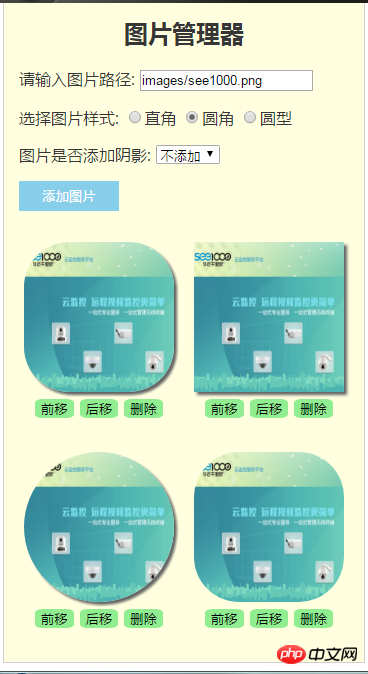
图片管理器效果

图片管理器:主体部分
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>图片管理器</title> <link rel="stylesheet" type="text/css" href="css/style.css"> <script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> <script type="text/javascript" src="js/demo.js"></script> </head> <body> <div class="wrap"> <div class="header"> <h2>图片管理器</h2> <p> <label for="img_url">请输入图片路径:</label> <input type="text" name="img_url" id="img_url" placeholder="例如:images/see1000.png"> </p> <p>选择图片样式: <input type="radio" id="rect" name="border" value="0" checked><label for="rect">直角</label> <input type="radio" id="radius" name="border" value="30%"><label for="radius">圆角</label> <input type="radio" id="circle" name="border" value="50%"><label for="circle">圆型</label> </p> <p>图片是否添加阴影: <select name="shadow"> <option value="0" selected>不添加</option> <option value="1">添加</option> </select> </p> <p><button class="add">添加图片</button></p> </div> <div class="main"> <ul></ul> </div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例:图片管理器:style.css样式代码
.wrap {
width: 360px;
height: auto;
background-color: lightyellow;
border: 1px solid #cecece;
color: #363636;
}
.wrap .header {
padding: 15px;
/*background-color: wheat;*/
}
.wrap .header h2 {
text-align: center;
}
.add {
width: 100px;
height: 30px;
border: none;
cursor: pointer;
background-color: skyblue;
color: white;
}
.add:hover {
background-color: orange;
font-size:1.1em;
}
.main {
/*background-color: lightgreen;*/
/*padding: 15px;*/
overflow: hidden;
}
.main ul {
padding: 0;
margin: 0;
}
.main ul li {
list-style-type: none;
float: left;
margin-left: 20px;
margin-bottom: 10px;
width: 150px;
height: 200px;
text-align: center;
}
.main ul li button {
margin:3px;
border: none;
border-radius: 20%;
background-color: lightgreen;
}
.main ul li button:hover {
background-color: orangel;
color:white;
cursor: pointer;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
实例:图片管理器:dome.js代码
$(document).ready(function(){
//先给按钮添加点击事件
$('button.add').on('click',function(){
//第一步:获取图片的相关信息
//1.获取图片地址
var img_url = $('#img_url').val()
// console.log(img_url)
//如果用户没有选择图片,提示用户并返回
if (img_url.length==0) {
alert('请选择一张图片')
$('#img_url').focus()
return false
}
console.log(img_url.length)
//2.获取图片类型
var img_type = $(':radio:checked').val()
// console.log(img_type)
//3.是否添加阴影?
// console.log($(':selected').val())
var shadow = 'none'
if ($(':selected').val() == 1) {
shadow = '3px 3px 3px #666'
}
//第二步:创建图片元素,并把相关设置添加上
var img = $('<img>')
.prop('src',img_url)
.width(150)
.height(150)
.css({
'border-radius': img_type,
'box-shadow': shadow
})
//给相册添加图片移动与删除功能
//创建三个按钮: 前移,后移,删除
var before = $('<button>').text('前移')
var after = $('<button></button').text('后移')
var remove = $('<button></button').text('删除')
//将三个按钮添加到当前图片后面
var li = $('<li>').append(img,before,after,remove)
//第三步: 将图片添加到页面中
li.appendTo('ul')
//////////////////////////////////////////////////////////////////////
//前移: 将前一个图片做为插入点,在此之前插入当前图片
before.click(function() {
$(this).parent().prev().before($(this).parent())
});
//后移: 将下一个图片做为插入点,在此之后插入当前图片
after.click(function() {
$(this).parent().next().after($(this).parent())
});
//删除
remove.click(function() {
$(this).parent().remove()
});
})
})运行实例 »
点击 "运行实例" 按钮查看在线实例
完成$.post()登录验证功能
* $_post():jquery处理ajax中的post请求
* 基本语法:$.post(url, data, success, dataType)
* 参数说明:
* url: 请求的地址
* data: 需要发送到服务器端的数据
*
* success(data,status,xhr): 执行成功的回调函数,
* 回调参数: 1.data: 从服务器端返回的数据
* 2.status: 当前请求的状态
* 3.xhr: ajax对象
* 通常我们只关心返回的数据:data
*
* dataType: 从服务器返回数据的格式
* xml, html, script, json, text, _default
* 通常是'json',可省略,由系统自动判断
*
实例
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
$('button:first').click (function(){
//1.ajax-post提交的地址
var url = 'api/user.php?m=login'
//2.要提交到服务器的数据
var data = {
"email": $('#email').val(),
"password": $('#password').val()
}
//3.设置执行成功的回调函数
var success = function(res){
if (res == '1') {
$('#tips').text('登录成功,正在跳转中...')
setTimeout(function(){
location.href = 'api/index.php'
},2000)
} else {
$('#tips').text('邮箱或密码错误,请重新输入...')
$('#email').focus()
setTimeout("$('#tips').empty()",2000)
}
}
//4.设置返回的数据格式为:json
var dataType = 'json'
//5.调用全局函数$.post()执行post请求
$.post(url, data, success, dataType)
/**简化代码,将参数值直接写到参数中
$.post(
'api/user.php?m=login',
{
"email": $('#email').val(),
"password": $('#password').val()
},
function(data){
if (data == '1') {
$('#tips').text('登录成功,正在跳转中...')
setTimeout(function(){
location.href = 'api/index.php'
},2000)
} else {
$('#tips').text('邮箱或密码错误,请重新输入...')
$('#email').focus()
setTimeout("$('#tips').empty()",2000)
}
}, 'json')
*/
//禁用默认提交
return false
})
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例
PHP代码
user.php
<?php
if ($_GET['m'] == 'login') {
if ($_POST['email'] == 'dusu@qq.com' && $_POST['password'] == '123456'){
echo '1';
}
else {
echo '0';
}
}运行实例 »
点击 "运行实例" 按钮查看在线实例
手抄


