin: 10px 0;
}
button{
margin-right: 30px;
background-color: greenyellow;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
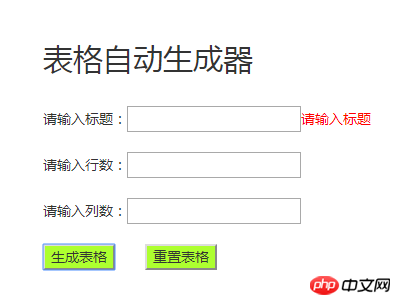
<div class="col-md-12"><h2>表格自动生成器</h2></div>
<div class="col-md-12">请输入标题:<input type="text" name="title" value=""></div>
<div class="col-md-12">请输入行数:<input type="text" name="rows" value=""></div>
<div class="col-md-12">请输入列数:<input type="text" name="cols" value=""></div>
<div class="col-md-12"><button>生成表格</button><button>重置表格</button></div>
</div>
</div>
<script>
var flag = true
$('button:first').on('click',function () {
//第一步:遍历并验证用户的输入信息
//$(选择器).each(对象索引,当前对象):用来循环遍历获取到所有jquery对象
var isTrue = false
$(':input').not('button').each(function (index,obj) {
var objVal = $(obj).val()
//非空判断
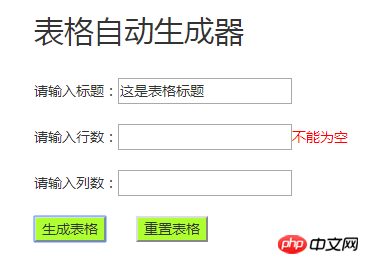
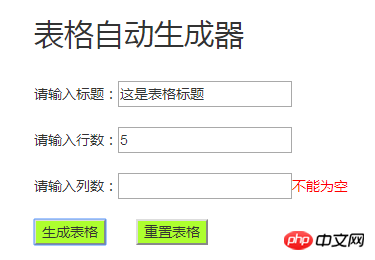
if(objVal.length == 0){
//在当前元素后添加提示信息
if(index == 0){
$(obj).after('<span style="color:red">请输入标题</span>')
}else{
$(obj).after('<span style="color:red">不能为空</span>')
}
setTimeout(function () {
$(obj).next().remove()
},2000)
return isTrue=false
}
//排除第一个表格的判断
else if(index>0){
//判断是否为数字
if(isNaN(objVal)){
$(obj).after('<span style="color:red">必须输入数字</span>')
setTimeout(function () {
$(obj).next().remove()
},2000)
return isTrue=false
}
//判断是否为大于0
else if(objVal <= 0){
$(obj).after('<span style="color:red">数字必须是大于0</span>')
setTimeout(function () {
$(obj).next().remove()
},2000)
return isTrue=false
}else{
return isTrue=true
}
}
})
//如果第一次提交并且所有条件成立,则生成表格
if(flag == true && isTrue == true){
$.ajax({
url: 'demo7.php',
data: {
title:$('input[name="title"]').val(),
rows:$('input[name="rows"]').val(),
cols:$('input[name="cols"]').val()
},
success: function (data) {
var data = eval(data)
if(data.status == 'success'){
$('.col-md-12:last').after(data.data)
}else{
$('.col-md-12:last').after('<span style="color: red">'+data.data+'</span>')
}
console.log(data.data)
flag = false
},
dataType: 'json'
});
}
})
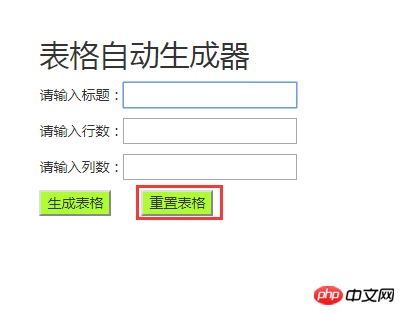
$('button').eq(1).on('click',function () {
$(':input').not('button').val('')
$(':input:first').focus()
$('.col-md-12:last').next().remove()
flag = true
})
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
后台代码如下:
实例
<?php
//由于网页对&符号转义,所以全都改成英文的 and
//对于通过它的$.ajax, $.get, or $.post方法请求网页内容时,它会向服务器传递一个HTTP_X_REQUESTED_WITH的参数 并且判断是不是GET方法提交
if($_SERVER['REQUEST_METHOD'] == 'GET' and isset($_SERVER['HTTP_X_REQUESTED_WITH'])){
//当行和列同时不我空时执行
if(!empty($_GET['title']) and !empty($_GET['rows']) and !empty($_GET['cols'])){
$title = $_GET['title'];
$rows = $_GET['rows'];
$cols = $_GET['cols'];
$table = '<table border="1" width="80%" align="center"><tr bgcolor="#adff2f" align="center"><td colspan="'.$cols.'">'.$title.'</td></tr><tr align="center" bgcolor="#ccc">';
for ($i=0;$i<$cols;$i++){
$table .= '<th>'.$i.'</th>';
}
$table .= '</tr>';
for($r=0;$r<$rows;$r++){
$table .= '<tr align="center">';
for ($c=0;$c<$cols;$c++){
$data = $r*$cols+$c+1;
$table .= '<td>'.$data.'</td>';
}
$table .= '</tr>';
}
$table .= '</table>';
$arr['status'] = "success";
$arr['data'] = $table;
echo json_encode($arr);
}else{
$arr['status'] = "error1";
$arr['data'] = "标题、行或列为空";
echo json_encode($arr);
}
}else{
$arr['status'] = "error2";
$arr['data'] = "请求类型错误";
echo json_encode($arr);
}运行实例 »
点击 "运行实例" 按钮查看在线实例

