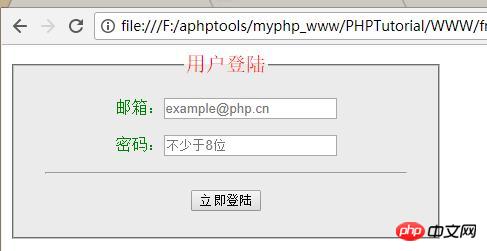
效果图:

思路:可用两列多行的表格实现
注意点:
1,表单的提交语法:<from action="" method="post">
2,元素语法<input type="" name="" value="" pleaseholder="">
3,常见的表单元素input的类型有:text/password/select-position/radio/checkbox/file-accept/textarea/submit (其中radio/checkbox的name值需统一,默认项checked/selected)
4,表格分组fieldset,表头用legend,label住文字,可以实现鼠标点击文字让框聚焦效果
代码:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<meta name="keywords" content="表单元素的使用">
<meta name="discription" content="text,password,radio,checkbox,select/option,file/accept,textare,submit">
<head>
<title>列表元素的使用</title>
<style >
body{
padding: 0px;
margin-top:0px;
}
table{
width: 400px;height: 250px;background-color: #DCB941;box-shadow:6px 6px 6px #888;
padding:10px;
border-radius: 15px;
}
caption{
color:brown;
font-size:30px;
}
</style>
</head>
<body>
<form accept="#.php" method="post">
<table border="0" cellpadding="1" cellspacing="1" bgcolor="silver">
<caption>峨眉派招聘登记</caption>
<tr>
<td align="right" >称呼:</td>
<td align="left"><input type="text" name="name" value="" placeholder="如:苍老师"></td>
</tr>
<tr>
<td align="right" >密码:</td>
<td align="left"><input type="password" name="password" value="" placeholder="6~8位"></td>
</tr>
<tr>
<td align="right" >等级:</td>
<td>
<select name="love">
<option value="1">凡人</option>
<option value="2" selected>结丹</option>
<option value="3">斗师</option>
<option value="4">飞升</option>
</select>
</td>
</tr>
<tr>
<td align="right">性别:</td>
<td align="left"><input type="radio" name="sex" value="male">男
<input type="radio" name="sex" value="female" checked>女
<input type="radio" name="sex" value="unknow">保密
</td>
</tr>
<tr>
<td align="right">类型:</td>
<td align="left">
<input type="checkbox" name="hobby[]" value="ll">力量
<input type="checkbox" name="hobby[]" value="mj">敏捷
<input type="checkbox" name="hobby[]" value="sd">速度
<input type="checkbox" name="hobby[]" value="qn" checked>全能
</td>
</tr>
<tr>
<td align="right" >形象:</td>
<td align="left">
<img src="images/11.jpg" height="30">
<input id="photo" type="file" name="photo" accept=""></td>
</tr><br>
<tr>
<td align="right" >历练简介:</td>
<td align="left">
<textarea cols="30" rows="5" placeholder="至少800字"></textarea>
</td>
</tr>
<tr align="center">
<td colspan="2">
<input type="submit" name="submit" value="提交">
<input type="reset" name="reset" value="修改">
</td>
</tr>
</table>
</form>
</body>
</html>手抄份:

效果图二:

代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>标准的登陆架构</title> </head> <body style="color:green;"> <form action="" method="post"> <fieldset style="width:400px;background-color:#EBEBEB " > <legend style="font-size:20px;color: red">用户登陆</legend> <p> <label for="email">邮箱:</label><input type="text" id="email" name="email" placeholder="example@php.cn"> </p> <p> <label for="password">密码:</label><input type="password" id="password" name="password" placeholder="不少于8位"> </p> <hr width="90%"> <p> <button type="submit">立即登陆</button> </p> </fieldset> </form> </body> </html>
手稿: