
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
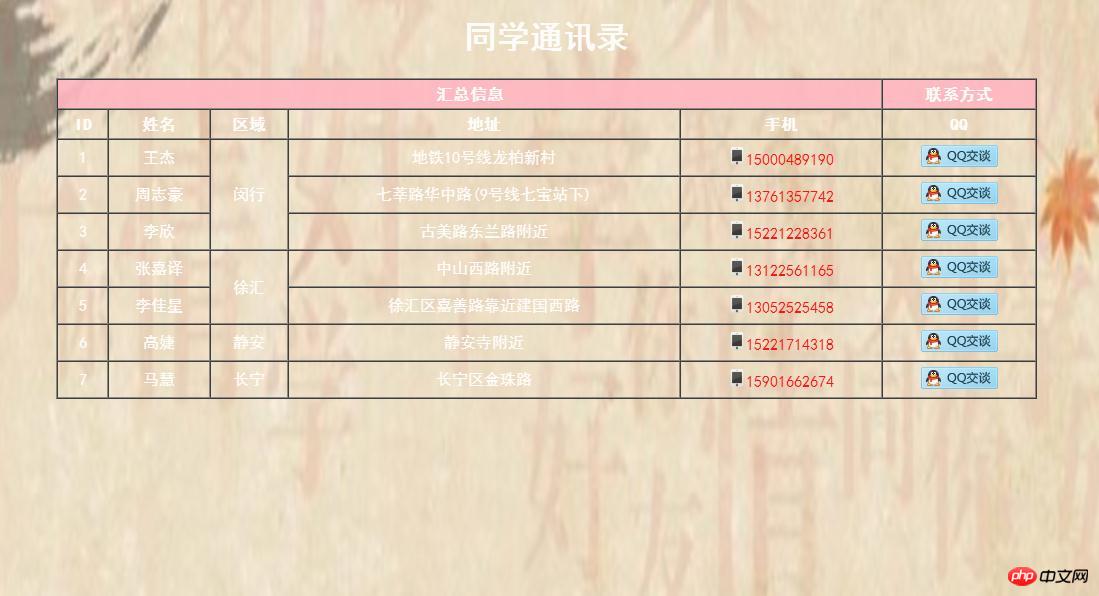
<title>同学通讯录</title>
<style type="text/css">
body{
background-image: url("images/bgpic.jpg");
background-repeat: no-repeat;
background-size: 100% 500%;
opacity:0.9;
color:white;
font-family: "黑体";
}
</style>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="5" width=80%>
<caption><h1>同学通讯录</h1></caption>
<thead>
<tr bgcolor="LightPink">
<th colspan="5">汇总信息</th>
<th colspan="2">联系方式</th>
</tr>
<tr>
<th>ID</th>
<th>姓名</th>
<th>区域</th>
<th>地址</th>
<th>手机</th>
<th>QQ</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>王杰</td>
<td rowspan="3">闵行</td>
<td>地铁10号线龙柏新村</td>
<td style="color:red"><img src="images/iphone.png" alt="" height="18">15000489190</td>
<td><a href="http://wpa.qq.com/msgrd?v=3&uin=3239442569&site=qq&menu=yes" target="_blank"><img src="http://wpa.qq.com/pa?p=2:3239442569:41" alt="QQ"></a></td>
</tr>
<tr>
<td>2</td>
<td>周志豪</td>
<td>七莘路华中路(9号线七宝站下)</td>
<td style="color:red"><img src="images/iphone.png" alt="" height="18">13761357742</td>
<td><a href="http://wpa.qq.com/msgrd?v=3&uin=1139964134&site=qq&menu=yes" target="_blank"><img src="http://wpa.qq.com/pa?p=2:1139964134:41" alt="QQ"></a></td>
</tr>
<tr>
<td>3</td>
<td>李欣</td>
<td>古美路东兰路附近</td>
<td style="color:red"><img src="images/iphone.png" alt="" height="18">15221228361</td>
<td><a href="http://wpa.qq.com/msgrd?v=3&uin=3048784962&site=qq&menu=yes" target="_blank"><img src="http://wpa.qq.com/pa?p=2:3048784962:41" alt="QQ"></a></td>
</tr>
<tr>
<td>4</td>
<td>张嘉译</td>
<td rowspan="2">徐汇</td>
<td>中山西路附近</td>
<td style="color:red"><img src="images/iphone.png" alt="" height="18">13122561165</td>
<td><a href="http://wpa.qq.com/msgrd?v=3&uin=521152109&site=qq&menu=yes" target="_blank"><img src="http://wpa.qq.com/pa?p=2:521152109:41" alt="QQ"></a></td>
</tr>
<tr>
<td>5</td>
<td>李佳星</td>
<!-- <td>徐汇</td> -->
<td>徐汇区嘉善路靠近建国西路</td>
<td style="color:red"><img src="images/iphone.png" alt="" height="18">13052525458</td>
<td><a href="http://wpa.qq.com/msgrd?v=3&uin=2076837741&site=qq&menu=yes" target="_blank"><img src="http://wpa.qq.com/pa?p=2:2076837741:41" alt="QQ"></a></td>
</tr>
<tr>
<td>6</td>
<td>高婕</td>
<td>静安</td>
<td>静安寺附近</td>
<td style="color:red"><img src="images/iphone.png" alt="" height="18">15221714318</td>
<td><a href="http://wpa.qq.com/msgrd?v=3&uin=1613875737&site=qq&menu=yes" target="_blank"><img src="http://wpa.qq.com/pa?p=2:1613875737:41" alt="QQ"></a></td>
</tr>
<tr>
<td>7</td>
<td>马慧</td>
<td>长宁</td>
<td>长宁区金珠路</td>
<td style="color:red"><img src="images/iphone.png" alt="" height="18">15901662674</td>
<td><a href="http://wpa.qq.com/msgrd?v=3&uin=468778726&site=qq&menu=yes" target="_blank"><img src="http://wpa.qq.com/pa?p=2:468778726:41" alt="QQ"></a></td>
</tr>
</tbody>
</table>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例