
index.html代码:
实例
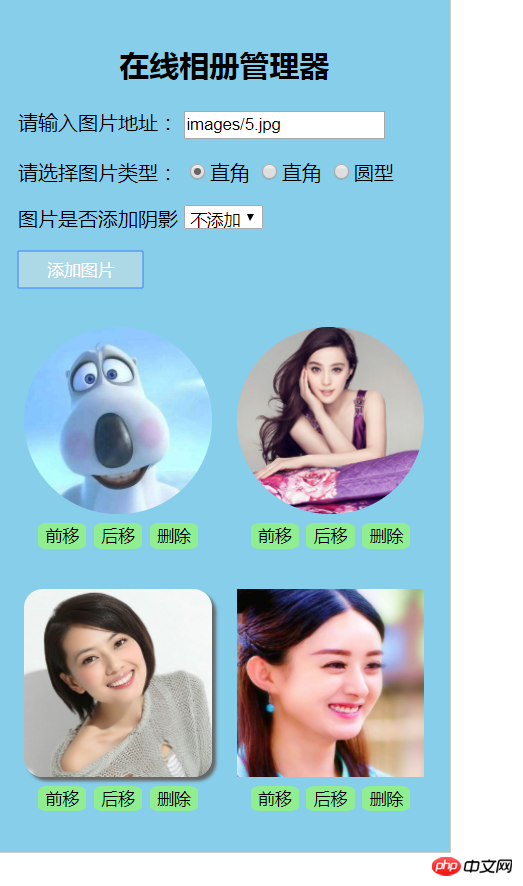
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>在线相册管理器</title> <link rel="stylesheet" type="text/css" href="css/style.css"> <script type="text/javascript" src="./js/jquery.js"></script> <script type="text/javascript" src="./js/system.js"></script> </head> <body> <div class="wrap"> <div class="header"> <h2>在线相册管理器</h2> <p> <label for="img_url">请输入图片地址:</label> <input type="text" name="img_url" id="img_url" placeholder="images/demo.jpg"> </p> <p>请选择图片类型: <input type="radio" id="rect" name="border" value="0" checked><label for="rect">直角</label> <input type="radio" id="radius" name="border" value="10%"><label for="radius">直角</label> <input type="radio" id="circle" name="border" value="50%" checked><label for="rect">圆型</label> </p> <p>图片是否添加阴影 <select name="shadow"> <option value="0" selected>不添加</option> <option value="1">添加</option> </select> </p> <p><button class="add">添加图片</button></p> </div> <div class="main"> <ul></ul> </div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
CSS:
实例
.wrap{
width: 360px;
height: auto;
background-color: skyblue;
border:1px solid #cecece;
}
.wrap .header{
padding: 15px;
}
.wrap .header h2{
text-align: center;
}
.add{
width: 100px;
height: 30px;
border:none;
cursor: pointer;
background-color: lightblue;
color:white;
}
.add:hover{
background-color: orange;
font-size: 1.1em;
}
.main{
overflow: hidden;
}
.main ul{
padding: 0;
margin:0;
}
.main ul li{
list-style-type: none;
float: left;
margin-left: 20px;
margin-bottom: 10px;
width: 150px;
height: 200px;
text-align: center;
}
.main ul li button{
margin: 3px;
border:none;
border-radius: 20%;
background-color: lightgreen;
}
.main ul li button:hover{
background-color: orange;
color: white;
cursor: pointer;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
JS:
实例
$(document).ready(function(){
// DOM结构执行JS
// 添加按键add点击事件
$('button.add').on('click',function(){
// 获取图片输入地址
var img_url = $('#img_url').val()
// 判断是否选择了图片,提示用户并重定焦点
if (img_url.length==0) {
alert('请选择一张图片')
$('#img_url').focus()
// 结束
return false
}
console.log(img_url.length)
// 获取图片类型
var img_type = $(':radio:checked').val()
// 是否添加阴影
var shadow = 'none'
if ($(':selected').val() == 1) {
shadow = '3px 3px 3px #666'
}
// 创建图片元素,并设置样式
var img =$('<img>')
.prop('src',img_url)
.width(150)
.height(150)
.css({
'border-radius':img_type,
'box-shadow':shadow
})
// 添加图片移动删除功能
var before = $('<button>').text('前移')
var after = $('<button>').text('后移')
var remove = $('<button>').text('删除')
// 三个按钮加到图片后面
var li = $("<li>").append(img,before,after,remove)
// 图片加到页面UL中
li.appendTo('ul')
before.click(function() {
$(this).parent().prev().before($(this).parent())
});
after.click(function() {
$(this).parent().next().after($(this).parent())
});
remove.click(function() {
$(this).parent().remove()
});
})
})运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户登陆ajax</title>
</head>
<body>
<form action="api/check.php" method="post">
<fieldset>
<legend>用户登陆</legend>
<p><label for="email">邮箱</label>
<input type="email" name="email" id="email">
</p>
<p>
<label for="password">密码</label>
<input type="password" name="password" id="password">
</p>
<p>
<button>登陆</button>
<span id="tips" style="font-size: 1.1em;font-weight: bolder;color: red"></span>
</p>
</fieldset>
</form>
</body>
</html>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript">
$('button:first').click (function(){
$.post(
'api/user.php?m=login',
{
"email": $('#email').val(),
"password": $('#password').val()
},
function(data){
if (data == '1') {
$('#tips').text('登录成功,正在跳转中...')
setTimeout(function(){
location.href = 'api/index.php'
},2000)
} else {
$('#tips').text('邮箱或密码错误,请重新输入...')
$('#email').focus()
setTimeout("$('#tips').empty()",2000)
}
}, 'json')
//禁用默认提交
return false
})
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例