代码如下:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>0407</title>
<style type="text/css">
ul{
list-style-type: none;
background-color: black;
}
li,h2,h3,h4{
color: white;00000000000000000000
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<h2>xxx</h2>
<h3>vvv</h3>
<h4>yyy</h4>
<li>9</li>
<li>10</li>
</ul>
</body>
</html>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
// $("li").css("color","red")
$("li").get(2).style.color = "red"
$("li").eq(3).css("color","yellow")
$("li").first().css("color","blue")
$("li").last().css("color","skyblue")
$("ul").find("li").css("color","lightgreen")
$("ul").children("h2,h3,h4").css("color","green")
$("*").removeAttr("style")
$("li").eq("3").next().css("color","red")
$("li").first().nextAll().css("color","black")
// $('li').eq("3").siblings().css("color","lightgreen")
$('h2').siblings().css("color","lightgreen")
$("*").removeAttr("style")
$("li").add("h2,h3,h4").css("color","lightgreen")
$("li").slice(2,6).css("color","lightgray")
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例
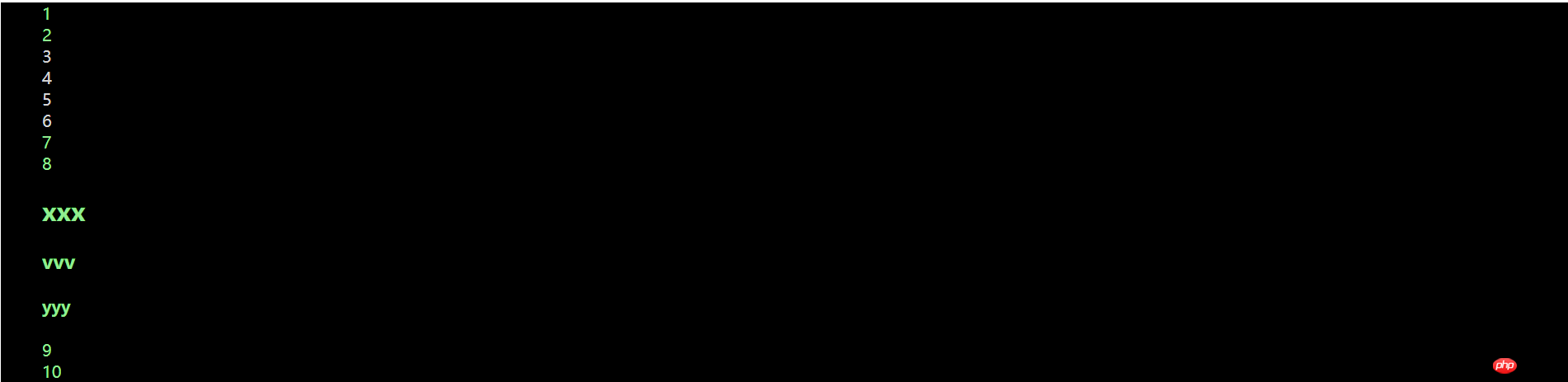
效果图: