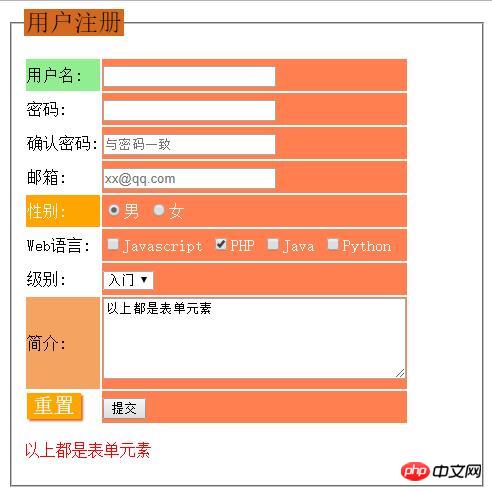
效果图:

常见选择器代码总结:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jquery常见选择器的使用</title>
<style type="text/css">
tr{
line-height: 30px;
}
fieldset legend{
font-size: 1.5em;
margin-bottom: 15px;
}
.bg-orange{
background: orange;
color: white;
font-size: bold;
border-radius:50%;
}
.bg-coral{
background: coral;
color: white;
font-size: bold;
}
</style>
</head>
<body>
<form action="" method="post">
<fieldset>
<legend>用户注册</legend>
<table>
<tr>
<td id="name"><label for="name">用户名:</label></td>
<td><input type="text" name="text" id="name" required></td>
</tr>
<tr>
<td><label for="pw">密码:</label></td>
<td><input type="password" name="password" id="pw" required></td>
</tr>
<tr>
<td><label for="pw1">确认密码:</label></td>
<td><input type="password" name="password" id="pw1" required placeholder="与密码一致"></td>
</tr>
<tr>
<td><label for="em">邮箱:</label></td>
<td><input type="email" name="email" id="em" required placeholder="xx@qq.com"></td>
</tr>
<tr>
<td>性别:</td>
<td><input type="radio" name="gander" value="male" checked>男
<input type="radio" name="gander" value="female">女
</td>
</tr>
<tr>
<td>Web语言:</td>
<td>
<input type="checkbox" name="lang[]" value="js">Javascript
<input type="checkbox" name="lang[]" value="php" checked>PHP
<input type="checkbox" name="lang[]" value="Java">Java
<input type="checkbox" name="lang[]" value="Python">Python
</td>
</tr>
<tr>
<td>级别:</td>
<td>
<select>
<option value="0" selected>入门</option>
<option value="1">中级</option>
<option value="2">进阶</option>
<option value="3">高级</option>
<option value="4">大师</option>
</select>
</td>
</tr>
<tr >
<td class="textarea"><label for="jj">简介:</label></td>
<td><textarea rows="5" cols="40" id="jj" placeholder="二百字..." reqired></textarea></td>
</tr>
<tr >
<td><button type="reset" name="reset">重置</button></td>
<td><button type="submit" name="submit">提交</button></td>
</tr>
</table>
<p></p>
</fieldset>
</form>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
// 基本选择器主要有四类:tag,id,class,*
// 1,tag 标签选择器
$('legend').css('background-color','Chocolate')
// 2,id选择器
$('#name').css('background-color','lightgreen')
// 3,class选择器
$('.textarea').css('background','sandyBrown')
// 4,后代选择器
// $('tr button').addClass('bg-orange')
$('tr:first-child').addClass('bg-coral')
$('button:reset').css({
'background-color':'orange',
'font-size':'1.3em',
'color':'white',
'border':'none',
'box-shadow':'2px 2px 2px chocolate'
})
// 5,直接选中某个元素+1
$('td:eq(5)').addClass('bg-coral')
// 6,去除颜色(仅去除tr的颜色4.2)
$('tr').removeClass()
//7,选择小于5的所有元素,大于gt 小于lt
$('td:lt(5)').addClass('bg-coral')
//8,奇数 odd 偶数even 这里的序号是从零开始
$('td').removeClass()
$('td:odd').addClass('bg-coral')
// 9,包含指定文本内容的元素 contains
$('tr:contains("性")').addClass('bg-orange')
// 标签为空的 empty :not(:empty)
$(':empty').text('以上都是表单元素')
// 只选择文本框类型 type="text"
$('p').css('color',"red")
$(':file').css('background-color', 'lightgreen')
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

