jqery选择器按使用效果来说,分为很多类, 兄弟,祖先,过滤,等.
先给一个DOM
<body> <div class="box1"> <p id="pbox"> <p class="p1><a href=""></a></p> <a></a> <a></a> <a></a> </p> </div> </body>
最常用的基本的选择器,参考css的选择器,比如
$("div p");//选择div下的所有p元素,包括孙子元素.
$(".box1p");//这个效果和上面是一样的.
$("#pbox); //选择了id=pbox的元素.
$(".box1 *");//选择了class=box1下的所有子孙元素过滤选择器,比如:
$("#pbox>a:even");//这里选择的是id=pbox下,直接子元素a,序号为偶数的的元素.要注意的是序号从0开始.
$("#pbox>a:first");//选择id=pbox下的第一个a元素
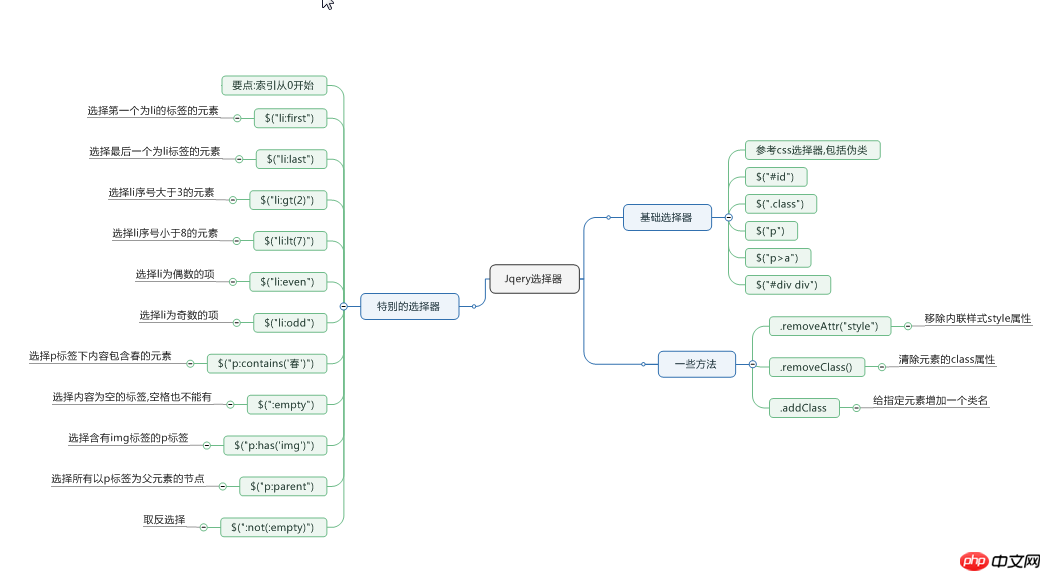
$("#pbox>a:last");//选择id=pbox下的最后一个a元素详细的一些选择及用法,参考下图.