作业内容:实例演示:appendTo(),prependTo(),insertAfter(),insertBefore()
1、appendTo(被追加的内容):把元素追加到另一个指定的元素的里面。
示例:$("<p>") .appendTo("div")
2、prependTo(被追加的内容):把元素追加到另一个指定的元素的前面。
示例:$("<p>").prependTo("div");
3、insertAfter():把元素插入到另一个指定的元素的后面。
示例:$("p").insertAfter("div:eq(0)");
4、insertBefore():把元素插入到另一个指定的元素的前面。
示例:$("p").insertBefore("div:eq(0)");
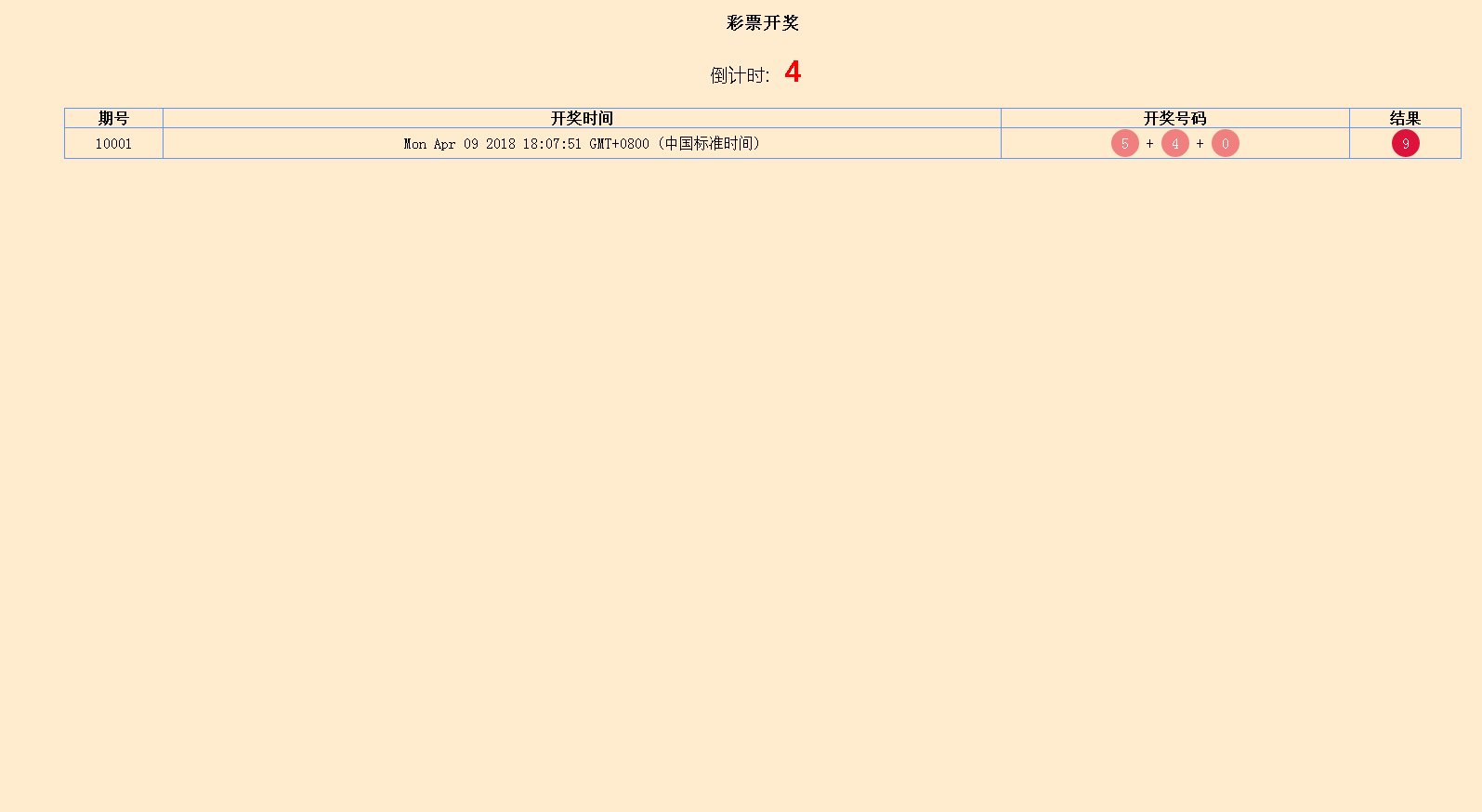
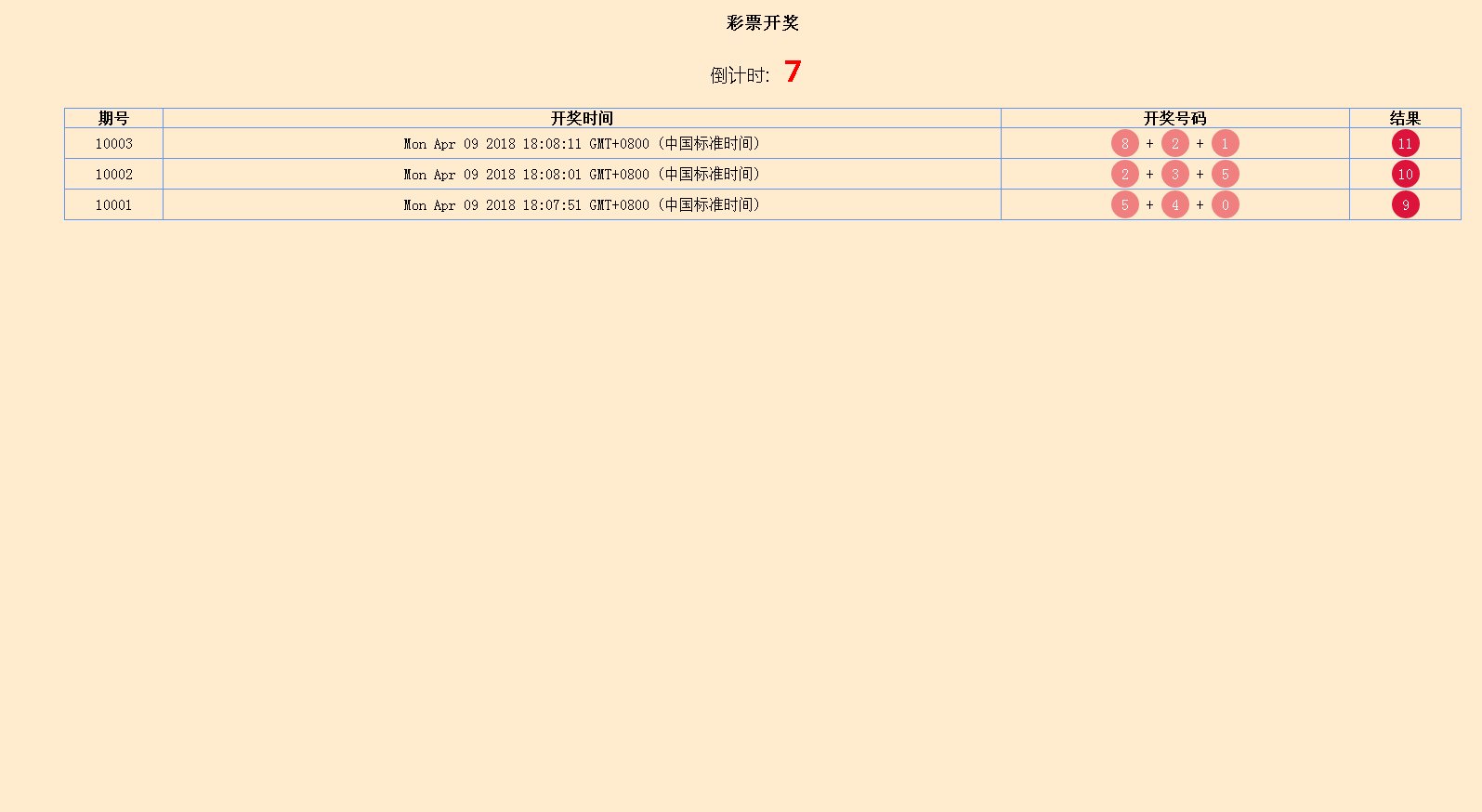
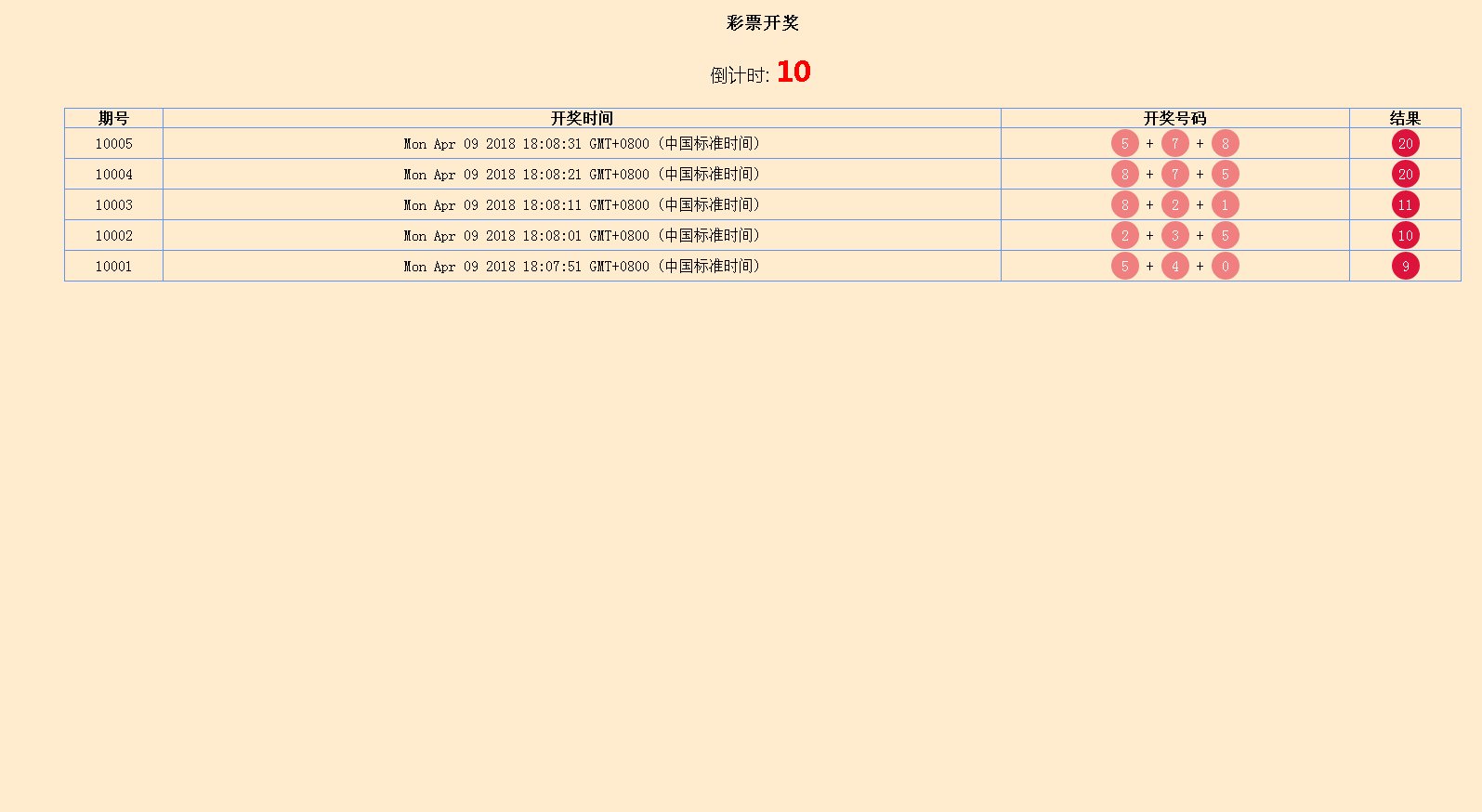
动态效果图:

代码:
实例
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style type="text/css">
body{
padding: 0;
margin: 0;
background-color: blanchedalmond;
}
.kjbox{
width: 100%;
height: 700px;
margin: auto;
}
.kjbox .kjtable{
text-align: center;
margin: auto;
}
.kjtable span{
text-align: center;
}
.kjtable table,th,td{
border: 1px solid cornflowerblue;
border-collapse: collapse;
}
.kjtable table{
width: 80%;
margin: auto;
}
.kjtable table tr td span{
display: inline-block;
width: 30px;
height: 30px;
line-height: 30px;
background-color: lightcoral;
border-radius: 50%;
color: #fff;
}
.kjtable table tr td:nth-child(4) span{
background-color: crimson;
}
.djs{
width: 120px;
margin: auto;
font-family: "微软雅黑";
}
.djs span{
display: inline-block;
color: red;
font-size: 30px;
width: 50px;
text-align: center;
font-weight: bold;
}
.djs p{
font-size: 20px;
}
</style>
</head>
<body>
<div class="kjbox">
<div class="kjtable">
<div class="djs"><p>倒计时:<span class='sec
'>0</span></p></div>
<table>
</table>
</div>
</div>
</body>
</html>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript">
var trnum = 10000
var title = $('<h3>').html('彩票开奖')
title.prependTo('.kjtable')
$('table').append('<tr>')
thnameqh = $('<th>').html('期号').attr('style','width:7%')
thnametime = $('<th>').html('开奖时间').attr('style','width:60%')
thnamenum = $('<th>').html('开奖号码').attr('style','width:25%')
thnameresult = $('<th>').html('结果').attr('style','width:8%')
$('tr').append(thnameqh,thnametime,thnamenum,thnameresult)
var sec = 10;
$('.djs p .sec').html(sec)
setInterval(ls,1000)
function ls(){
sec = parseInt(sec-1)
$('.djs p .sec').html(sec)
if(sec=='0'){
var sjnum1=Math.floor(Math.random()*10)
var sjnum2=Math.floor(Math.random()*10)
var sjnum3=Math.floor(Math.random()*10)
var datetime = new Date()
var resultnum = sjnum1+sjnum2+sjnum3
var num = $('<td>').html('<span>'+sjnum1+'</span> + <span>'+sjnum2+'</span> + <span>'+sjnum3+'</span>')
var time = $('<td>').html(datetime)
var result = $('<td>').html('<span>'+resultnum+'</span>')
var qh = $('<td>').html(parseInt(trnum+1))
$('<tr>').insertAfter('tr:eq(0)')
$('tr').eq(1).append(qh,time,num,result)
trnum=parseInt(trnum+1)
sec = 10
$('.djs p .sec').html(sec)
}
}
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例
总结:今天这个做完感觉好有成就感,因为本身是彩票迷,看我博客的估计会发现我做的作业都是做的彩票相关的。。哈哈。。因为特别爱玩彩票,就想自己写个开奖的。正好今天学了下元素的添加插入,终于完成了。花费了1下午的时间,有点笨,搞得时间有点长了。期间遇到一个很变态的问题,在函数里获取不到全局变量。就因为这问题,研究了一个多小时,度娘,QQ群,各种方法都用尽了。。。最后终于在度娘里找到个帖子,变量不能重复声明。。我仔细看看我的代码,果然,在函数里我在最后又重新声明了。下次要吸取教训了!最后表示很郁闷,花了这么长时间!

