jQuery选择器与css选择器类似,但更强大
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>homework</title>
<style type="text/css">
.content {
width: 40px;
height: 40px;
padding: 10px;
text-align: center;
}
.bg-black {
background-color: black;
}
.font-white {
color: white;
}
</style>
</head>
<body>
<table>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td class="third">别</td>
<td>踩</td>
<td class="third">白</td>
<td></td>
<td class="third">儿</td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td>1</td>
</tr>
</table>
</body>
</html>
<script type="text/javascript" src="../js/jquery-3.3.1.js"></script>
<script type="text/javascript">
$('table td').css({
'border': '1px solid #333',
});
$('table').css({
'border-collapse': 'collapse',
'text-align': 'center',
});
$('tr > *').addClass('content');
$('td:even').addClass('bg-black');
$('.third').addClass('font-white');
$('td:eq(11)').css('color', 'black');
$('td').eq(13).text('块');
$('td:gt(9)').css('font-size', '1.2em');
$('td:last').addClass('font-white');
$('td:last').prev().text('level');
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例
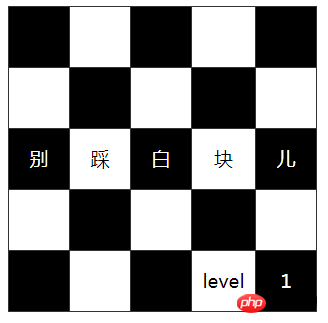
效果图:

总结:
jQuery选择器更加灵活,选择方式丰富,同时也容易搞混

