代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="../jquery/jquery.js"></script>
<script type="text/javascript" src="js/作业16.js"></script>
</head>
<body>
<form action="api/check.php" method="post">
<fieldset>
<legend>用户登陆</legend>
<p>
<label for="email">邮箱:</label>
<input type="text" name="email" id="email">
</p>
<p>
<label for="password">密码:</label>
<input type="password" name="passwordl" id="password">
</p>
<p>
<button>登陆</button>
<span id="tips" style="font-size: 1.1em;font-weight: bolder;color: red"></span>
</p>
</fieldset>
</form>
</body>
</html>
$(document).ready(function(){
$('button.add').on('click',function(){
// 获取图片信息
var img =$('#img').val()
// console.log(img)
if (img.length ==0) {
alert('不能为空')
$('#img').focus()
return false
}
// 获取图片类型
var imgtype =$(':radio:checked').val()
// console.log(imgtype)
// 判断是否参加阴影
var shadow='none'
if ($(':selected').val()==4) {
shadow='5px 5px 5px #666'
}
// console.log(shadow)
// 创建图片
var img1 =$('<img>')
// console.log(img1)
.prop('src',img)
.width(150)
.height(150)
.css({
'border-radius': imgtype,
'box-shadow': shadow
})
//创建三个按钮
var before = $('<button>').text('前进')
var after = $('<button></button').text('后退')
var remove = $('<button></button').text('删除')
//添加按钮到图片下面
var li = $('<li>').append(img1,before,after,remove)
//第三步: 将图片添加到页面中
li.appendTo('ul')
//前进
before.click(function() {
$(this).parent().prev().before($(this).parent())
});
//后退
after.click(function() {
$(this).parent().next().after($(this).parent())
});
//删除
remove.click(function() {
$(this).parent().remove()
});
})
})
.box{
background-color: #e0e0e0;
width: 630px;
}
.top{
margin-left: 50px;
text-align: center;
background-color: #c0c0c0;
width: 500px;
height: 80px;
}
.add {
width: 100px;
height: 30px;
border: none;
cursor: pointer;
background-color: black;
color: white;
margin-left: 50px;
}
.add:hover {
font-size: 1.1em;
background-color: #180000;
}
.bottom{
overflow: hidden;
}
.bottom ul {
padding: 0;
margin: 0;
}
.bottom ul li {
list-style-type: none;
float: left;
margin-left: 20px;
margin-bottom: 10px;
width: 150px;
height: 200px;
text-align: center;
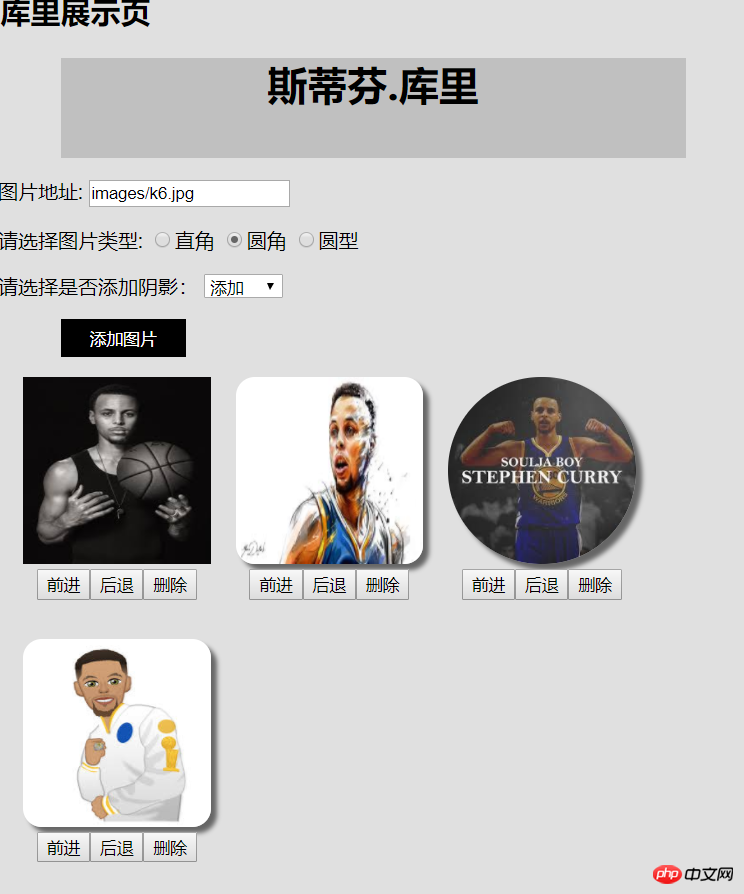
}效果如图