实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>$.ajax()第一种用法</title>
</head>
<body>
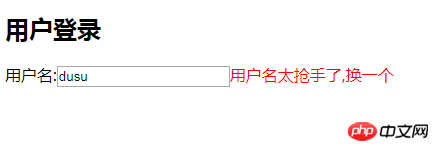
<h2>用户登录</h2>
<form>
<p>用户名:<input type="text" name="name"></p>
</form>
</body>
</html>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript">
/**
* $.ajax()
* 功能:是jquery中的Ajax底层方法,之前学过的$.get(),$.post...都它的特殊形式
* 语法: $ajax()
* 参数: 参数写到js对象字面量中
* 注:因参数众多,下面用实例进行说明
*/
//当失去焦点时时行验证
$(':input').blur(function(){
// alert('通过')
//使用ajax进行异步验证
//语法1: 全部参数写到$.ajax()参数中
$.ajax({
//请求的服务器资源,必须是字符串
url: 'api/demo.php?',
//客户端的请求类型:GET,POST...,推荐大写
type: 'GET',
//发送数据
//1.查询字符串键值对,多个值之间用&连接
data: 'name='+$(':input').val(),
//成功回调
success: function(msg,status,xhr) {
$('p span').empty()
$('p').append($(msg))
}
})
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例
实例 :demo.php
<?php
// print_r($_GET);exit;
// 用数组模拟数据库中的已存在的用户名,这是不允许使用的
$nameList = array('admin' ,'peter' ,'dusu' );
//这是当前用户提交的用户名
$userName = $_GET['name'];
//判断用户名是否为空
if (strlen(trim($userName))==0) {
echo '<span style="color:red">用户名不能为空</span>';
//判断用户名是否为纯数字,这是不允许的
} else if (is_numeric($userName)) {
echo '<span style="color:red">用户名不能为纯数字</span>';
//判断用户名是否已经被注册
} else if (in_array($userName, $nameList)) {
echo '<span style="color:red">用户名太抢手了,换一个</span>';
//用户名可用提示
} else {
echo '<span style="color:green">恭喜,用户名可用</span>';
}点击 "运行实例" 按钮查看在线实例
手抄作业