$.ajax(),是jQuery中的Ajax的底层方法,$.post(),$.get()是它的快捷函数
实现用户注册的无刷新验证:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>homework</title>
</head>
<body>
<h2>新用户注册</h2>
<p>用户名
<input type="text" name="name" id="name">
<span></span>
</p>
<p>密码
<input type="password" name="password">
</p>
<button>注册</button>
</body>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
$('#name').blur(function() {
$.ajax({
url: 'api/demo.php',
type: 'GET',
async: true,
data: {'name': $('#name').val()},
success: function(msg, status, xhr){
$('p span').empty();
$('p span').append($(msg));
}
})
})
</script>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
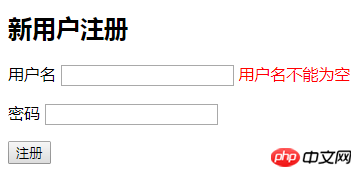
效果图:

手抄代码:

总结:
语法:$.ajax(url, type, dataType,success,error)
参数:参数通常写到js对象字面量中
参数分为以下几个部分:
1.请求的服务器资源
2.客户端的请求类型:get,post,put...
3.从服务器返回的数据格式:json,html,xml,txt
4.异步或同步(可选),true异步,false同步(或者叫做浏览器锁定)
5.发送的数据:string,json,序列化
6.成功回调函数:success:function(msg,status,xhr){}
7.错误回调函数:error:function(xhr,status,error){}

