https://blog.csdn.net/qq877507054/article/details/51395830
一.Javascript组成
JavaScript的实现包括以下3个部分:
ECMAScript(核心) 描述了JS的语法和基本对象。
文档对象模型 (DOM) 处理网页内容的方法和接口
浏览器对象模型(BOM) 与浏览器交互的方法和接口
DOM是为了操作文档出现的API,document是它的一个对象。
BOM是为了操作浏览器出现的API,window是它的一个对象
BOM是浏览器对象模型,DOM是文档对象模型,前者是对浏览器本身进行操作,而后者是对浏览器(可看成容器)内的内容进行操作

归DOM管的:
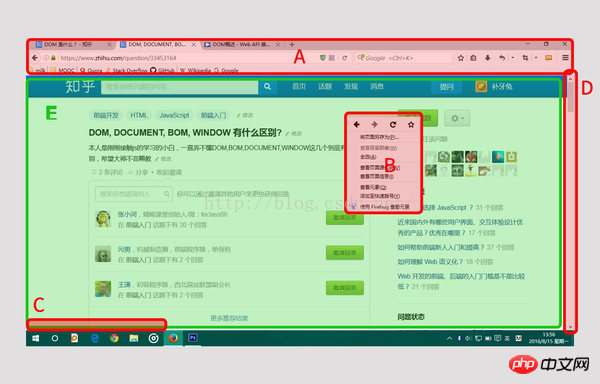
E区(就是你说的document啦。由web开发人员呕心沥血写出来的一个文件夹,里面有index.html,CSS和JS什么鬼的,部署在服务器上,我们可以通过浏览器的地址栏输入URL然后回车将这个document加载到本地,浏览,右键查看源代码等。
归BOM管的:
A区(浏览器的标签页,地址栏,搜索栏,书签栏,窗口放大还原关闭按钮,菜单栏等等)
B区(浏览器的右键菜单)
C区(document加载时的状态栏,显示http状态码等)
D区(滚动条scroll bar)

