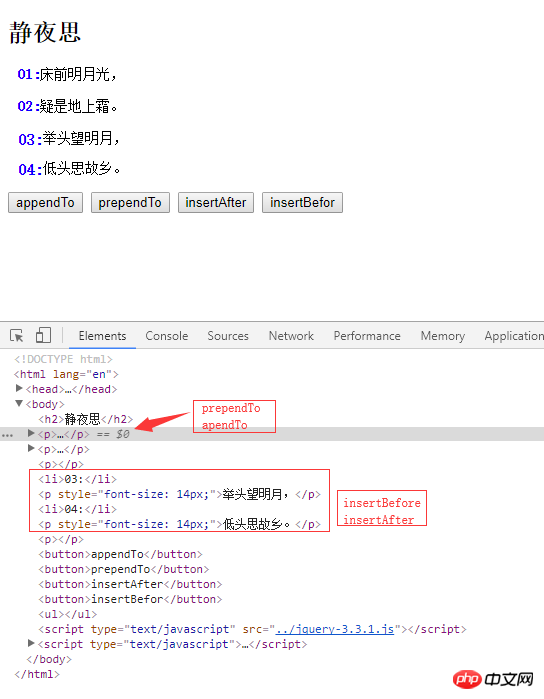
例图:

思路:
1,写出DOM 框架,p*4 ,button*4, ul>li{$$}*4 并修饰点css
2,引入jQyery-3.3.1.js
3,分别给button添加事件,用.eq()来选择目标
4,语法:var p=$('<p>content</p>').css('color','red').appendTo(target)
5,区别:apendTo/prependTo是直接插入在标签里面的内容区
insertAfter/insertBefore 是插入在标签的外面,与标签平行,需要按顺序进行插入,新增的标签也计算在内。
代码:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DOM节点的插入与移动</title>
<style type="text/css">
li{
list-style-type: none;color: blue;font-weight: bold;
float: left;margin-left: 10px;
}
</style>
</head>
<body>
<h2>静夜思</h2>
<p></p>
<p></p>
<p></p>
<p></p>
<button>appendTo</button>
<button>prependTo</button>
<button>insertAfter</button>
<button>insertBefor</button>
<ul>
<li>01:</li>
<li>02:</li>
<li>03:</li>
<li>04:</li>
</ul>
</body>
<script type="text/javascript" src="../jquery-3.3.1.js"></script>
<script type="text/javascript">
//实例演示 appendTo prependTo insertAfter insertBefore 的插入与移动
// 先给按钮添加事件,并创建新的节点,插入然后移动
$('button').eq(0).on('click',function(){
var p =$('<p>床前明月光,</p>').css('font-size','14px').appendTo($('p').eq(0))
$('li').eq(0).appendTo($('p').eq(1))
})
$('button').eq(1).on('click',function(){
var p =$('<p>疑是地上霜。</p>').css('font-size','14px').prependTo($('p').eq(2))
$('li').eq(1).prependTo($('p').eq(3))
})
$('button').eq(2).on('click',function(){
var p =$('<p>举头望明月,</p>').css('font-size','14px').insertAfter($('p').eq(4))
$('li').eq(2).insertAfter($('p').eq(4))
})
$('button').eq(3).on('click',function(){
var p =$('<p>低头思故乡。</p>').css('font-size','14px').insertBefore($('p').eq(6))
$('li').eq(3).insertBefore($('p').eq(6))
})
</script>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

