CSS() 设置或获取元素的属性与值
获取元素属性值 CSS(‘属性’)
设置元素值 CSS('属性','值')
设置多个CSS('属性':'值','属性':'值')
使用函数设置CSS('属性',function(){return ‘值’})
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>新闻阅读</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.box{
/*width: 250px;*/
/*height: 400px;*/
background-color: #fff;
border: 1px solid #000;
border-radius: 20px;
margin: 10px auto;
word-wrap: break-word
}
.box div{
text-align: center;
background-color: #c3d6f3;
}
h2,h3{
line-height: 2em;
text-align: center;
}
p{
text-indent: 2em;
padding: 5px;
}
</style>
</head>
<body>
<div class="box">
<h2>新闻阅读</h2>
<div>
<span><strong>大</strong></span>
<span><strong>小</strong></span>
<button>护眼</button>
<button>关灯</button>
<input type="button" value="检测">
</div>
<h3>习近平的海南情缘</h3>
<p>
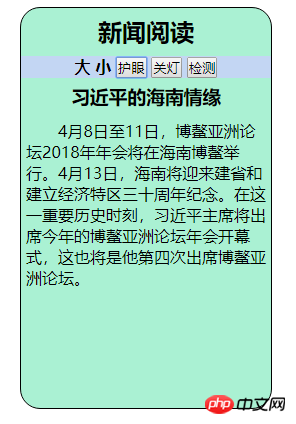
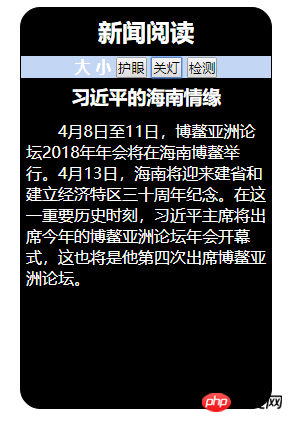
4月8日至11日,博鳌亚洲论坛2018年年会将在海南博鳌举行。4月13日,海南将迎来建省和建立经济特区三十周年纪念。在这一重要历史时刻,习近平主席将出席今年的博鳌亚洲论坛年会开幕式,这也将是他第四次出席博鳌亚洲论坛。
</p>
</div>
</body>
<script type="text/javascript">
var bbb = function(){
$('.box').width(250)
.height(400)
}
bbb()
$('span:first').click(function(){
$("span:last").removeAttr('style')
$("span:first").css('background-color',"#120b3a")
.css('color',"#fff")
$('p').css('font-size',function(){
return '20px'
})
})
$('span:last').click(function(){
$("span:first").removeAttr('style')
$("span:last").css({'background-color':'#120b3a','color':"#fff"})
$('p').css('font-size','14px')
})
$('button:first').click(function(){
$(".box").attr('style','background-color:#aaf1d3')
bbb()
})
$('button:last').click(function(){
$(".box").attr('style','background-color:#000;color:#FFF')
bbb()
})
$("input").click(function(){
x=$(".box").offset();
y=$(".box").position()
alert('左边空了'+ x.left + 'px,上边空了'+ x.top + 'px。定位左'+ y.left + 'px,定位上'+ y.top + 'px')
})
</script>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
效果展示