
实例
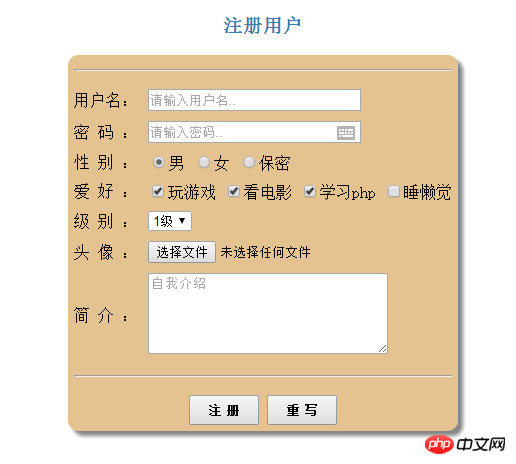
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>注册用户</title> </head> <body> <form method="post" action="www.2018.com"> <table border="0" cellspacing="0" cellpadding="5" align="center" bgcolor="#E4C390" style="border:1px solid #E4C390; border-radius: 10px;box-shadow: 5px 5px 5px #888;"> <caption><h3 style="color: #3a7ead">注册用户</h3></caption> <tr><td colspan="2"><hr></td></tr> <tr > <td align="right"><label for="userName">用户名:</label></td> <td><input type="text" size="30" name="userName" placeholder="请输入用户名.." id="userName"></td> </tr> <tr > <td align="right"><label for="passWord">密 码 :</label></td> <td align="left"><input type="password" size="30" name="passWord" placeholder="请输入密码.." id="passWord"></td> </tr> <tr > <td align="right">性 别 :</td> <td align="left"> <input type="radio" name="sex" value="male">男 <input type="radio" name="sex" value="female">女 <input type="radio" name="sex" value="unknown" checked="checked">保密 </td> </tr> <tr> <td align="right">爱 好 :</td> <td align="left"> <input type="checkbox" name="hobbies[]" value="game">玩游戏 <input type="checkbox" name="hobbies[]" value="video">看电影 <input type="checkbox" name="hobbies[]" value="php">学习php <input type="checkbox" name="hobbies[]" value="sleep">睡懒觉 </td> </tr> <tr> <td align="right" >级 别 :</td> <td align="left"> <select name="level" > <option value="1">1级</option> <option value="2">2级</option> <option value="3">3级</option> </select></td> </tr> <tr> <td align="right" >头 像 :</td> <td align="left"> <input type="file" accept="image/*" name="photo"> </td> </tr> <tr> <td align="right">简 介 :</td> <td align="left"> <textarea name="comment" rows="5" cols="31" placeholder="自我介绍"></textarea> </td> </tr> <tr> <td colspan="2"><hr></td> </tr> <tr> <td colspan="2" align="center"> <input type="submit" value="注 册" width="160" style="width: 70px;height: 30px;font-weight: bold;"> <input type="reset" value="重 写" style="height: 30px;width: 70px;font-weight: bold;"> </td> </tr> </table> </form> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

