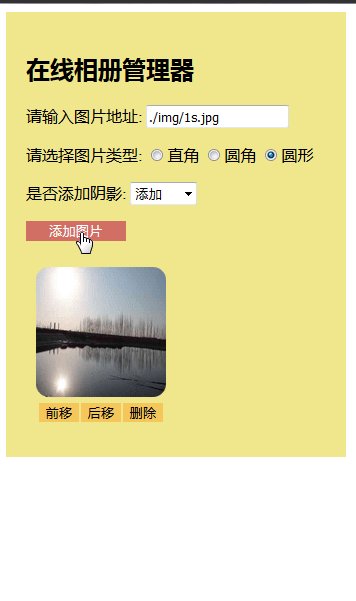
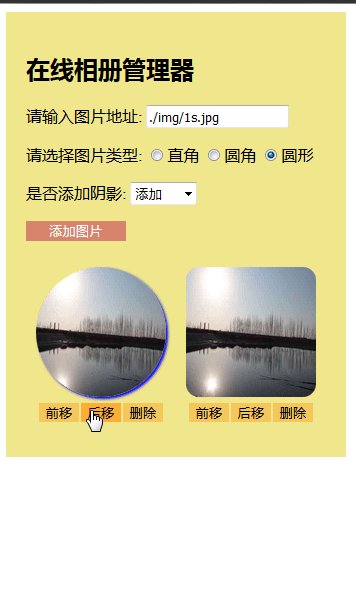
先放效果图

html代码
<body> <div class="main"> <h2>在线相册管理器</h2> <p>请输入图片地址: <input type="text" value="./img/1s.jpg"></p> <p>请选择图片类型: <input type="radio" name="leixing" id="zhijiao" checked="checked">直角 <input type="radio" name="leixing" id="yuanjiao" value= 10%>圆角 <input type="radio" name="leixing" id="yuanxing" value= 50%>圆形 </p> <p>是否添加阴影: <select name="yinying" id=""> <option value="1" selected="selected">添加</option> <option value="0">不添加</option> </select> </p> <button class="tianjia">添加图片</button> <ul> </ul> </div> </body>
css代码
.main {
padding: 20px;
width: 300px;
height: auto;
background: khaki;
overflow: hidden;
}
.main>button {
padding: 0;
width: 100px;
height: 20px;
border: none;
background: rgba(205, 92, 92, 0.719);
color: white;
}
.main>button:hover {
background: rgba(207, 98, 98, 0.89);
cursor: pointer;
}
.main ul {
padding: 0;
width: 300px;
background: wheat;
text-align: center;
}
.main ul li {
margin: 10px 5px;
float: left;
width: 140px;
height: 160px;
list-style: none;
}
/* 给动态添加的zsc设定样式 */
.zsc {
margin: 2px 1px;
padding: 0;
width: 40px;
border: none;
background: rgba(255, 140, 0, 0.349);
}
.zsc:hover {
cursor: pointer;
background: rgba(255, 140, 0, 0.623);
}js代码
$("button").click(function(){
// 取得input中的图片地址
var img = $(":text").val();
//判断下地址栏是否为空
if(img.length == 0) {
alert("请输入正确的地址!");
$(":text").focus();
return false;
};
// 取得图片类型的值和阴影的值,并进行相应的操作
var radio = $(":radio:checked").val();
var yinying = $("select :selected").val();下面是图片阴影和圆角属性添加的两种方法,任选其一
方法一:if语句
var imgs = $("<img></imgs>");
if(radio === "10%") {
imgs.css("border-radius","10%");
}
if(radio === "50%") {
imgs.css("border-radius", "50%");
}
if( yinying == 1) {
imgs.css("box-shadow","2px 2px 3px blue");
}
imgs.attr("src",img).width(130).height(130);第二种: 此方法,简洁明快,修改方便.
var imgs = $("<img></imgs>");
var shadow="";
if(yinying == 1) {
shadow = "2px 2px 3px blue";
}
var imgs = $("<img></imgs>")
.prop("src",img)
.width(130)
.height(130)
.css({
"border-radius":radio,
"box-shadow":shadow
});接上
// 创建三个按钮,分别是前移,后移,删除,设置类名的原因是要在css中设置样式
var bf = $("<button class=zsc>前移</button>")
var af = $("<button class=zsc>后移</button>")
var re = $("<button class=zsc>删除</button>")
// 创建一个li标签,将图片及三个按钮放入其中,然后将li添加到ul中
var li = $("<li></li>");
li.append(imgs, bf, af, re).appendTo($("ul"));
// 设置三个按钮的点击事件
bf.click(function() {
$(this).parent().prev().before($(this).parent()); //前移
console.log($(this).parent());
})
af.click(function() {
$(this).parent().next().after($(this).parent()); //后移
})
re.click(function() {
$(this).parent().remove(); //删除父元素,会将其中的子元素一并删除
})总结:
获取的所有val()值,都是字符串形式
$(this).parent().prev()>>>>>>当前元素的>>父元素的>>紧挨着的前一个兄弟元素
.before($(this).parent())>>>>>将当前元素的父元素移动到之前的...$(this).parent().next()>>>>>>当前元素的>>父元素的>>紧挨着的后一个兄弟元素
.after($(this).parent())>>>>>>将当前元素的父元素移动到之后的...li.append(imgs, bf, af, re).appendTo($("ul"));>>>在li内部追加imgs,bf,af,re四个元素,然后再将li添加到ul中
ul有默认的padding-left;
remove(),删除了父元素,其内部的元素也会一并删除
var imgs = $("<img></imgs>")
当做这样一个操作的时候,imgs就是html中的<img>,就是一个对象.表单选择器
$(":input")>>选择所有的表单元素,包括<input><textarea><select><button>;
$("input")>>选择所有的<input>;
$(":button")>>选择所有的<input type="button">和<button>;
$("button")>>选择所有的<button>;
$(":text"),$(":password")>>选择input中type值为此的,type为其他的值的类似选择;
$(":checked")>>选择选中的单选表单;
$(":selected")>>选择选中的下拉表单;

