jQuery中有很多方法,这里介绍一下比较常用的几种方法:attr()、css()、width()、height()、offset()、postion()
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>4月4日作业</title>
</head>
<body>
<div class="box1">
<div class="box2">
<img src="http://cloud.zhibo1314.com/images/1.jpg" id="pic">
</div>
</div>
</body>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js">
</script>
<script type="text/javascript">
$('.box1').css({
'width':'500px',
'height':'500px',
'background-color':'gray',
'position':'relative'
})
$('.box2').css({
'width':'400px',
'height':'400px',
'background-color':'pink',
'position':'absolute',
'left':'50px',
'top':'50px'
})
$('#pic').css({
'border-radius':'50%',
'position':'absolute',
'left':'50px',
'top':'50px'
})
$('#pic').attr('title','美女')
$('#pic').width(300)
$('#pic').height(300)
var offset = $('img').offset().left
console.log(offset)
var position = $('img').position().top
console.log(position)
</script>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
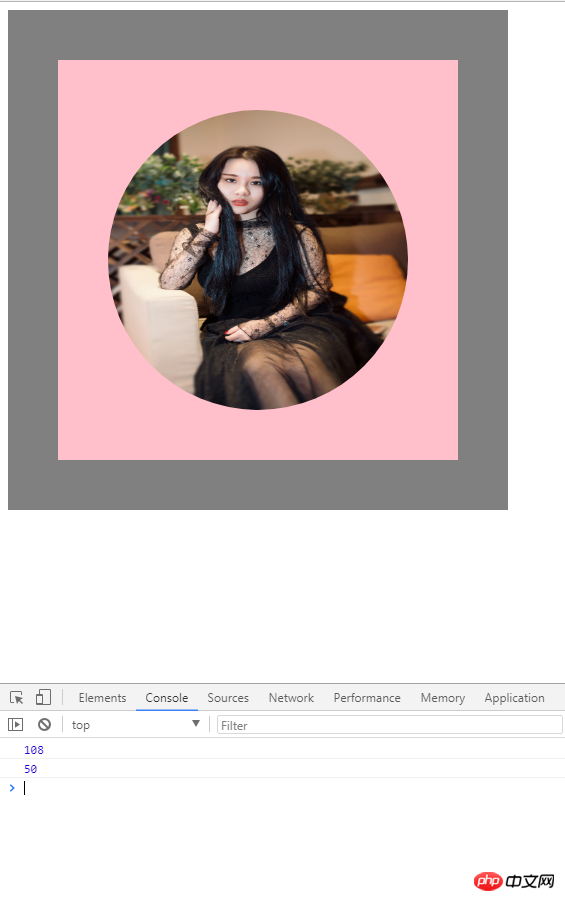
运行结果:

手抄代码: