实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>appendTo(),prependTo(),insertAfter(),insertBefore()的使用方法</title>
<style type="text/css">
li{
background-color: #484848;
width: 400px;
margin-bottom: 5px;
list-style: none;
text-align: center;
color: #ff9800;
}
p{
background-color: #ea0c0c;
width:300px;
}
</style>
</head>
<body>
<ul>
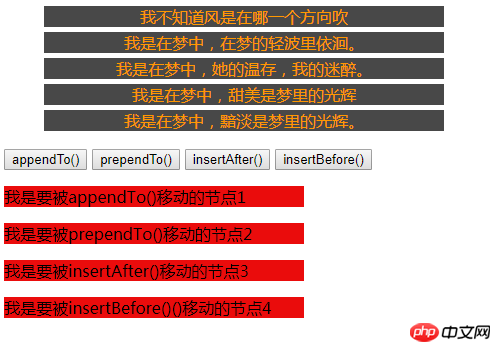
<li>我不知道风是在哪一个方向吹</li>
<li>我是在梦中,在梦的轻波里依洄。</li>
<li>我是在梦中,她的温存,我的迷醉。</li>
<li>我是在梦中,甜美是梦里的光辉</li>
<li>我是在梦中,黯淡是梦里的光辉。</li>
</ul>
<button>appendTo()</button>
<button>prependTo()</button>
<button>insertAfter()</button>
<button>insertBefore()</button>
<p>我是要被appendTo()移动的节点1</p>
<p>我是要被prependTo()移动的节点2</p>
<p>我是要被insertAfter()移动的节点3</p>
<p>我是要被insertBefore()()移动的节点4</p>
</body>
<script type="text/javascript" src="js/jquery-3.3.1.js"></script>
<script type="text/javascript">
$('button').eq(0).on('click',function(){
// 添加操作
// 先生成节点元素,添加内容和样式
var li = $('<li>').css('background-color','lightgreen').html('徐志摩(1897~1931),现代诗人、散文家。')
// 插入到节点内容之后
li.appendTo($('ul'))
// 移动操作
// $('p:first').appendTo($('ul'))
})
/////////////////////////////////////////////////////////////////////////
$('button').eq(1).on('click',function(){
//移动到目标内容之前
$('p:eq(1)').prependTo($('ul'))
})
//////////////////////////////////////////////////////////////////////////
$('button').eq(2).on('click',function(){
//插入到节点之后
$('p:eq(2)').insertAfter($('li:eq(2)'))
})
/////////////////////////////////////////////////////////////////////////
$('button').eq(3).on('click',function(){
$('p:eq(3)').insertBefore($('li:eq(3)'))
})
</script>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例