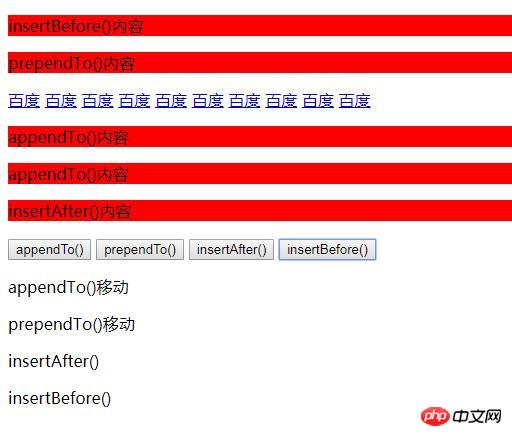
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>实例演示:appendTo(),prependTo(),insertAfter(),insertBefore()使用方法</title>
</head>
<body>
<div>
<a href="www.baidu.com">百度</a>
<a href="www.baidu.com">百度</a>
<a href="www.baidu.com">百度</a>
<a href="www.baidu.com">百度</a>
<a href="www.baidu.com">百度</a>
<a href="www.baidu.com">百度</a>
<a href="www.baidu.com">百度</a>
<a href="www.baidu.com">百度</a>
<a href="www.baidu.com">百度</a>
<a href="www.baidu.com">百度</a>
</div>
<button>appendTo()</button>
<button>prependTo()</button>
<button>insertAfter()</button>
<button>insertBefore()</button>
<p >appendTo()移动</li>
<p>prependTo()移动</li>
<p >insertAfter()</li>
<p>insertBefore()</li>
</body>
</html>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
$('button').eq(0).on('click',function(){
var abc= $('<p>').css('background-color','red').html('appendTo()内容')
abc.appendTo($('div'))
})
$('button').eq(1).on('click',function(){
var abc= $('<p>').css('background-color','red').html('prependTo()内容')
abc.prependTo($('div'))
})
$('button').eq(2).on('click',function(){
var abc= $('<p>').css('background-color','red').html('insertAfter()内容')
abc.insertAfter($('div'))
})
$('button').eq(3).on('click',function(){
var abc= $('<p>').css('background-color','red').html('insertBefore()内容')
abc.insertBefore($('div'))
})
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例