实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="../jquery/jquery-3.2.1.min.js"></script>
<title>jQuery将节点添加或移动到目标节点</title>
<style>
li {
background-color: lightskyblue;
margin-bottom: 5px;
}
button {
color: black;
background-color: white;
}
p {
background-color: lightsalmon;
}
</style>
</head>
<body>
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
<li>列表项4</li>
</ul>
<button>appendTo()</button>
<button>prependTo()</button>
<button>insertAfter()</button>
<button>insertBefore()</button>
<p>我是insertAfter()的移动节点</p>
<p>我是insertBefore()的移动节点</p>
<p>我是移动节点</p>
</body>
<script>
$('button:eq(0)').on('click',function () {
//1.创建一个新节点
var tem1=$('<li>').css('background','#696969').text('我被添加到列表内容最后的,请Q1')
tem1.appendTo('ul')//将新节点添加到指定位置
// 2.对页面中已经存在的节点进行移动操作
$('p:eq(2)').appendTo($('li:eq(2)'))
})
$('button:eq(1)').on('click',function () {
var tem2=$('<li>').css('background','#696969').text('我被添加到列表内容最前的,请Q2')
tem2.prependTo('ul')
// 2.对页面中已经存在的节点进行移动操作
$('p:eq(2)').prependTo($('li:eq(2)'))
})
$('button:eq(2)').on('click',function () {
var tem3=$('<p>').css('background','yellow').text('这个方法,比插到列表内容的位置还要后,无语啦~~')
tem3.insertAfter('ul')
// 2.对页面中已经存在的节点进行移动操作
$('p:eq(2)').insertAfter($('li:eq(2)'))
})
$('button:eq(3)').on('click',function () {
var tem4=$('<p>').css('background','yellow').text('终于抢到列表最前面了,好开森~~~~~')
tem4.insertBefore('ul')
// 2.对页面中已经存在的节点进行移动操作
$('p:eq(2)').insertBefore($('li:eq(2)'))
})
</script>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
总结:
appendTo(content),prependTo(content)是将节点添加到目标节点的内容之后和之前
insertAfter(),insertBefore()将节点插入到目标节点之后和之前
返回值都是jQuery类型,返回当前jQuery对象本身
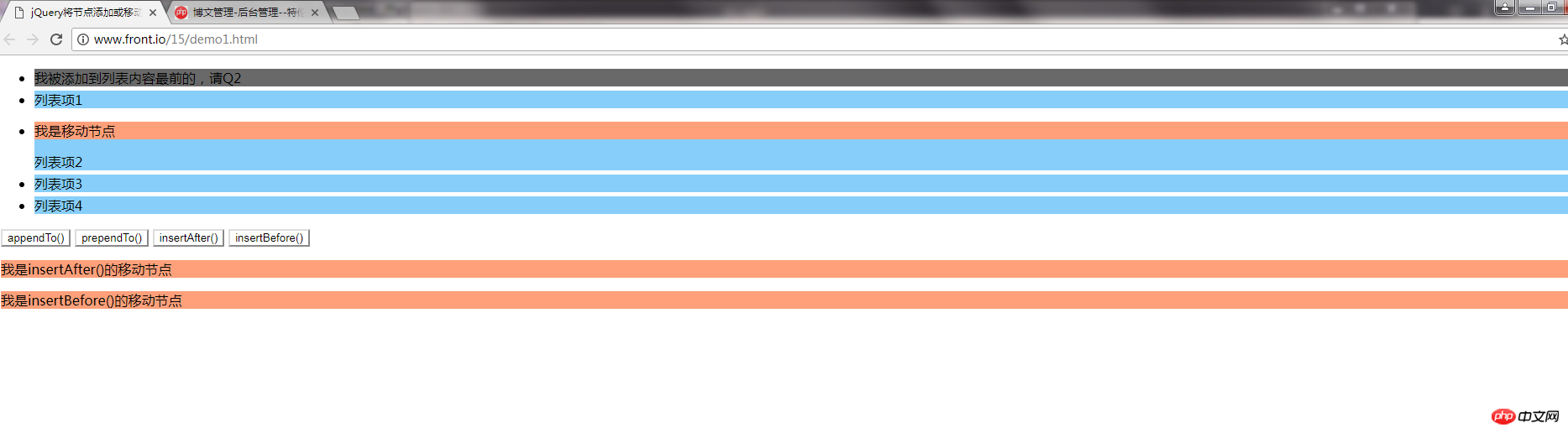
运行效果图: