
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery的基础选择器</title>
<style type="text/css">
.box1{
width: 600px;
height: 500px;
margin:5px;
padding: 5px;
border: 1px solid red;
}
ul{
padding: 0;
margin:0;
overflow: hidden;
}
li{
width: 40px;
height: 40px;
border-radius: 50%;
float: left;
list-style-type: none;
background-color: blue;
text-align: center;
line-height: 40px;
}
</style>
</head>
<body>
<div class="box1">
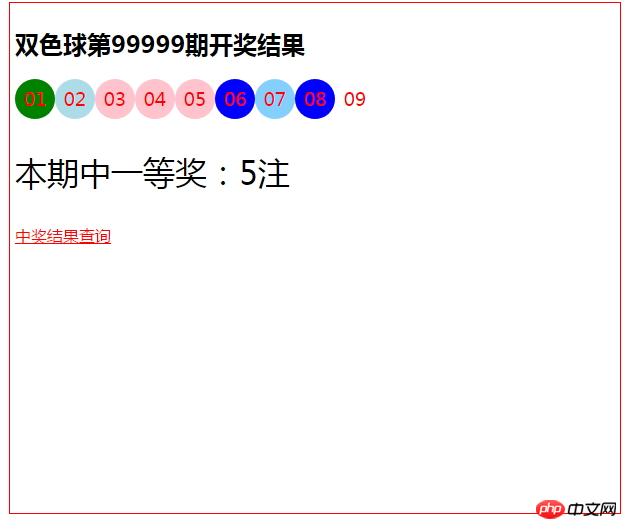
<h2>双色球第99999期开奖结果</h2>
<ul>
<li>01</li>
<li>02</li>
<li>03</li>
<li>04</li>
<li>05</li>
<li>06</li>
<li>07</li>
<li>08</li>
<li>09</li>
</ul>
<p><span>本期中一等奖:5注</span></p>
<p><a href="">中奖结果查询</a></p>
</div>
</body>
</html>
<script type="text/javascript"src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
// 返回第一个元素设置背景绿色
$('li:first').css('background-color','green')
// 返回最后一个元素背景微白色
$('li:last').css('background-color','white')
// 制定第2个元素背景为浅蓝
$('li:eq(1)').css('background-color','lightblue')
// 设置P标签下的所有A标签前景色为红色
$('p').children('a').css('color','red')
// 回调函数,对每个ul元素设置
$('ul').each(function(){
$(this).css('color','red')
$(this).css('font-size','1.2em')
})
// 指定下一个元素背景色为天蓝
$('li').eq(5).next().css('background-color','lightskyblue')
// 设置第3个到底5个元素的背景色,其中最后一个元素不设置
$('li').slice(2,5).css('background-color','pink')
// P标签中带‘一等奖’内容元素设置样式
$('p:contains("一等奖")').css('font-size','2em')
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例

