作业源码:
源码内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>测试</title>
<style type="text/css">
div {
width:400px;
height:300px;
border: 1px solid red;
/*border: 1px solid red; 边框 */
padding: 15px;
/*padding: 15px; 内边距 */
/*background-color: yellow; 背景颜色*/
background-image: url(images/8.jpg);
background-size: 430px 330px;
/*background-size: 430px 280px; 高度400+2*内边距为430,宽度250+2*内边距*/
background-repeat: no-repeat;
/*background-repeat: no-repeat; 设置图像不要重复*/
border-radius: 15px;
/*border-radius: 15px; 设置圆角*/
box-shadow: 6px 6px 6px #888;
/*box-shadow: 10px 10px 8px #888; 设置阴影*/
}
.text{
color: red;
line-height: 1.5em;
/*line-height: 1.5em; 设置行间距 */
text-indent: 2em;
/*text-indent: 2em; 段落行首添加两个字符的位置*/
}
</style>
</head>
<body>
<div>
<h3 style="color: brown;text-align:center;font-size:20px" onmouseover="change(this)" onmouseout="old(this)">小段子</h3>
<p class="text">一年奔波,尘缘遇了谁;一句珍重,天涯别了谁;一点灵犀,凭栏忆了谁;一种相思,闲愁予了谁;一江明月,豪情酬了谁;一场冬雪,烟波忘了谁;一壶浊酒,相逢醉了谁;一世浮生,轻狂撩了谁;一封短信,才情念了谁;一番思量,谁是谁的谁 ;一枚围脖,转发回复谁.....</p>
<p class="text">人与人间的信任,就像是纸片,一旦破损,就不会再回到原来的样子。</p>
</div>
<script type="text/javascript">
function change(element){
element.style.fontSize = '24px'
// fontSize = '24px' HTML DOM fontSize 属性,fontSize 属性设置元素的字体大小。
// font-size:250%; CSS font-size 属性
element.style.color = 'green'
}
function old(element){
element.style.fontSize = '20px'
element.style.color = 'brown'
}
</script>
</body>
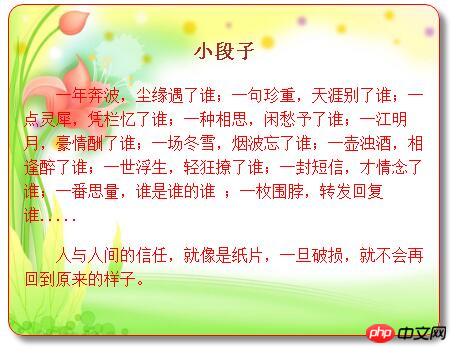
</html>作业效果图:

手抄代码(字迹太丑):