本次作业对主要的attr()和css()使用方法通过小实例进行应用,现将代码分享如下:
实例
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>attr()与css()-4月4日作业</title>
<style type="text/css">
div{margin: 20px 20px;float: left;}
#div3{
width: 300px;
height: 300px;
background-color: lightblue;
clear: both;
position: relative;
}
#div4{
width: 150px;
height: 150px;
background-color: orangered;
position: absolute;
top: 50px;
left: 80px;
}
</style>
</head>
<body>
<!--1.将attr()和css()方法的完整用法,以及快捷方法:width(),height(),offset(),position()..全部用实例进行演示,并发布到博客中….
2. 手写css()方法的用法,特别是参数语法要注意-->
<!-- attr()实例: -->
<div id='div1'><span>8</span></div>
<!-- css()实例 -->
<div id='div2'><span id='id2'>10</span></div>
<div id="div3">
<div id="div4"></div>
</div>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
//attr()设置style属性:
$('#div1').attr('style','width: 150px;height: 150px;background-color:wheat;border: 1px solid brown;text-align:center;border-radius:50%;box-shadow:2px 2px 4px brown')
$('span').attr('style','line-height:150px;font-family:Arial Black;font-size:88px;')
//css()用法:
// var d2 = $('#div2').css('border','1px solid brown')
// var d2 = $('#div2').css('background-color','lightseagreen')
//以上可以如下方式简写:
var d2 = $('#div2').css({'border':'1px solid brown','background-color':'lightseagreen','text-align':'center','border-radius':'50%','box-shadow':'3px 3px 5px brown'})
// var d2 = $('#id2').css('color','white')
// var d2 = $('#id2').css('text-shadow','1px 1px 3px black')
var d2 = $('#id2').css({'color':'white','text-shadow':'1px 1px 3px black'})
//width()和height()方法
var d2 = $('#div2').width(150)
var d2 = $('#div2').height('150px')
//获取属性:
var d2_width = $('#div2').css('width')
var d2_height = $('#div2').css('height')
var d2_height_1 = $('#div2').height()
console.log(d2_width)
console.log(d2_height)
console.log(d2_height_1)
// 获取元素在当前文档流中的定位信息
var res = $('#id2').offset().left
//获取绝对定位的元素在它父级中的偏移量:
var div4_top = $('#div4').position().top
var div4_left = $('#div4').position().left
//在控制台中查看结果:
console.log(res)
console.log(div4_top)
console.log(div4_left)
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行实例 »
点击 "运行实例" 按钮查看在线实例
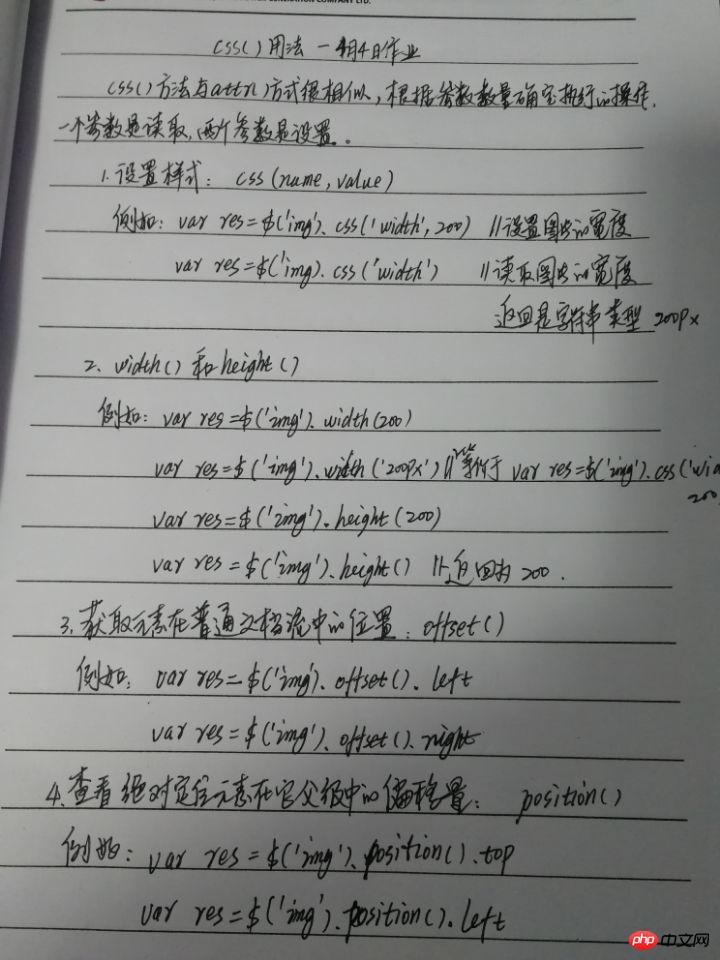
css()手写:

小结:
一、css()方法与attr()方法很相似,也是自带读到与设置特征
1、根据参数数量确定要执行的操作,一个参数是读取,二个参数是设置
2、功能相当于读到或设置当前元素的style属性的值,其实就是内联样式
二、使用css()读取返回的值是一个字符串,如果要进行计算等操作,需要转换成数值型。
而使用width()和height()读取的返回值直接就是一个数据型,可以直接参与运算。

