3.29日,明星相册代码如下:
实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3.29-JS相册-计算器</title>
<style type="text/css">
.box{margin:20px auto;width:500px;height:550px;box-shadow:5px 5px 5px brown;border:1px solid wheat;}
.box h3{text-align:center;}
.box ul{overflow:hidden;}
.box ul li{list-style-type:none;float:left;margin-left:15px;background-color:lightgreen;line-height:20px;padding:0 10px;border-radius:5px;}
.box ul li a{text-decoration:none;}
.box ul li:hover{background-color:orange;}
.kong {width:450px; height:300px;margin:auto;}
.kong img{height:100%;vertical-align:top;text-align:center;}
.ms{width:400px;margin:0 auto;text-align:center;}
</style>
</head>
<body>
<div class="box">
<h3>同学录</h3>
<ul>
<li><a href="3.jpg" title="my goddess!" onclick="return false;">goddess</a></li>
<li><a href="1.jpg" title="这是我的幼稚园同学" onclick="pic(this);return false;">张三</li>
<li><a href="2.jpg" title="这是我的小学同学" onclick="pic(this);return false;">李四</li>
<li><a href="3.jpg" title="这是我的高中同学" onclick="pic(this);return false;">王五</li>
<li><a href="4.jpg" title="这是我的大学同学" onclick="pic(this);return false;">赵六</li>
</ul>
<div class="kong">
<img src="kong.jpg" id="tu">
</div>
<div class="ms" id="ms1">这里是描述!</div>
</div>
</body>
</html>
<script type="text/javascript">
function pic(imgg){
var url = imgg.href
var tit = imgg.title
var k1 = document.getElementById('tu')
var ms2 = document.getElementById('ms1')
k1.src = url
ms2.innerHTML = tit
}
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例
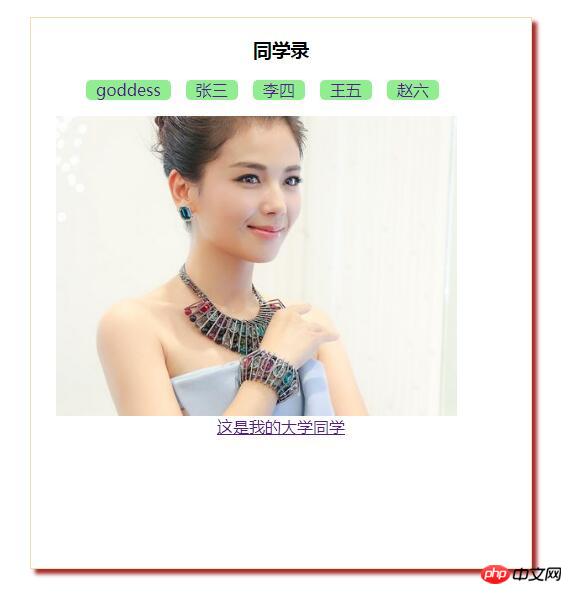
明星相册实例如下:

迷你计算器代码如下:
实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3.29-JS实再计算器!</title>
</head>
<body>
<table border="1" cellspacing="0">
<tr>
<td>第一个数:<input type="text" size="10" id="one"></td>
<td>运算符:
<select name="ysf" id="ysf">
<option value="null">选择</option>
<option value="jia">+</option>
<option value="jian">-</option>
<option value="cheng">*</option>
<option value="chu">/</option>
</select>
</td>
<td>第二个数:<input type="text" size="10" id="two"></td>
<td><button type="button" id="bt">计算</button></td>
<td width="300">结果:<span id="jg"></span></td>
</tr>
</table>
</body>
</html>
<script type="text/javascript">
var a = document.getElementById('one')
var b = document.getElementById('ysf')
var c = document.getElementById('two')
var d = document.getElementById('bt')
var e = document.getElementById('jg')
d.onclick = function() {
if(a.value.length == 0){
alert('请输入第一个数')
a.focus()
return false
}else if(isNaN(a.value)){
alert('只能输入数字')
a.focus()
return false
}else if(c.value.length == 0){
alert('请输入第二个数')
c.focus()
return false
}else if(isNaN(c.value)){
alert('只能输入数字')
c.focus()
return false
}
var aa = parseFloat(a.value)
var cc = parseFloat(c.value)
var ysff = b.value
var qq = ''
var bs = ''
switch (ysff){
case 'null':
alert('请选择运算符')
b.focus()
return false
case 'jia':
bs = '+'
qq = aa +cc
break
case 'jian':
bs = '-'
qq = aa -cc
break
case 'cheng':
bs = '*'
qq = aa *cc
break
case 'chu':
bs = '/'
if(c.value==0){
alert('除数不能为0')
b.focus()
return false
}else{
qq = aa /cc
}
break
}
e.innerHTML = aa+bs+cc+'='+qq
}
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例
计算器运行效果器如下:

手抄迷你计算器代码如下: