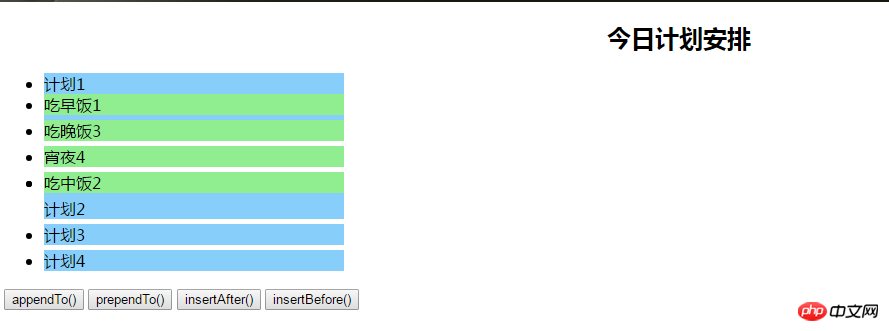
执行效果

插入到节点内容之后:appendTo()
插入到节点内容之前:prependTo()
插入到节点之后: InsertAfter()
插入到节点之前: InsertBefore()
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>作业实例演示:appendTo(),prependTo(),insertAfter(),insertBefore()</title>
<style type="text/css">
li {
background-color: lightskyblue;
width: 300px;
margin-bottom: 5px;
}
</style>
</head>
<body>
<h2 align="center"> 今日计划安排 </h2>
<ul>
<li>计划1</li>
<li>计划2</li>
<li>计划3</li>
<li>计划4</li>
</ul>
<button>appendTo()</button>
<button>prependTo()</button>
<button>insertAfter()</button>
<button>insertBefore()</button>
</body>
</html>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
// *******************************************************
// * 1.插入位置:
// * 1.1:节点内容的前后
// * 1.2:节点的前后
// * 2.要插入的节点:
// * 2.1: 对于新创建的节点:叫添加操作
// * 2.2: 对已存在的节点: 叫移动操作
// * 3.所以对应的应该有四个方法
// * 3.1:插入到节点内容之后:appendTo()
// * 3.2:插入到节点内容之前:prependTo()
// * 3.3:插入到节点之后: InsertAfter()
// * 3.3:插入到节点之前: InsertBefore()
///////////////////////////////////////////////////////////////////////////////////////
$('button').eq(0).on('click',function(){
//1. 添加操作
//第一步: 生成节点元素,添加内容,并设置样式
var li = $('<li>').css('background-color','lightgreen').html('吃早饭1')
//第二点: 将新节点插入到目标节点内容的(插入到第1个li之后)
li.appendTo($('li:eq(0)'))
})
///////////////////////////////////////////////////////////////
$('button').eq(1).on('click',function(){
// *
// * 2.prependTo()
// * 语法: content.prepend(target)
// * 参数: 要添加或移动的节点
// * 功能: 插入到目标元素内容的前面
//1. 添加操作
//第一步: 生成节点元素,添加内容,并设置样式
var li = $('<li>').css('background-color','lightgreen').html('吃中饭2')
//第二点: 将新节点插入到目标节点内容的(插入第3个li前面)
li.prependTo($('li:eq(2)'))
})
///////////////////////////////////////////////////////////////
$('button').eq(2).on('click',function(){
// *
// * 3.insertAfter()
// * 语法: content.after(target)
// * 参数: 要插入的节点
// * 功能: 插入到目标节点的后面
//1. 添加操作
//第一步: 生成节点元素,添加内容,并设置样式
var p = $('<li>').css('background-color','lightgreen').html('吃晚饭3')
//第二点: 将新节点插入到目标节点的后面(插入到第2个li后面)
p.insertAfter($('li:eq(1)'))
})
///////////////////////////////////////////////////////////////
$('button').eq(3).on('click',function(){
// **
// * 4.InsertBefore()
// * 语法: content.insertBefore(target)
// * 参数: 要插入的节点
// * 功能: 插入到目标元素的前面
//1. 添加操作
//第一步: 生成节点元素,添加内容,并设置样式
var p = $('<li>').css('background-color','lightgreen').html('宵夜4')
//第二点: 将新节点插入到目标节点的后面
// p.insertBefore($('ul'))
//插入到第4个<li>之前
p.insertBefore($('li:eq(3)'))
})
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例

