代码部分
重点:正确找到$.ajax()元素,success后由后台返回元素到前端页面
用法:
$.ajax({
//处理链接(重要)
url: "",
//表单数据(重要)
data:{},
//GET,POST...(重要)
type: "",
//html,json....
dataType:'',
//很重要
success:,//(重要)和服务器交互的回调函数function(msg,status,xhr){}
//不重要,一般不用
error:function(er){
BackErr(er);}
});
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>$.AJAX()用法</title>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript">
//初始化加载项
$(document).ready(function(){
//基本语法:
/*
$.ajax({
url: "",
data:{},
type: "",
dataType:'',
success:,
error:function(er){
BackErr(er);}
});
*/
//移除焦点使用blur()方法
$(':input').blur(function(){
//$.ajax()操作
$.ajax({
//提交链接
url:'api/demo.php',
//提交方法GET
type:'GET',
//提交的数据为文本框数据
data: {'name':$(':input').val()},
//数据类型
dataType:'html',
//服务器验证返回
success:function(msg,status,xhr) {
//完成验证后清空
$('p span').empty()
// 将返回数据插入到p标签后面
$('p').append($(msg))
}
})
})
})
</script>
</head>
<body>
<h2>用户登陆</h2>
<form>
<p>
<label for='userName'>用户名:</label>
<input type="text" name="userName" id="userName" value="">
</p>
</form>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
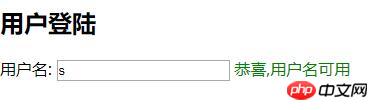
运行效果:

手抄代码晚些再传/。。。。

