相册代码:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>相册管理器</title>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript" src="js/zuoye.js">
</script>
<style type="text/css">
.wrap{
width:420px;
height:auto;
background-color:#9B75B6;
padding:30px;
margin:auto;
border:1px solid #666;
color:#ECEA2E;
}
h2{
margin-top:0;
text-align:center;
color:white;
}
.submit{
width:100px;
height:30px;
border:none;
background-color:#5E3FD9;
color:white;
}
.submit:hover{
background-color:#E8D91A;
font-size:1.1em;
color:black;
}
.main{
overflow:hidden;
}
.main ul{
padding:0;
margin:0;text-align:center;
}
.main ul li {
list-style-type: none;
float: left;
margin-left: 40px;
margin-bottom: 20px;
width: 150px;
height: 180px;
}
.main ul li button {
margin:3px;
border: none;
border-radius: 20%;
background-color:#975DED;
color:white;
}
.main ul li button:hover {
background-color: #B1F221;
cursor: pointer;
color:#666;
}
</style>
</head>
<body>
<div class="wrap">
<div class="contain">
<h2>相册管理器</h2>
<p>
<label for="img_src">请输入图片地址:</label>
<input type="text" id="img_src" name="img_src" placeholder="images/demo.jpg">
</p>
<div>
<label>请输入图片类型:</label>
<input type="radio" id="rect" name="border" value="0" checked>
<label for="rect">直角</label>
<input type="radio" id="radius" name="border" value="10%">
<label for="radius">圆角</label>
<input type="radio" id="circle" name="border" value="50%">
<label for="circle">圆型</label>
</div>
<p>
<label>是否添加阴影:</label>
<select name="shadow" >
<option value="no" selected>不添加</option>
<option value="yes">添加</option>
</select>
</p>
<p><button class="submit">添加图片</button></p>
</div>
<div class="main">
<ul></ul>
</div></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
$.post()代码:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>ajax_post学习</title>
<style type="text/css">
fieldset {
width: 300px;
margin: 30px auto;
}
p {
margin-left: 50px;
}
#but {
text-align: center;
}
</style>
<script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js">
</script>
<script type="text/javascript">
$(function() {
$('button').eq(0).click(function() {
var url = 'api/user.php?m=login'
var data = {
"email": $('#email').val(),
"password": $('#pwd').val()
}
var success = function(res) {
if (res == "1") {
$('#tips').text('登录成功,正在跳转中...')
setTimeout(function() {
location.href = 'api/index.php'
}, 2000)
} else {
$('#tips').text('邮箱或密码错误,请重新输入...')
$('#email').focus()
setTimeout("$('#tips').empty()", 2000)
}
}
var dataType = 'json'
$.post(url, data, success, dataType)
return false
})
})
</script>
</head>
<body>
<form action="api/check.php" method="post" accept-charset="utf-8">
<fieldset>
<legend>用户登陆</legend>
<p>
<label name="email">邮箱:</label>
<input type="email" name="email" id="email">
</p>
<p>
<label name="pwd">密码:</label>
<input type="password" name="pwd" id="pwd">
</p>
<p id="but">
<button type="submit">登录</button>
<button type="reset">重置</button>
</p>
<p>
<span id="tips" style="font-size:1.2em;font-weight: bolder;color:red"></span>
</p>
</fieldset>
</form>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
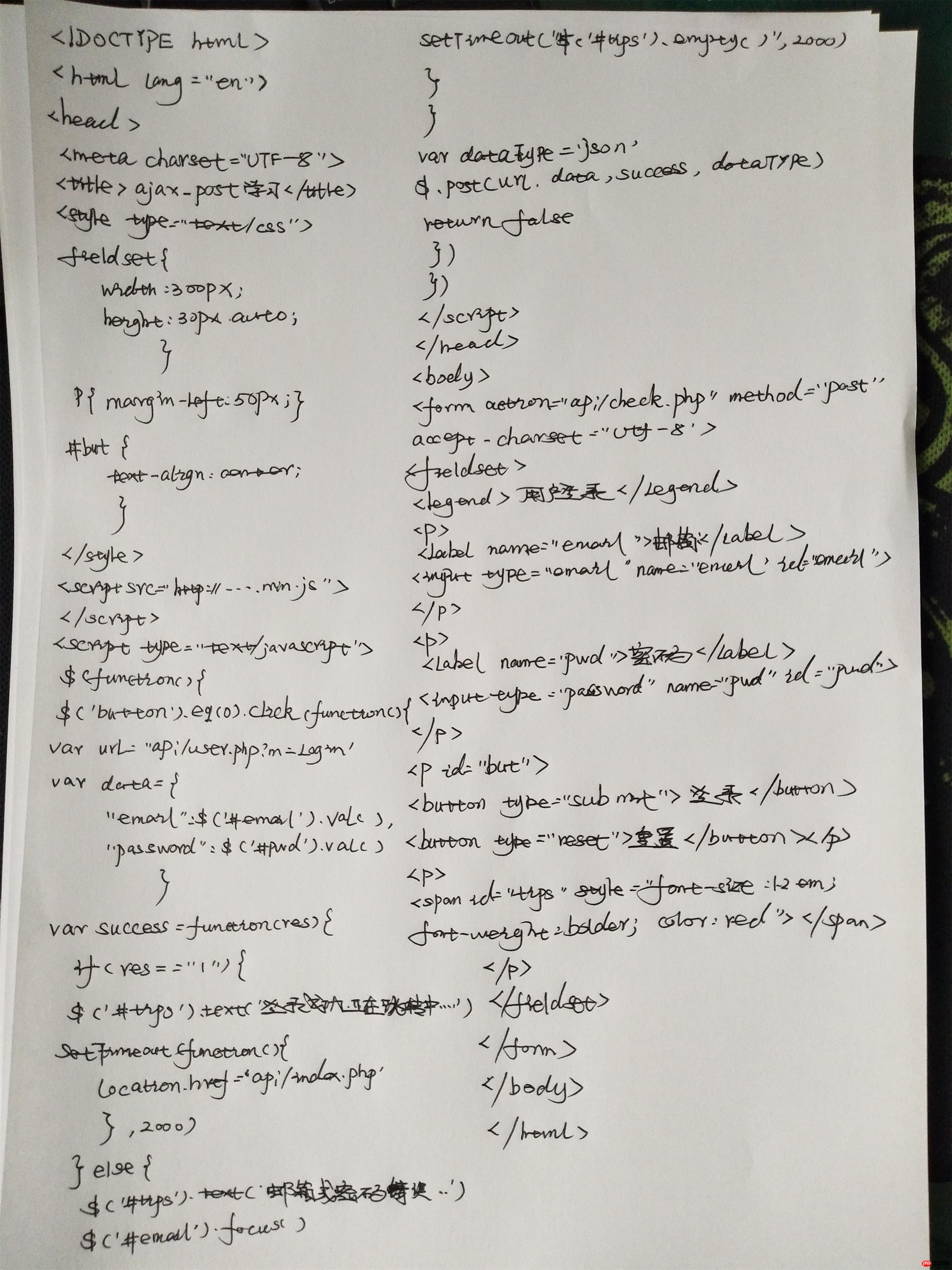
手写图片:

总结:
1、ajax还需加深理解;2、相册管理器的代码需要熟悉。

