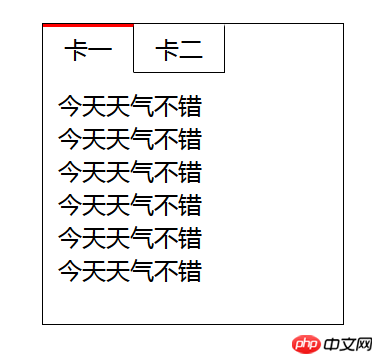
选项卡
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>选项卡</title>
<style>
*{
margin: 0;
padding: 0;
}
ul,list{
list-style: none;
}
a{
text-decoration: none;
color: black;
}
a:hover{
text-decoration: underline;
}
.box{
margin: 20px auto;
width: 200px;
height: 200px;
border: 1px solid black;
text-align: center;
}
.box>ul{
clear: both;
overflow: hidden;
}
.box>ul li.on{/* 写这么长是为了增加权重 */
border-top: 2px solid red;
border-bottom: 1px solid white;
}
.box>ul li{
float: left;
width: 60px;
height: 30px;
border-top: 2px solid transparent;
border-right: 1px solid black;
border-bottom: 1px solid black;
line-height: 30px;
}
.box> div{
margin: 10px 10px;
width: 100%;
height: 150px;
text-align: left;
}
.off{
display: none;
}
.block{
display: block;
}
</style>
</head>
<body>
<div class="box">
<ul class="ul">
<li class="on">卡一</li>
<li>卡二</li>
</ul>
<div class="block">
<ul>
<li><a href="##">今天天气不错</a></li>
<li><a href="##">今天天气不错</a></li>
<li><a href="##">今天天气不错</a></li>
<li><a href="##">今天天气不错</a></li>
<li><a href="##">今天天气不错</a></li>
<li><a href="##">今天天气不错</a></li>
</ul>
</div>
<div class="off">
<ul>
<li><a href="##">明天要出去玩</a></li>
<li><a href="##">明天要出去玩</a></li>
<li><a href="##">明天要出去玩</a></li>
<li><a href="##">明天要出去玩</a></li>
<li><a href="##">明天要出去玩</a></li>
<li><a href="##">明天要出去玩</a></li>
</ul>
</div>
</div>
</body>
<script>
var li = document.querySelectorAll(".ul li");
var od = document.querySelector(".box");
var odiv = od.querySelectorAll("div");
for(var i =0;i<li.length; i++){
li[i].index = i;
li[i].onmouseover = function(){
for(var i =0; i<li.length; i++){
li[i].className="";
odiv[i].className = "off";
}
this.className ="on";
odiv[this.index].className = "block";
}
}
</script>
</html>
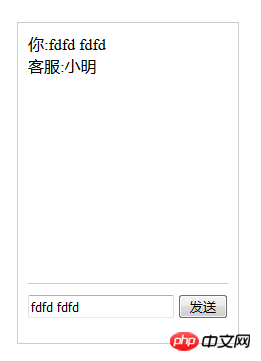
客服问答
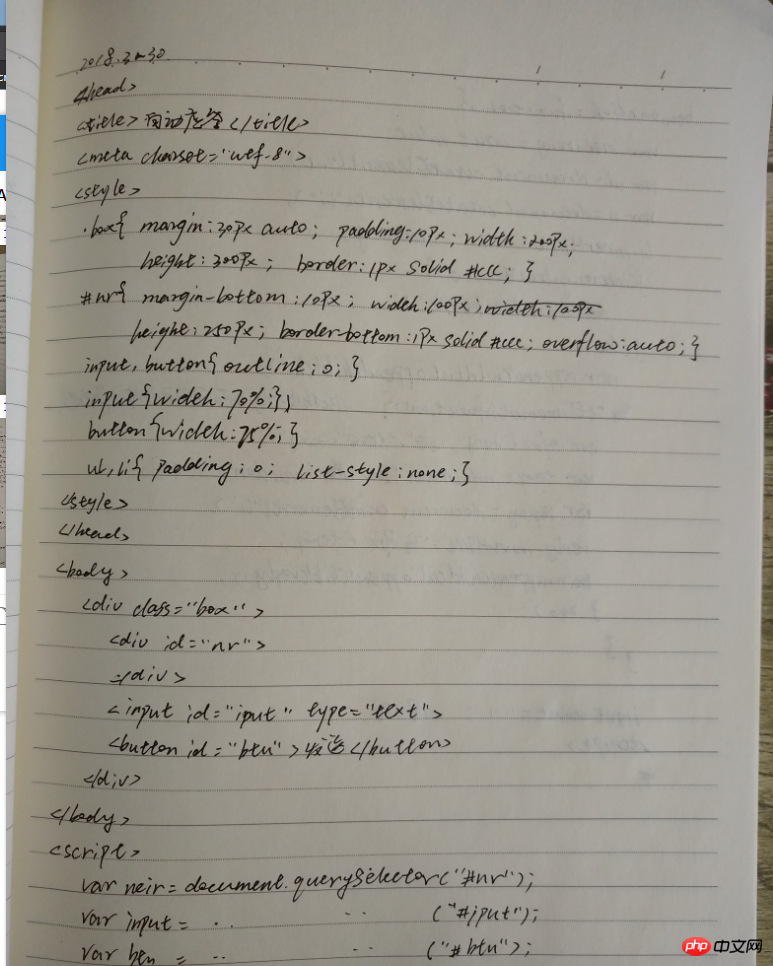
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>自动应答</title>
<style>
.box{
margin: 30px auto;
padding: 10px;
width: 200px;
height: 300px;
border: 1px solid #ccc;
}
#nr{
margin-bottom: 10px;
width: 100%;
height: 250px;
border-bottom: 1px solid #ccc;
overflow: auto;
}
input, button{
outline: 0;
}
input{
width: 70%;
}
button{
width: 25%;
}
ul,li{
padding: 0;
list-style: none;
}
</style>
</head>
<body>
<div class="box">
<div id="nr">
</div>
<input id="iput" type="text">
<button id="btn">发送</button>
</div>
</body>
<script>
var neir = document.querySelector("#nr");
var input = document.querySelector("#iput");
var btn = document.querySelector("#btn");
var list = ["小明","王五","张四","大刘"];
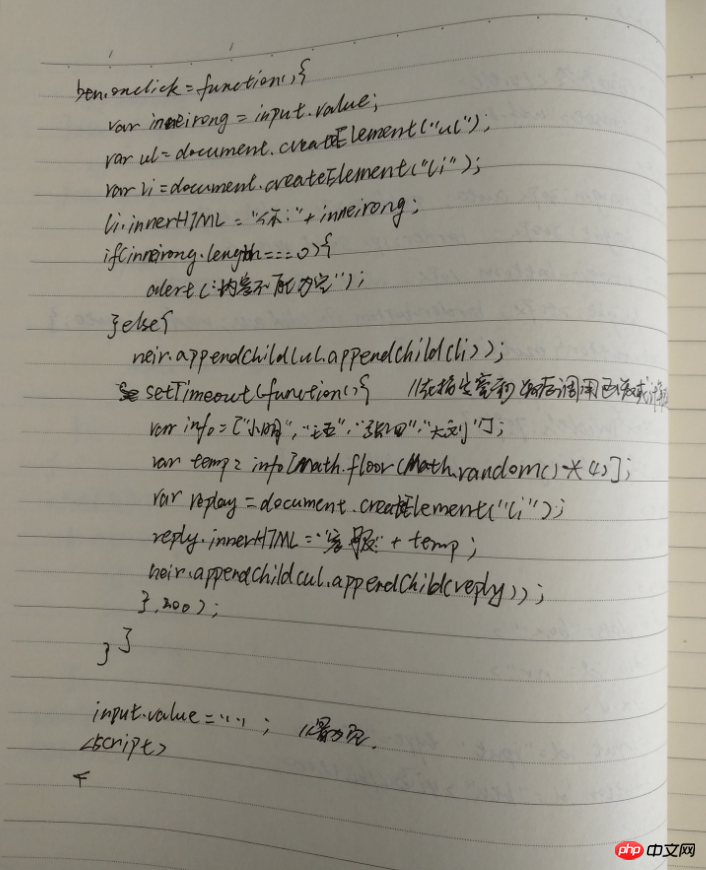
btn.onclick = function(){
var inneirong = input.value;
// 创建一个ul,li节点,
var ul = document.createElement("ul");
var li = document.createElement("li");
// innerHTML支持字符串拼接,及html标签(需放在引号内"").
li.innerHTML = "你:"+ inneirong;
if(inneirong.length === 0){
alert("请输入内容");
}else{
// 依次将创建的ul, li放入id=nr的div节点中.
neir.appendChild(ul.appendChild(li));
// setTimeout:用于在指定的毫米数后调用函数或计算表达式
setTimeout(function(){
var info = ["小明","王五","张四","大刘" ];
var temp = info[Math.floor(Math.random()*4 )];
var reply = document.createElement('li');
reply.innerHTML = "客服:" + temp;
neir.appendChild(ul.appendChild(reply));
},200)
}
}
// 讲input输入框清空
input.value = "";
</script>
</html>


今日重点:
选项卡:
选项卡标签栏li的border-top添加一个2px的透明边,这样在选中时就不会额外添加2px的红色边框,对布局造成影响.
通过js修改标签class的属性,使用className="";
鼠标时间onmouseover;当鼠标移入时,执行函数中的语句;
for循环;要设置结束条件,否则会死循环.
客服应答:
创建节点:createElement("li");
添加创建的节点:ul.appendChild(li);
innerHTML,可以加入html标签(用""包起来),字符串拼接;
Math.floor(Mah.random()*4)返回0~3的随机数.注意不包括4:
setTimeout(function(){},200);在200ms以后执行函数

