
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type='text/css'>
fieldset{
width: 380px
}
</style>
</head>
<body>
<div class="login">
<fieldset>
<legend>会员注册</legend>
<p>
账号:<input type="text" name='username' id='username' placeholder="请输入注册账号">
</p>
<p>
密码:<input type="password" name='password' id='password' placeholder="请输入密码">
</p>
</fieldset>
</div>
</body>
</html>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.js" charset="utf-8"></script>
<script type="text/javascript">
$('#username').blur(username_check)
$('#password').blur(password_check)
function username_check(){
var username = $('#username').val()
$('p:first span').remove()
$.ajax({
url:'/check.php?m=user',
data:'username='+username,
type:'GET',
success:function(msg){
$('p:first').append(msg)
}
})
}
function password_check(){
var password = $('#password').val()
$('p:eq(1) span').remove()
$.ajax({
url:'/check.php?m=pass',
type:'GET',
data:'password=' + password,
success:function(msg){
$('p:eq(1)').append(msg)
}
})
}
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例
check.php代码
实例
<?php
$namearray = ['zs0201','admin','admin888','diaozi'];
$username = trim($_GET['username']);
$password = trim($_GET['password']);
if($_GET['m']=='user'){
if(strlen($username)==0){
echo '<span style="color:red">用户名不得为空</span>';
}else if(is_numeric($username)){
echo '<span style="color:red">账号不能为纯数字</span>';
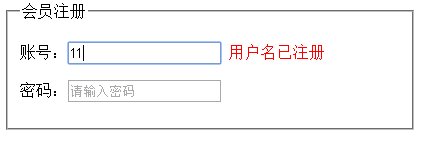
}else if(in_array($username,$namearray)){
echo '<span style="color:red">用户名已注册</span>';
}else{
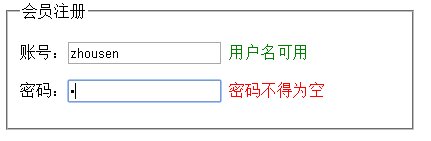
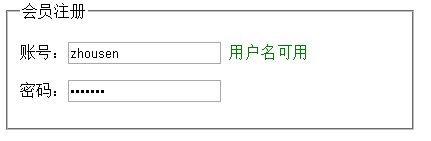
echo '<span style="color:green">用户名可用</span>';
}
}
if($_GET['m']=='pass'){
if (empty($password)) {
echo '<span style="color:red">密码不得为空</span>';
}else if(is_numeric($password)){
echo '<span style="color:red">密码不能为纯数字</span>';
}
}
?>运行实例 »
点击 "运行实例" 按钮查看在线实例

