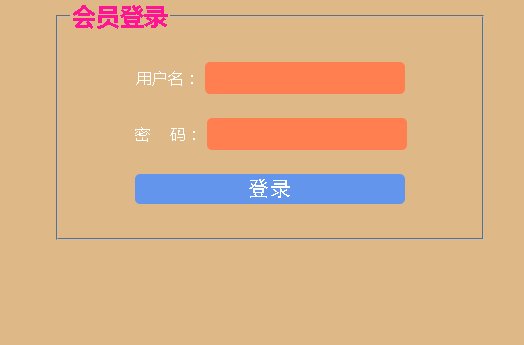
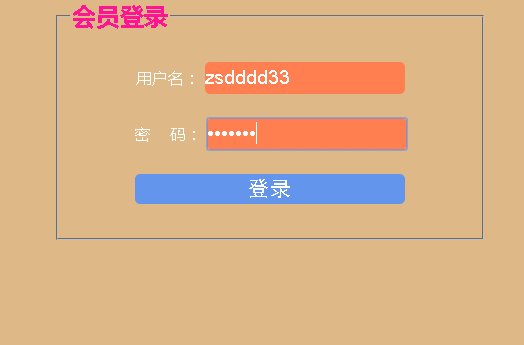
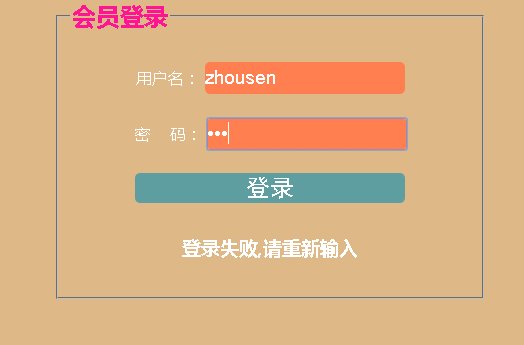
效果图:

实例
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style type="text/css">
body{
background-color: burlywood;
font-family: "微软雅黑";
padding: 0;
}
fieldset{
width: 400px;
margin: auto;
text-align: center;
color: white;
line-height: 40px;
}
fieldset legend{
text-align: left;
font-size: 1.5em;
color: deeppink;
font-weight: bold;
}
fieldset #username,#password{
width: 200px;
height: 30px;
border: none;
background-color: #FF7F50;
border-radius: 5px;
font-size: 1.2em;
color: #fff;
}
fieldset button{
width: 270px;
height: 30px;
background-color: #6495ED;
border: none;
border-radius: 5px;
color: #fff;
font-size: 1.3em;
font-family: "黑体";
}
fieldset button:hover{
background-color: cadetblue;
cursor: pointer;
font-size: 1.5em;
}
</style>
</head>
<body>
<fieldset id="login">
<legend>会员登录</legend>
<p>
<label for="username">用户名:</label>
<input type="text" name='username' id='username'>
</p>
<p>
<label for="password">密 码:</label>
<input type="password" name='password' id='password'>
</p>
<p>
<button>登录</button>
</p>
<p>
<h3 id='tips'></h3>
</p>
</fieldset>
</body>
</html>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript">
$('button:first').click(function(){
var username = $('#username').val()
var pass = $('#password').val()
if (username=='') {
alert('账号不得为空!')
$('#username').focus()
return false
}else if(pass==''){
alert('密码不得为空!')
$('#password').focus()
return false
}
var posturl = '/check.php?m=login'
var data = {
'username':username,
'password':pass
}
var success = function(res){
if (res=='1') {
$('#tips').text('登录成功')
setTimeout(function(){
location.href='/user.php'
},2000)
}else{
$('#tips').text('登录失败,请重新输入')
setTimeout(function(){
$('#username').val('').focus()
$('#password').val('')
},2000)
}
}
$.post(posturl,data,success)
})
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例