<!DOCTYPE html>
<html lang="en">
<head>
<script type="text/javascript"src="js/jquery-3.3.1.js"></script>
<meta charset="UTF-8">
<title>添加或移动元素</title>
<style type="text/css">
ul,li{
list-style-type: none;
padding: 0;
margin: 0;
}
ul{
margin: auto;
overflow: hidden;
}
li{
background-color: lightblue;
width: 50px;
height: 50px;
margin-left: 10px;
text-align: center;
line-height: 50px;
float: left;
border-radius: 50%;
}
button{
width: 100px;
height: 30px;
}
.box{
width: 600px;
height: 300px;
margin: auto;
}
.box2{
width: 100%;
margin-top: 20px;
}
</style>
</head>
<body>
<div class="box">
<div class="box1">
<ul>
<li>1</li>
<li>2</li>
<li>4</li>
<li>5</li>
<li>7</li>
</ul>
</div>
<div class="box2">
<button>appendTo</button>
<button>preappendTo</button>
<button>insertAfter</button>
<button>insertBefore</button>
</div>
</div>
</body>
<script type="text/javascript">
//appendTo 后面添加一个元素 在内容的后面添加一个元素
$('button').eq(0).on('click',function () {
var li = $('<li>').text('8');
var ul = $('ul');
li.appendTo(ul);
});
//prependTo 在前面添加一个元素
$('button').eq(1).on('click',function () {
var li = $('<li>').text('0');
var ul = $('ul');
li.prependTo(ul);
});
//insertAfter 在后面面插入一个元素
$('button').eq(2).on('click',function () {
var li = $('<li>').text('6');
//找到包含5的小球,在后面插入6号小球
var li4 = $('li:contains("5")');
li.insertAfter(li4);
});
//insertBefore 在前面插入一个元素
$('button').eq(3).on('click',function () {
var li = $('<li>').text('3');
//找到包含4的小球,在前面插入3号小球
var li2 = $('li:contains("4")');
li.insertBefore(li2);
});
</script>
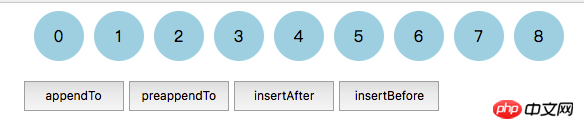
</html>运行效果

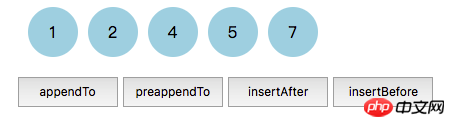
插入元素后效果