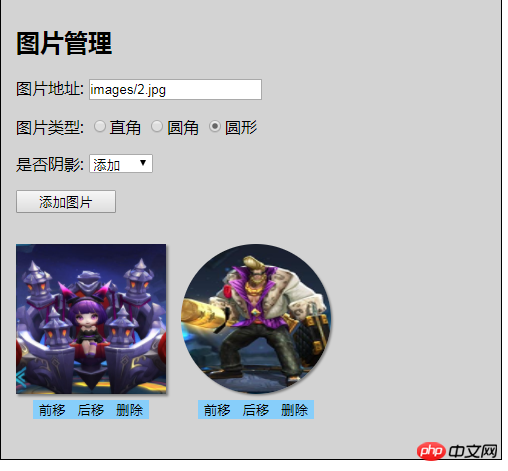
动态相册:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jqu.js"></script>
<style type="text/css">
.box{
width: 500px;
background-color: lightgray;
border:1px solid black;
color:black;
}
.toubu{
padding: 15px;
}
.box .tobu h2{
text-align: center;
}
.add{
width: 100px;
height: 30px
border:none;
text-align: center;
cursor: pointer;
}
.add:hover{
font-size: 1.1em;
background-color: orange;
}
.neirong{
overflow: hidden;
}
.neirong ul{
padding: 0;
margin:0;
}
.neirong ul li {
width: 150px;
height: 200px;
float: left;
margin-left: 15px;
margin-bottom: 15px;
text-align: center;
list-style-type: none;
}
.neirong ul li button{
border:none;
margin:auto;
background-color: lightskyblue;
}
.neirong ul li button:hover{
background-color: orange;
color:white;
cursor: pointer;
}
</style>
</head>
<body>
<div class="box">
<div class="toubu">
<h2>图片管理</h2>
<p> <label for="imgdizhi">图片地址:</label>
<input type="text" name="imgdizhi" id="imgdizhi" placeholder="images/1.jpg"></p>
<p>图片类型:
<input type="radio" id="rect" name="border" value="0"><label for="rect">直角</label>
<input type="radio" id="radius" name="border" value="20%"><label for="radius">圆角</label>
<input type="radio" id="circle" name="border" value="50%"><label for="circle">圆形</label>
</p>
<p>是否阴影:
<select name="shadow" >
<option value="0">不添加</option>
<option value="1">添加</option>
</select>
</p>
<p>
<button class="add">添加图片</button>
</p>
</div>
<div class="neirong">
<ul></ul>
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
JS就是代码:
实例
$(document).ready(function(){
$('button.add').on('click',function(){
var imgdizhi = $('#imgdizhi').val()
// console.log(imgdizhi)
// 如果没有输入图片地址,提示输入,光标停留
if('imgdizhi.length==0'){
alert('请输入图片地址')
$('#imgdizhi').focus()
return false
}
console.log(imgdizhi.length)
// 获取图片类型
var img_type=$(':radio:checked').val()
// 图片是否添加阴影
var shadow='none'
if ($(':selected').val()==1){
shadow='2px 2px 2px gray'
}
// 创建图片,为图片添加样式
var img= $('<img>')
.prop('src',imgdizhi)
.width(150)
.height(150)
.css({
'border-radius':img_type,'box-shadow':shadow
})
// 添加3个按钮
var before = $('<button>').text('前移')
var after = $('<button>').text('后移')
var remove = $('<button>').text('删除')
// 将3个按钮放到图片后面
var li = $('<li>').append(img,befor,after,remove)
// 添加图片
li.appendTo('ul')
// 前移
befor.click(function(){
$ (this).parent().prev().befor($ (this).parent())
});
// 后移
after.click(function(){
$ (this).parent().next().after($ (this).parent())
});
// 删除
remove.click(function(){
$ (this).parent().prev().remove()
});
})
})运行实例 »
点击 "运行实例" 按钮查看在线实例

ajax
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form action="api/check.php" method="post">
<fieldset>
<legend>用户登录</legend>
<p>
<input type="text" name="username" id="username" placeholder="用户名">
</p>
<p>
<input type="password" name="password" id="password" placeholder="密码">
</p>
<button class="button">登录</button>
<span id="tips" style="font-size: 1.2em;color:red;"></span>
</fieldset>
</form>
</body>
</html>
<script type="text/javascript" src="js/jquery-3.3.1.js"></script>
<script type="text/javascript">
$('.button').click(function(){
// alert (1)
var url = 'api/user.php?m=login'
var data = {
'username': $('#username').val(),
'password': $('#password').val()
}
var success = function(res){
if (res == '1') {
$('#tips').text('登录成功,正在跳转中...')
setTimeout(function(){
location.href = 'api/index.php'
},2000)
} else {
$('#tips').text('密码错误,请重新输入')
$('#username').focus()
setTimeout("$('#tips').empty()",2000)
}
}
var dataType = 'json'
$.post(url, data, success, dataType)
return false
})
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例
手写代码: