html内容:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jquery实战之在线相册管理器</title> <link rel="stylesheet" type="text/css" href="../css/style.css"> <script type="text/javascript" src="../js/jquery-3.3.1.js"></script> <script type="text/javascript" src="../js/demo.js"></script> </head> <body> <div class="warp"> <div class="header"> <h2>在线相册管理器</h2> <p> <label for="img_url">请输入图片地址:</label> <!-- <input type="text" name="img_url" id="img_url" placeholder="images/demo.jpg"> --> <input type="text" name="img_url" id="img_url" placeholder="images/demo.jpg" value="../images/1.jpg"> </p> <p>请选择图片类型: <input type="radio" name="border" id="rect" value="0" checked=""><label>矩形</label> <input type="radio" name="border" id="radius" value="10%" ><label>圆角</label> <input type="radio" name="border" id="circle" value="50%" ><label>圆形</label> </p> <p> 图片是否添加阴影: <select name="shadow"> <option value=0 selected="">不添加</option> <option value=1>添加</option> </select> </p> <p><button class="add">添加图片</button></p> </div> <div class="main"> <ul></ul> </div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
css内容
实例
.warp{
width: 360px;
height: auto;
background-color: #FFF8E4;
border: 1px solid #cecece;
color: #363636;
}
.wrap .header {
padding: 15px;
}
.wrap .header h2{
text-align: center;
}
.add {
width: 100px;
height: 30px;
border: none;
cursor: pointer;
background-color: #8579D8;
color: white;
}
.add:hover{
background-color: orange;
font-size: 1.1em;
}
.main{
/*background-color: lightgreen;*/
overflow: hidden;
}
.main ul{
margin: 0;
padding: 0;
}
.main ul li {
list-style: none;
float: left;
margin-left: 20px;
margin-bottom: 10px;
width: 150px;
height: 200px;
text-align: center;
}
.main ul li button {
margin:3px;
border: none;
border-radius: 20%;
background-color: lightgreen;
}
.main ul li button:hover{
background-color: orange;
color: white;
cursor:pointer;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
js内容:
实例
$(document).ready(function(){
//先给按钮添加点击事件
$('button.add').on('click',function(){
//1.获取图片地址
var img_url = $('#img_url').val()
// console.log(img_url)
//如果用户没有输入图片地址,提示用户
if (img_url.length == 0){
alert('请选择一张图片')
$('#img_url').focus()
return false
}
//2.获取图片类型
//选择类型为radio并且为选中的元素
var img_type = $(':radio:checked').val()
// console.log(img_type)
//3.是否添加阴影
//选择select类型的lable的元素
var shadow = 'none'
if ($(':selected').val() == 1 ){
shadow = '3px 3px 3px #666'
}
// console.log(shadow)
// 创建图片元素
var img = $('<img>')
.prop('src',img_url)
.width(150)
.height(150)
.css({
'border-radius':img_type,
'box-shadow':shadow
})
//给相册添加移动和删除功能
//创建3个按钮
var before = $('<button>').text('迁移')
var after = $('<button>').text('后移')
var remove = $('<button>').text('删除')
//创建出一个li元素,将这三个按钮添加到图片的后面
var li = $('<li>').append(img,before,after,remove)
//将图片添加到页面中
li.appendTo('ul')
//////////////////////////////////////////////////////////////////////////////////
//前移操作:将前一个图片作为插入点,在此之前插入当前图片
//parent()元素的父级元素
//perv() 元素的前一个元素
//next() 元素的后一个元素
//before() 插入到此元素的前面
//after() 插入到此元素的后面
//remove() 删除元素
before.click(function(){
// console.log($(this))
$(this).parent().prev().before($(this).parent())
})
//后移操作:
after.click(function(){
// console.log($(this))
$(this).parent().next().after($(this).parent())
})
//删除操作:
remove.click(function(){
// console.log($(this))
$(this).parent().remove()
})
})
})运行实例 »
点击 "运行实例" 按钮查看在线实例
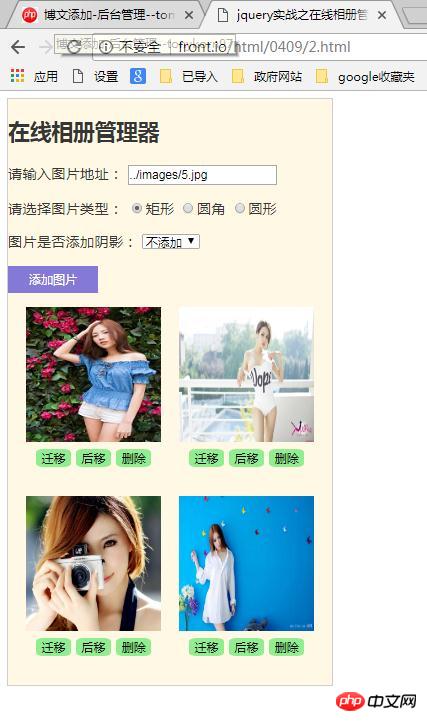
展示图片:

ajax之用户登录!
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>4.Ajax_POST</title>
</head>
<body>
<form action="api/check.php" method="post" >
<fieldset style="width: 300px" >
<legend>用户登录</legend>
<p>
<label for="email">邮箱:</label>
<input type="email" name="email" id="email">
</p>
<p>
<label for="password">密码:</label>
<input type="password" name="password" id="password">
</p>
<p>
<button>登录</button>
<span id="tips" style="font-size:1.2em;font-weight: bolder;color:red"></span>
</p>
</fieldset>
</form>
</body>
</html>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript">
/**
* $_post():jquery处理ajax中的post请求
* 基本语法:$.post(url, data, success, dataType)
* 参数说明:
* url: 请求的地址
* data: 需要发送到服务器端的数据
*
* success(data,status,xhr): 执行成功的回调函数,
* 回调参数: 1.data: 从服务器端返回的数据
* 2.status: 当前请求的状态
* 3.xhr: ajax对象
* 通常我们只关心返回的数据:data
*
* dataType: 从服务器返回数据的格式
* xml, html, script, json, text, _default
* 通常是'json',可省略,由系统自动判断
*
*/
$('button:first').click (function(){
//1.ajax-post提交的地址
var url = 'api/user.php?m=login'
//2.要提交到服务器的数据
var data = {
"email": $('#email').val(),
"password": $('#password').val()
}
//3.设置执行成功的回调函数
var success = function(res){
if (res == '1') {
$('#tips').text('登录成功,正在跳转中...')
setTimeout(function(){
location.href = 'api/index.php'
},2000)
} else {
$('#tips').text('邮箱或密码错误,请重新输入...')
$('#email').focus()
setTimeout("$('#tips').empty()",2000)
}
}
//4.设置返回的数据格式为:json
var dataType = 'json'
//5.调用全局函数$.post()执行post请求
$.post(url, data, success, dataType)
/**简化代码,将参数值直接写到参数中
$.post(
'api/user.php?m=login',
{
"email": $('#email').val(),
"password": $('#password').val()
},
function(data){
if (data == '1') {
$('#tips').text('登录成功,正在跳转中...')
setTimeout(function(){
location.href = 'api/index.php'
},2000)
} else {
$('#tips').text('邮箱或密码错误,请重新输入...')
$('#email').focus()
setTimeout("$('#tips').empty()",2000)
}
}, 'json')
*/
//禁用默认提交
return false
})
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例
user.php代码内容:
实例
<?php
if ($_GET['m'] == 'login') {
if ($_POST['email'] == 'admin@php.cn' && $_POST['password'] == '123456'){
echo '1';
}
else {
echo '0';
}
}运行实例 »
点击 "运行实例" 按钮查看在线实例
index.php代码内容:
手抄代码: