用JavaScript做一个新闻选项卡与自动聊天回复窗口。
360新闻选项卡很容易,但是聊天窗口有点难,弄了半天,还是搞得不太美观。
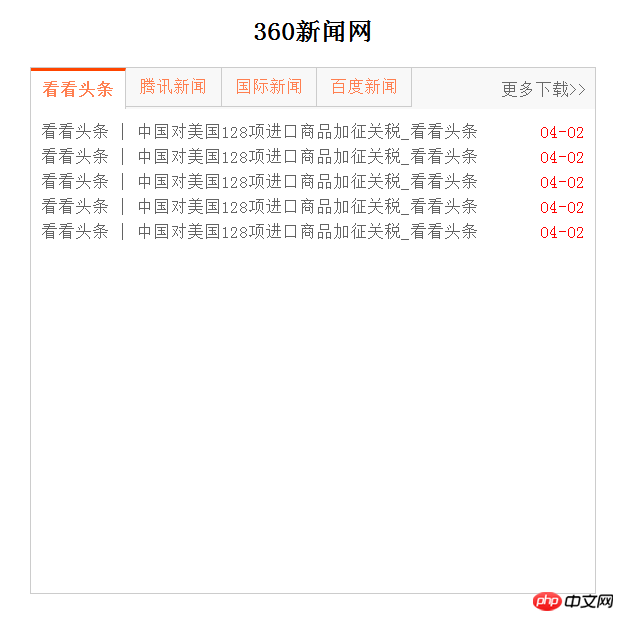
360新闻选项卡效果预览图

代码
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>实战1:选项卡</title>
<style type="text/css">
h2 {
text-align: center;
}
.box {
width: 538px;
height: 500px;
background-color: white;
border: 1px solid #ccc;
margin: 20px auto;
color: #363636;
}
.box > ul {
margin: 0;
padding: 0;
background-color: #f8f8f8;
/*border-bottom: 1px solid #ccc;*/
overflow: hidden;
}
.box > ul li {
list-style-type: none;
width: 90px;
height:36px;
float:left;
color: coral;
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
text-align: center;
line-height: 36px;
}
.box ul + span {
float:right;
width:90px;
height: 36px;
line-height: 36px;
margin-top: -36px;
}
.box ul + span >a {
color: #696969;
text-decoration: none;
}
.box li.active {
background-color: #fff;
font-weight: bolder;
border-bottom: none;
border-top: 3px solid orangered;
}
.box div {
display: none;
}
.box div ul {
margin: 0;
padding: 10px;
list-style-type: none;
}
.box div ul li {
line-height: 1.5em;
/*background-color: yellow;*/
}
.box div ul li a {
color: #636363;
text-decoration: none;
}
.box div ul li a:hover {
color: #000;
}
.box div ul li span {
float: right;
color: red;
}
</style>
</head>
<body>
<!-- 掌握循环操作 -->
<h2>360新闻网</h2>
<div class="box">
<ul>
<!-- 创建四个选项卡,并设置第一个为当前激活高亮状态 -->
<li class="active">看看头条</li>
<li>腾讯新闻</li>
<li>国际新闻</li>
<li>百度新闻</li>
</ul>
<span><a href="">更多下载>></a></span>
<div style="display: block;">
<ul>
<li><a href="">看看头条 | 中国对美国128项进口商品加征关税_看看头条</a><span>04-02</span></li>
<li><a href="">看看头条 | 中国对美国128项进口商品加征关税_看看头条</a><span>04-02</span></li>
<li><a href="">看看头条 | 中国对美国128项进口商品加征关税_看看头条</a><span>04-02</span></li>
<li><a href="">看看头条 | 中国对美国128项进口商品加征关税_看看头条</a><span>04-02</span></li>
<li><a href="">看看头条 | 中国对美国128项进口商品加征关税_看看头条</a><span>04-02</span></li>
</ul>
</div>
<div>
<ul>
<li><a href="">腾讯新闻 | 情侣去领结婚证遭工作人员辱骂_腾讯新闻</a><span>04-02</span></li>
<li><a href="">腾讯新闻 | 情侣去领结婚证遭工作人员辱骂_腾讯新闻</a><span>04-02</span></li>
<li><a href="">腾讯新闻 | 情侣去领结婚证遭工作人员辱骂_腾讯新闻</a><span>04-02</span></li>
<li><a href="">腾讯新闻 | 情侣去领结婚证遭工作人员辱骂_腾讯新闻</a><span>04-02</span></li>
<li><a href="">腾讯新闻 | 情侣去领结婚证遭工作人员辱骂_腾讯新闻</a><span>04-02</span></li>
</ul>
</div>
<div>
<ul>
<li><a href="">国际新闻 | 亚洲最大火车站4月开工_国际新闻</a><span>04-02</span></li>
<li><a href="">国际新闻 | 亚洲最大火车站4月开工_国际新闻</a><span>04-02</span></li>
<li><a href="">国际新闻 | 亚洲最大火车站4月开工_国际新闻</a><span>04-02</span></li>
<li><a href="">国际新闻 | 亚洲最大火车站4月开工_国际新闻</a><span>04-02</span></li>
<li><a href="">国际新闻 | 亚洲最大火车站4月开工_国际新闻</a><span>04-02</span></li>
</ul>
</div>
<div>
<ul>
<li><a href="">百度新闻 | 59岁倪萍素颜浮肿显老态_百度新闻</a><span>04-02</span></li>
<li><a href="">百度新闻 | 59岁倪萍素颜浮肿显老态_百度新闻</a><span>04-02</span></li>
<li><a href="">百度新闻 | 59岁倪萍素颜浮肿显老态_百度新闻</a><span>04-02</span></li>
<li><a href="">百度新闻 | 59岁倪萍素颜浮肿显老态_百度新闻</a><span>04-02</span></li>
<li><a href="">百度新闻 | 59岁倪萍素颜浮肿显老态_百度新闻</a><span>04-02</span></li>
</ul>
</div>
</div>
<script type="text/javascript">
//1. 获取选项卡与对应显示的内容区块对象
// 这里获取页面元素的对象是有步骤和技巧的,要注意
// 首先用document对象的getElementsByClassName()方法来根据标签的class属性来获取
// 因为class可以获取到页面中多个对象,所以后面加上[0],确保仅获取到第一个class='box'的元素
var box = document.getElementsByClassName('box')[0]
//注意:元素是可以嵌套的,所以我们除了可以在document对象上调用这些方法外,还可以在元素上调用
//刚才已经获取到了box对象,现在我们直接以box为父级对象,再次调用getElementsByTagName()
//该方法是根据标签名来获取元素,因为页面中可以多个同名标签,所以返回的也是一个数组,要加[0]指定元素
var ul = box.getElementsByTagName('ul')[0]
//这行代码的原理也上面是一样的
var tab = ul.getElementsByTagName('li')
//获取到页面全部的信息列表,当然返回的也是一个数组喽
var list = box.getElementsByTagName('div')
// alert(tab.length) //选项卡的数量
//给每一个选项卡添加事件,因为有四个选项卡,所以要用到循环
for (var i=0; i<tab.length; i++) {
//这一步非常关键:为当前的选项卡添加自定义属性index
//思考: 为什么不直接添加到li标签中,而写在js代码中?
//解答:因为html页面渲染的时候,会自动过滤掉用户自定义的属性,所以我们要用js动态添加
//tab[i]: 加上序号才可以找到对应的选项卡,添加自定义属性,相当于对对象添加属性,所以使用点语法
//这里的i,就是当前用户正的点击的选项卡的索引,其实就是当前对象的编号
//思考:为什么我们获取当前用户点击的选项卡的序号呢?
//答: 因为选项卡必须要和下面的信息列表list一一对应,所以必须要知道当前用户点击的是哪个?
tab[i].index = i
//这段循环是用来清空当前用户的所有操作
//思考:为什么要这样?
//因为当前仅允许一个选项卡高亮显示,其它的不能显示
//并且对应的信息列表也仅允许显示一个
//所以必须在每一次操作之前,必须将前一次的行为全部清空初始化:
tab[i].onmouseover = function (){
//清空标签的样式并将当前对列表隐藏
for (var i=0; i<tab.length; i++) {
//第一步: 将除了当前选项卡之外的所有标签样式全部清空
tab[i].className = ''
//第二步: 将除了当前信息列表之外的列表全部隐藏
list[i].style.display = 'none'
}
//设置用户当前操作的选项卡为高亮显示
this.className = 'active'
//将对应的信息列表显示出来:直接修改其display属性为block即可
//为什么这里要在属性display之前添加style?
//因为style属性在html标签中,是一个复合属性,它的值是一系列用分号隔开的字符串
//也就是style是一个对象,所以要加点语法才可以对内部的子属性进行访问或设置
list[this.index].style.display = 'block'
}
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
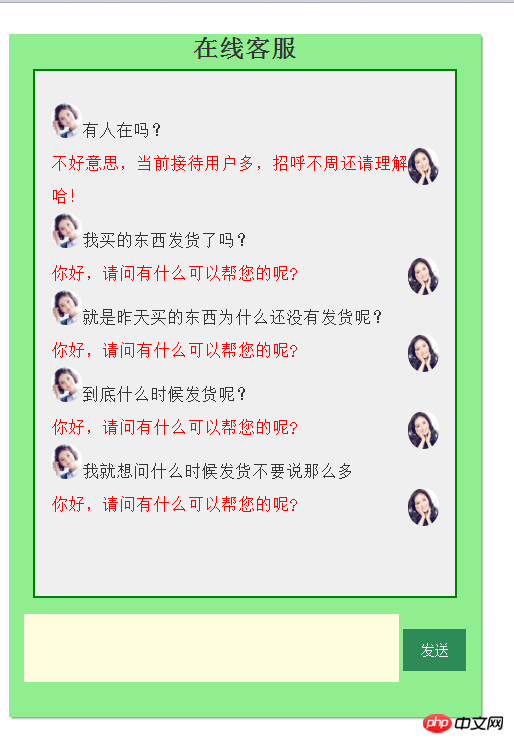
在线聊天回复窗口效果预览图

代码如下
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>在线客服聊天窗口</title>
<style type="text/css">
div:nth-child(1) {
width: 450px;
height: 650px;
background-color: lightgreen;
margin: 30px auto;
color: #333;
box-shadow: 2px 2px 2px #808080
}
h2 {
text-align: center;
margin-bottom: -15px;
margin-top: 10px;
}
div:nth-child(2) {
width: 400px;
height: 500px;
border: 2px double green;
background-color: #efefef;
margin: 20px auto 10px;
}
ul {
list-style: none;
line-height: 2em;
/*border: 1px solid red;*/
overflow: hidden;
padding: 15px;
text-align:left;
float: left;
}
table {
width: 90%;
height:80px;
margin: auto;
}
textarea{
/*width: 300px;*/
border: none;
resize: none;
background-color: lightyellow;
}
button {
width: 60px;
height: 40px;
background-color: seagreen;
color: white;
border: none;
/*text-align: left;*/
}
button:hover {
cursor: pointer;
background-color: orange;
}
.temp{
text-align: right;
float: right;
}
</style>
</head>
<body>
<div>
<h2>在线客服</h2>
<div contenteditable="true">
<ul>
<li></li>
</ul>
</div>
<table>
<tr>
<td align="right"><textarea cols="50" rows="4" name="text"></textarea></td>
<td align="left"><button type=button>发送</button></td>
</tr>
</table>
</div>
<script type="text/javascript">
//获取到页面中的按钮,文本域,对话内容区
var btn = document.getElementsByTagName('button')[0]
var text = document.getElementsByName('text')[0]
var list = document.getElementsByTagName('ul')[0]
var sum = 0
//添加按钮点击事件,获取用户数据并推送到对话窗口中
btn.onclick = function () {
// alert(text.value)
//获取用户提交的内容
if (text.value.length == 0) {
alert('亲,请输入内容在提问哦')
return false
}
var userComment = text.value
//立即清空用户信息区
text.value = ''
//创建一个新节点li
var li = document.createElement('li')
li.innerHTML = userComment
var userPic = '<img src="../js/images/chenyao.png" width="30" style="border-radius:50%">'
li.innerHTML = userPic+userComment
//将新节点插入到对话列表中
list.appendChild(li)
sum += 1
// sum =sum + 1
setTimeout(function(){
var info = ['不好意思,当前接待用户多,招呼不周还请理解哈!','你好,请问有什么可以帮您的呢?','客观请稍等呢,这会接待的人有点多,','你也可以留下你的问题,小妹稍后回复您!']
var temp = info[Math.floor(Math.random()*4)]
//取1-5之间的一个整数:Math.floor(Math.random()*6 + 1)此处写1为从1开始回答。
var reply = document.createElement('li')
var kefuPic = '<img src="../js/images/ym.png" width="30" style="border-radius:50%;" align="right">'
// reply.innerHTML = '你好有什么可以帮你呀' +kefuPic
reply.innerHTML = kefuPic + '<span style="color:red" >'+'<text-align="right">'+temp+'</span>'
// reply.style.float = 'right'
list.appendChild(reply)
sum += 1
},2000)
if (sum > 10) {
list.innerHTML = ''
sum = 0
}
}
</script>
</body>
</html>运行实例 »
点击 "
运行实例" 按钮查看在线实例
![]() 手抄自动聊天回复窗口代码
手抄自动聊天回复窗口代码

总结:两个晚上没听课了,网络不好,白天去听感觉又不在状态。我想把聊天窗口的一个居左一个居右,怎么都做不到。好郁闷。。。

