<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
table {
margin: 0 auto;width: 60%;
background :url(day01.jpg) no-repeat;
background-size: cover; /*//背景图片覆盖区域*/
box-shadow: 5px 5px 5px #E4B9B9;
text-align: center;
}
table,tr,td,th {
border: 1px solid #000;
border-collapse: collapse; /*合并边线*/
font: italic 18px/18px "microsoft sans serif";
}
img {
border-radius: 50%;
vertical-align: middle;
}
</style>
</head>
<body>
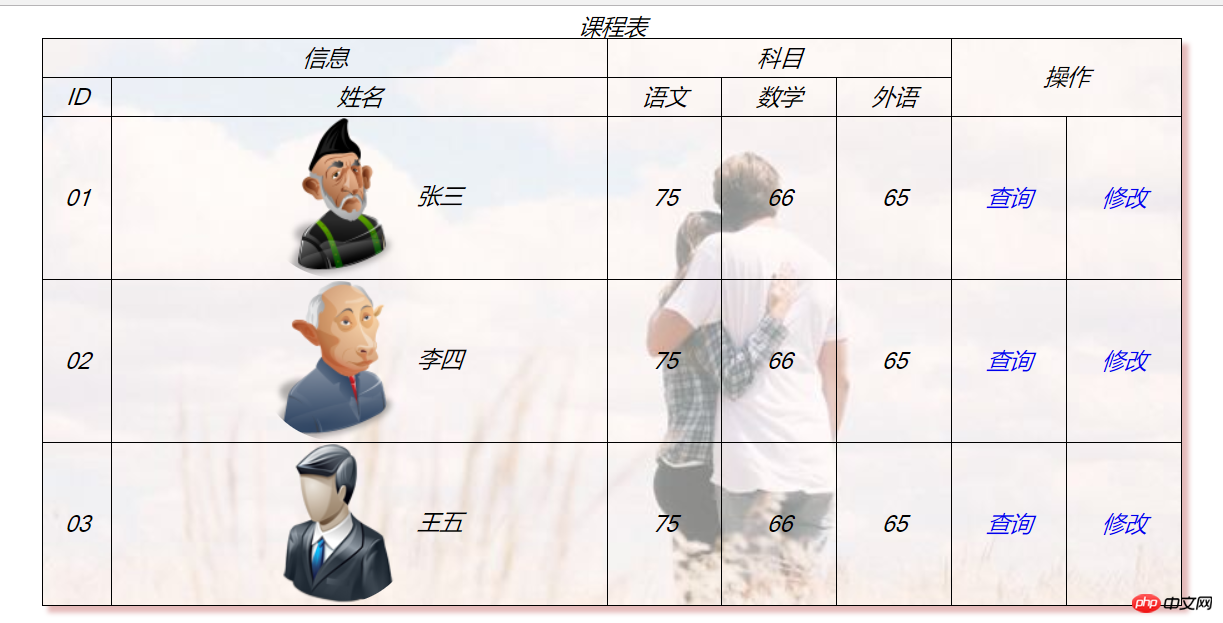
<table>
<caption>课程表</caption>
<thead>
<tr >
<th colspan="2">信息</th>
<th colspan="3">科目</th>
<th colspan="2" rowspan="2" style="line-height: 60px;">操作</th>
</tr>
<tr>
<th>ID</th>
<th>姓名</th>
<th >语文</th>
<th>数学</th>
<th>外语</th>
</tr>
</thead>
<tbody>
<tr>
<td>01</td>
<td><img src="p1.png" />张三</td>
<td>75</td>
<td>66</td>
<td>65</td>
<td><a href="#">查询</a></td>
<td><a href="#">修改</a></td>
</tr>
<tr>
<td>02</td>
<td><img src="p4.png" />李四</td>
<td>75</td>
<td>66</td>
<td>65</td>
<td><a href="#">查询</a></td>
<td><a href="#">修改</a></td>
</tr>
<tr>
<td>03</td>
<td><img src="p3.png" />王五</td>
<td>75</td>
<td>66</td>
<td>65</td>
<td><a href="#">查询</a></td>
<td><a href="#">修改</a></td>
</tr>
</tbody>
</table>
</body>
</html>