实例
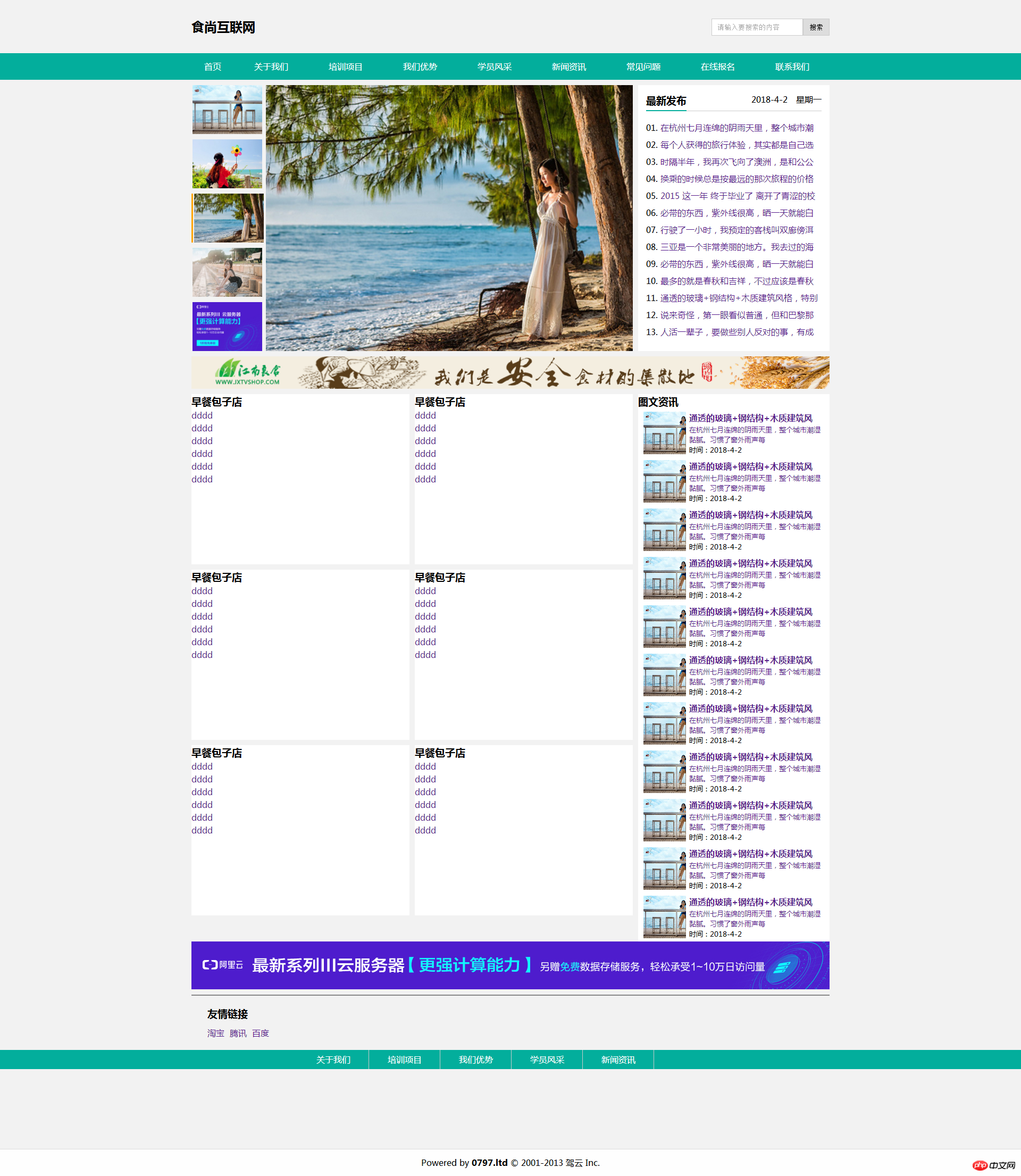
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" type="text/css" href="css/reset.css"> <link rel="stylesheet" type="text/css" href="css/common.css"> <link rel="stylesheet" type="text/css" href="css/index.css"> </head> <body> <div class="box"> <header class="w1200"> <div class="logo"><h2>食尚互联网</h2></div> <div id="search"><input type="text" name="search" placeholder="请输入要搜索的内容"><button>搜索</button></div> </header> <nav> <ul class="w1200"> <li><a href="">首页</a></li> <li><a href="">关于我们</a></li> <li><a href="">培训项目</a></li> <li><a href="">我们优势</a></li> <li><a href="">学员风采</a></li> <li><a href="">新闻资讯</a></li> <li><a href="">常见问题</a></li> <li><a href="">在线报名</a></li> <li><a href="">联系我们</a></li> </ul> </nav> <div class="main w1200"> <div class="banner_pic"> <ul> <li class="active"><img src="images/1.jpg" alt=""></li> <li><img src="images/2.jpg" alt=""></li> <li><img src="images/3.jpg" alt=""></li> <li><img src="images/4.jpg" alt=""></li> <li><img src="images/ad1.jpg" alt=""></li> </ul> <div class="list_pic"> <ul> <li style="display: block;"><img src="images/1.jpg"></li> <li><img src="images/2.jpg"></li> <li><img src="images/3.jpg"></li> <li><img src="images/4.jpg"></li> <li><a href="https://promotion.aliyun.com/ntms/act/group/team.html?group=8pazwtsUML"><img src="images/ad1.jpg"></a></li> </ul> </div> </div> <script type="text/javascript" src="js/banner.js"></script> <div class="new_news"> <h3><span>最新发布</span><small><script src="js/time.js"></script></small></h3> <ul> <li><a href="">在杭州七月连绵的阴雨天里,整个城市潮</a></li> <li><a href="">每个人获得的旅行体验,其实都是自己选</a></li> <li><a href="">时隔半年,我再次飞向了澳洲,是和公公</a></li> <li><a href="">换乘的时候总是按最远的那次旅程的价格</a></li> <li><a href="">2015 这一年 终于毕业了 离开了青涩的校</a></li> <li><a href="">必带的东西,紫外线很高,晒一天就能白</a></li> <li><a href="">行驶了一小时,我预定的客栈叫双廊傍洱</a></li> <li><a href="">三亚是一个非常美丽的地方。我去过的海</a></li> <li><a href="">必带的东西,紫外线很高,晒一天就能白</a></li> <li><a href="">最多的就是春秋和吉祥,不过应该是春秋</a></li> <li><a href="">通透的玻璃+钢结构+木质建筑风格,特别</a></li> <li><a href="">说来奇怪,第一眼看似普通,但和巴黎那</a></li> <li><a href="">人活一辈子,要做些别人反对的事,有成</a></li> </ul> </div> </div> <div class="ad w1200"><a href="#" target="_blank"><img src="images/ad2.png"></a></div> <div class="w1200"> <div class="cont_left"> <div class="cont_l_l"> <div class="list_item"> <h3>早餐包子店</h3> <ul> <li><a href="">dddd</a></li> <li><a href="">dddd</a></li> <li><a href="">dddd</a></li> <li><a href="">dddd</a></li> <li><a href="">dddd</a></li> <li><a href="">dddd</a></li> </ul> </div> <div class="list_item"> <h3>早餐包子店</h3> <ul> <li><a href="">dddd</a></li> <li><a href="">dddd</a></li> <li><a href="">dddd</a></li> <li><a href="">dddd</a></li> <li><a href="">dddd</a></li> <li><a href="">dddd</a></li> </ul> </div> <div class="list_item"> <h3>早餐包子店</h3> <ul> <li><a href="">dddd</a></li> <li><a href="">dddd</a></li> <li><a href="">dddd</a></li> <li><a href="">dddd</a></li> <li><a href="">dddd</a></li> <li><a href="">dddd</a></li> </ul> </div> <div class="list_item"> <h3>早餐包子店</h3> <ul> <li><a href="">dddd</a></li> <li><a href="">dddd</a></li> <li><a href="">dddd</a></li> <li><a href="">dddd</a></li> <li><a href="">dddd</a></li> <li><a href="">dddd</a></li> </ul> </div> <div class="list_item"> <h3>早餐包子店</h3> <ul> <li><a href="">dddd</a></li> <li><a href="">dddd</a></li> <li><a href="">dddd</a></li> <li><a href="">dddd</a></li> <li><a href="">dddd</a></li> <li><a href="">dddd</a></li> </ul> </div> <div class="list_item"> <h3>早餐包子店</h3> <ul> <li><a href="">dddd</a></li> <li><a href="">dddd</a></li> <li><a href="">dddd</a></li> <li><a href="">dddd</a></li> <li><a href="">dddd</a></li> <li><a href="">dddd</a></li> </ul> </div> </div> </div> <div class="cont_right"> <h3>图文资讯</h3> <ul> <li><a href=""><i><img src="images/1.jpg" height="80"></i><h4>通透的玻璃+钢结构+木质建筑风</h4><span>在杭州七月连绵的阴雨天里,整个城市潮湿黏腻。习惯了窗外雨声每</span></a><small>时间:2018-4-2</small></li> <li><a href=""><i><img src="images/1.jpg" height="80"></i><h4>通透的玻璃+钢结构+木质建筑风</h4><span>在杭州七月连绵的阴雨天里,整个城市潮湿黏腻。习惯了窗外雨声每</span></a><small>时间:2018-4-2</small></li> <li><a href=""><i><img src="images/1.jpg" height="80"></i><h4>通透的玻璃+钢结构+木质建筑风</h4><span>在杭州七月连绵的阴雨天里,整个城市潮湿黏腻。习惯了窗外雨声每</span></a><small>时间:2018-4-2</small></li> <li><a href=""><i><img src="images/1.jpg" height="80"></i><h4>通透的玻璃+钢结构+木质建筑风</h4><span>在杭州七月连绵的阴雨天里,整个城市潮湿黏腻。习惯了窗外雨声每</span></a><small>时间:2018-4-2</small></li> <li><a href=""><i><img src="images/1.jpg" height="80"></i><h4>通透的玻璃+钢结构+木质建筑风</h4><span>在杭州七月连绵的阴雨天里,整个城市潮湿黏腻。习惯了窗外雨声每</span></a><small>时间:2018-4-2</small></li> <li><a href=""><i><img src="images/1.jpg" height="80"></i><h4>通透的玻璃+钢结构+木质建筑风</h4><span>在杭州七月连绵的阴雨天里,整个城市潮湿黏腻。习惯了窗外雨声每</span></a><small>时间:2018-4-2</small></li> <li><a href=""><i><img src="images/1.jpg" height="80"></i><h4>通透的玻璃+钢结构+木质建筑风</h4><span>在杭州七月连绵的阴雨天里,整个城市潮湿黏腻。习惯了窗外雨声每</span></a><small>时间:2018-4-2</small></li> <li><a href=""><i><img src="images/1.jpg" height="80"></i><h4>通透的玻璃+钢结构+木质建筑风</h4><span>在杭州七月连绵的阴雨天里,整个城市潮湿黏腻。习惯了窗外雨声每</span></a><small>时间:2018-4-2</small></li> <li><a href=""><i><img src="images/1.jpg" height="80"></i><h4>通透的玻璃+钢结构+木质建筑风</h4><span>在杭州七月连绵的阴雨天里,整个城市潮湿黏腻。习惯了窗外雨声每</span></a><small>时间:2018-4-2</small></li> <li><a href=""><i><img src="images/1.jpg" height="80"></i><h4>通透的玻璃+钢结构+木质建筑风</h4><span>在杭州七月连绵的阴雨天里,整个城市潮湿黏腻。习惯了窗外雨声每</span></a><small>时间:2018-4-2</small></li> <li><a href=""><i><img src="images/1.jpg" height="80"></i><h4>通透的玻璃+钢结构+木质建筑风</h4><span>在杭州七月连绵的阴雨天里,整个城市潮湿黏腻。习惯了窗外雨声每</span></a><small>时间:2018-4-2</small></li> </ul> </div> </div> <div class="ad w1200"><a href="http://dwz.cn/758vEY" target="_blank"><img src="images/ad3.jpg"></a></div> <div class="flink w1200"> <h3>友情链接</h3> <ul> <li><a href="">淘宝</a></li> <li><a href="">腾讯</a></li> <li><a href="">百度</a></li> </ul> </div> </div> <div class="footer "> <div class="fnav"> <ul> <li><a href="">关于我们</a></li> <li><a href="">培训项目</a></li> <li><a href="">我们优势</a></li> <li><a href="">学员风采</a></li> <li><a href="">新闻资讯</a></li> <li><a href="">常见问题</a></li> <li><a href="">在线报名</a></li> <li><a href="">联系我们</a></li> </ul> </div> <div class="info"></div> <div class="copy">Powered by <strong>0797.ltd</strong> © 2001-2013 驾云 Inc.</div> </div> <!-- --> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
CSS实例
*{ margin:0;padding:0;border:none; list-style: none;}
a{ text-decoration: none; }
body{ background:#F2F2F2;font: 16px/1.5 'Microsoft YaHei','YaHei','SimHei','Hei'; color: #000}
.w1200{ width: 1200px; margin:0 auto; }
header{ overflow: hidden; height: 100px}
.logo h2{ float: left; line-height: 100px; }
#search{ float:right; line-height: 100px;}
#search input,button{ border:1px solid #ccc; height:30px;}
#search input{ width: 150px; padding: 0 10px;}
#search button{ width: 50px; height:32px;}
nav{ background: #03AE9C; overflow: hidden; height: 50px; margin:0 0 10px 0;}
nav ul li{ float: left; line-height: 50px; width:140px;text-align: center;}
nav ul li:first-child{ width: 80px;}
nav ul li:hover{ background: rgba(0,54,48,0.3);}
nav ul li a{ padding: 0 10px; color: #fff}
.info{ height: 150px; }
.footer .copy{ height: 50px; background: #fefefe; text-align: center; line-height: 50px; border-top: 1px solid #ddd;}
.main{ overflow:hidden}
.banner_pic{ width: 830px; float:left; overflow: hidden;}
.banner_pic > ul{ float: left; width:140px; height:400px;}
.banner_pic > ul li{ cursor: pointer; height:92px; margin-bottom:10px;padding-left:2px;}
.banner_pic > ul li:hover{ border-left:3px solid orange;}
.active{ border-left:3px solid orange;}
.banner_pic ul li img{ height:92px}
.list_pic { float: left; width: 690px; overflow: hidden;}
.list_pic ul li{ float: left;display: none;}
.list_pic ul li img{height:500px}
.new_news{ float: right; width: 330px; height:480px;background: #fff; padding: 10px 15px;}
.new_news h3{ border-bottom: 1px solid #ccc; padding: 5px 0;}
.new_news span{ border-bottom: 2px solid #03AE9C;padding: 5px 0;}
.new_news small{ float: right; font-weight: normal;}
.new_news ul{ padding: 15px 0; }
.new_news ul li{ line-height:32px;/*letter-spacing:1px;*/list-style-type:decimal-leading-zero;list-style-position:inside}
.ad{ text-align: center; margin:4px auto;}
.ad img{ width: 100%; }
.cont_left{ width: 830px; float: left; margin-bottom: 10px;}
.list_item{ width:410px; height: 320px; float: left; background: #fff; margin:0 10px 10px 0; }
/* 选择CLASS为list_item 的奇数项 */
.list_item:nth-child(2n){ margin-right:0px;}
.cont_right{ width: 360px; float: right; background: #fff}
.cont_right ul li{ overflow: hidden; padding:5px 10px 0 10px;}
.cont_right ul li i{ float: left; width: 80px; overflow: hidden; }
.cont_right span, .cont_right small{ font-size: 13px; }
.cont_right ul li h4, .cont_right span, .cont_right small{float: left; width: 250px;margin-left:6px;}
.fnav{ background: #03AE9C; overflow: hidden; height: 36px;}
.fnav ul{ width: 800px; margin: 0 auto;}
.fnav ul li{ float: left; line-height: 36px; width: 133px; text-align: center; border-right: 1px solid #ccc;}
.fnav ul li:last-child{ border: none; }
.fnav ul li a{ padding: 0 10px; color: #fff}
.flink{ width: 1140px; clear: both; overflow: hidden; padding: 20px 30px; border-top: 2px solid #888;}
.flink ul li{ float: left; margin-top: 10px; }
.flink ul li a{ margin:0 10px 0 0; }运行实例 »

手抄代码实例