以下代码实现了相册图片的添加移动和删除操作,先在页面整体布局,将css样式文件和js文件引入,在js中首先获取图片地址,若没有地址则给出提示并返回,如有地址则获取图片的类型,是否给图片添加阴影,并创建对应的图片,之后给图片添加三个按钮,上移、下移和删除,上移是将前一个图片做为插入点,在此之前插入当前图片;下移将下一个图片做为插入点,在此之后插入当前图片,以下是对应代码,与大家分享一下
相册html代码:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jquery实战之在线相册管理器</title> <link rel="stylesheet" type="text/css" href="css/style.css"> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/demo.js"></script> </head> <body> <div class="wrap"> <div class="header"> <h2>在线相册管理器</h2> <p> <label for="img_url">请输入图片地址:</label> <input type="text" name="img_url" id="img_url" placeholder="images/1.jpg"> </p> <p>请选择图片类型: <input type="radio" id="rect" name="border" value="0" checked><label for="rect">直角</label> <input type="radio" id="radius" name="border" value="5%"><label for="radius">圆角</label> <input type="radio" id="circle" name="border" value="50%"><label for="circle">椭圆</label> </p> <p>图片是否添加阴影: <select name="shadow"> <option value="0" >不添加</option> <option value="1" selected>添加</option> </select> </p> <p><button class="add">添加图片</button></p> </div> <div class="main"> <ul></ul> </div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
相册css代码:
实例
.wrap {
width: 360px;
height: auto;
background-color: skyblue;
text-align: center;
}
.wrap .header {
padding: 10px;
}
.add {
width: 90px;
height: 30px;
border: none;
background-color: green;
color: white;
cursor: pointer;
}
.add:hover {
background-color: blue;
font-size:1.05em;
}
.main {
overflow: hidden;
}
.main ul {
padding: 0;
margin: 0;
}
.main ul li {
list-style-type: none;
float: left;
margin-left: 28px;
margin-bottom: 10px;
width: 300px;
height: 250px;
}
.main ul li button {
margin:8px;
border: none;
background-color: yellow;
border-radius: 10%;
}
.main ul li button:hover {
background-color: red;
color:white;
cursor: pointer;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
相册js代码:
实例
$(document).ready(function(){
//给按钮添加点击事件
$('button.add').on('click',function(){
//获取图片地址
var img_url = $('#img_url').val()
//若没有选择图片,提示并返回
if (img_url.length==0) {
alert('请选择一张图片')
$('#img_url').focus()
return false
}
//获取图片类型
var img_type = $(':radio:checked').val()
//是否添加阴影?
var shadow = 'none'
if ($(':selected').val() == 1) {
shadow = '5px 5px 5px #888'
}
//创建图片元素,把相关设置添加上
var img = $('<img>')
.prop('src',img_url)
.width(300)
.height(200)
.css({
'border-radius': img_type,
'box-shadow': shadow
})
//创建三个按钮: 上移,下移,删除
var before = $('<button>').text('上移')
var after = $('<button></button').text('下移')
var remove = $('<button></button').text('删除')
//将三个按钮添加到当前图片后面
var li = $('<li>').append(img,before,after,remove)
//将图片添加到页面中
li.appendTo('ul')
//上移: 将前一个图片做为插入点,在此之前插入当前图片
before.click(function() {
$(this).parent().prev().before($(this).parent())
});
//下移: 将下一个图片做为插入点,在此之后插入当前图片
after.click(function() {
$(this).parent().next().after($(this).parent())
});
//删除
remove.click(function() {
$(this).parent().remove()
});
})
})运行实例 »
点击 "运行实例" 按钮查看在线实例
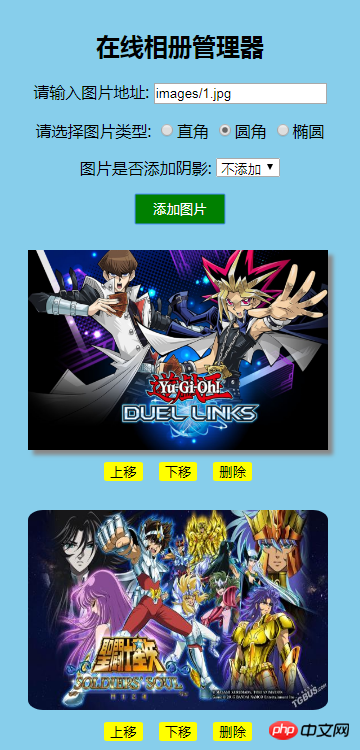
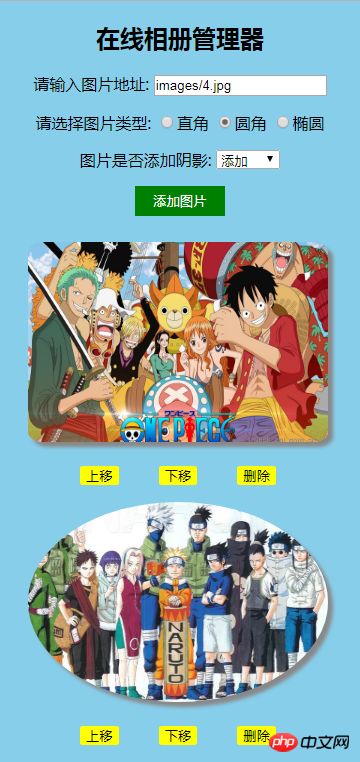
实现效果展示图:


$.post操作代码:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ajax_POST</title>
</head>
<body>
<form action="api/check.php" method="post">
<fieldset>
<p>
<label for="name">账户:</label>
<input type="name" name="name" id="name">
</p>
<p>
<label for="password">密码:</label>
<input type="password" name="password" id="password">
</p>
<p>
<button>登录</button>
<span id="tips" style="font-size:1.2em;font-weight: bolder;color:red"></span>
</p>
</fieldset>
</form>
</body>
</html>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript">
$('button:eq(0)').click (function(){
//ajax-post提交的地址
var url = 'api/user.php?m=login'
//要提交到服务器的数据
var data = {
"name": $('#name').val(),
"password": $('#password').val()
}
//设置执行成功的回调函数
var success = function(res){
if (res == '1') {
$('#tips').text('登录成功,正在跳转中...')
setTimeout(function(){
location.href = 'api/index.php'
},1500)
} else {
$('#tips').text('账户或密码错误,请重新输入...')
$('#name').focus()
setTimeout("$('#tips').empty()",1500)
}
}
//设置返回的数据格式为:json
var dataType = 'json'
//调用全局函数$.post()执行post请求
$.post(url, data, success, dataType)
return false
})
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例
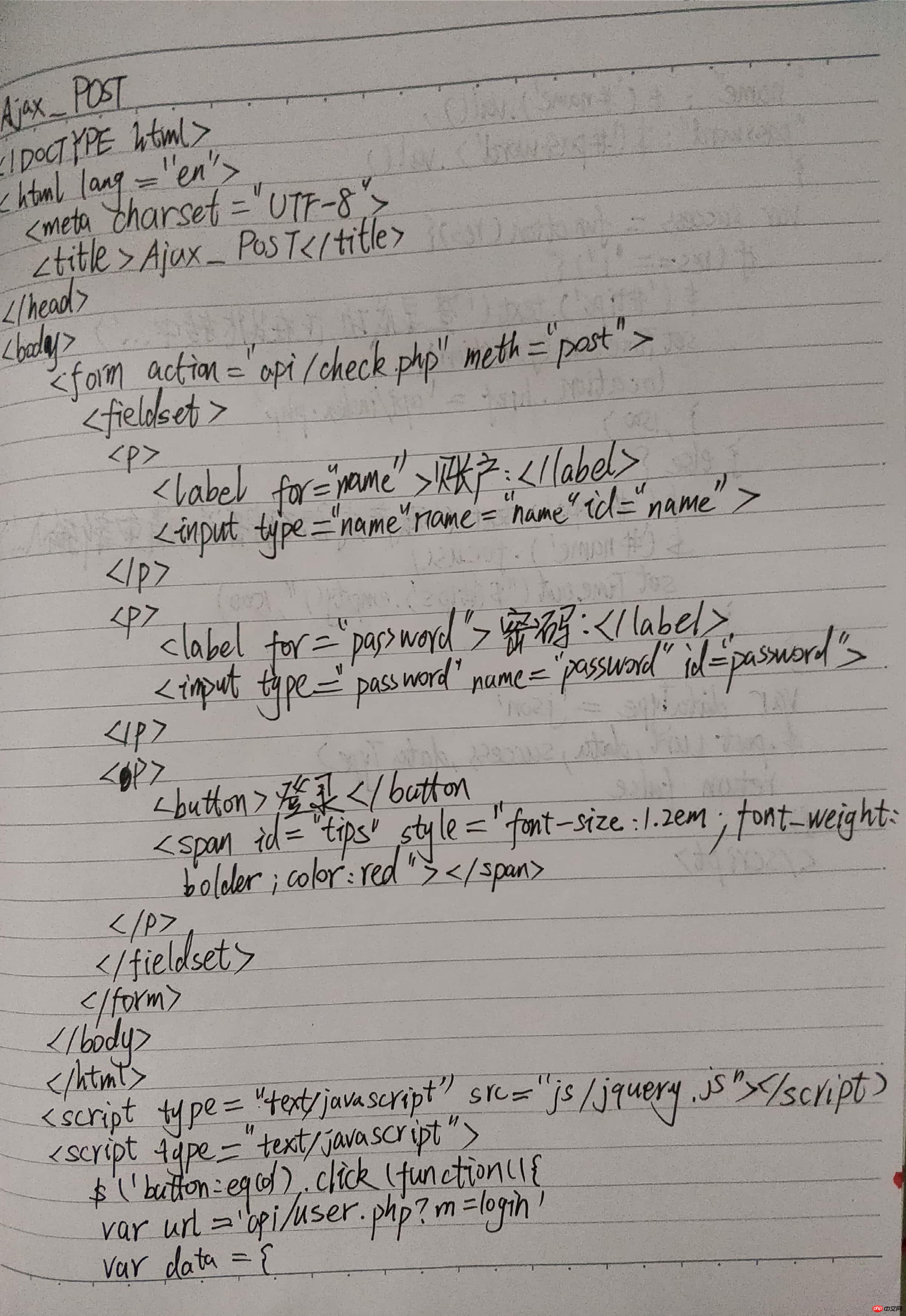
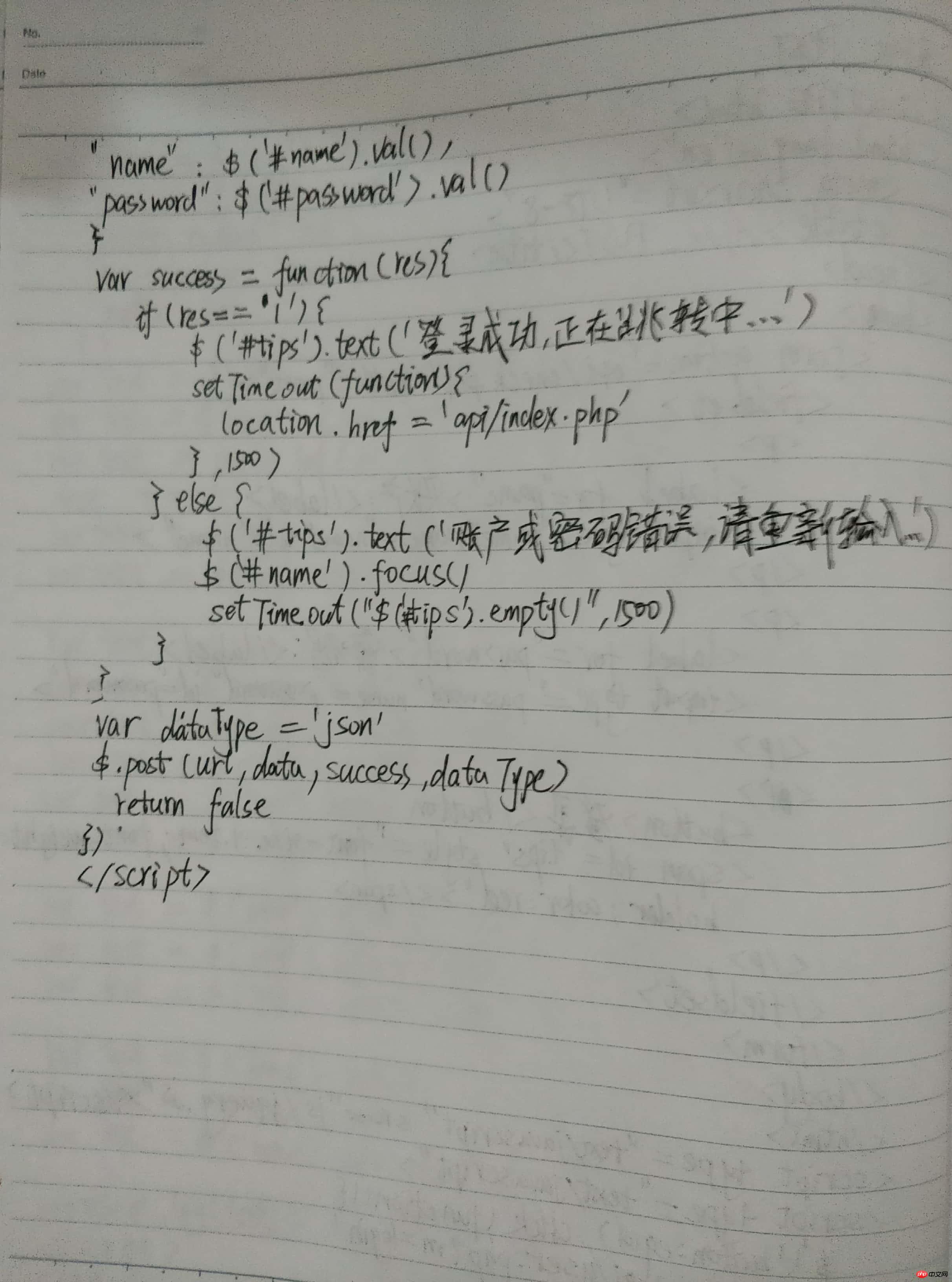
手写代码:


效果展示图:



总结:
$.post()是jquery中处理ajax中的post请求,$.post()的基本语法是$.post(url, data, success, dataType),其中url为post提交的地址,data为要提交到服务器的数据,success为执行成功的回调函数,dataType为返回的数据格式,当这些都已经获取到时,即可调用全局函数$.post()执行post请求。

