
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>实战宝宝相册</title>
<style type="text/css">
.box {
width: 500px;
height: 700px;
background-color: #efefef;
border: 1px solid lightgreen;
margin:20px auto;
text-align: center;
color: #636363;
box-shadow: 2px 2px 2px #999;
}
.box ul{
margin:0;
padding:0;
overflow: hidden;
}
.box ul li{
list-style-type: none;
float: left;
background-color: skyblue;
margin-left: 20px;
}
.box ul li a{
display: block;
width: 100px;
height: 40px;
line-height: 40px;
color: white;
/*属性规定文本修饰要使用的线条类型,去除A标签连接的下线*/
text-decoration-line: none;
}
.box ul li a:hover{
font-size: 1.2em;
background-color: coral;
}
.box .jpg{
width: 450px;
height: 470px;
border: 1px solid lightgray;
/*去除下框四象素的缺块*/
line-height: 1px;
margin:auto;
margin-top: 50px;
}
.box .jpg img{
width: 100%;
height: 100%;
}
</style>
</head>
<body>
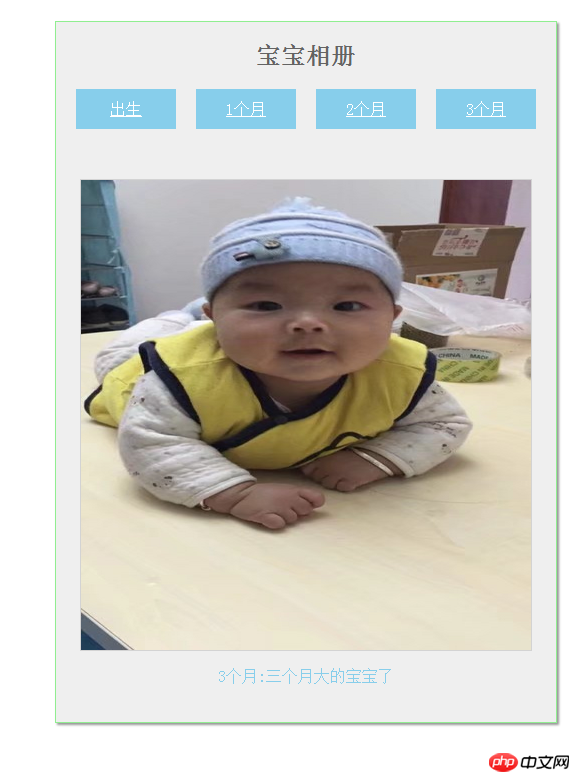
<div class="box">
<h2>宝宝相册</h2>
<ul>
<li><a href="./images/0.jpg" title="出生于宜宾市屏山县中医院" onclick="bb(this);return false;">出生</a></li>
<li><a href="./images/2.jpg" title="一个月大的宝宝了" onclick="bb(this);return false;">1个月</a></li>
<li><a href="./images/3.jpg" title="二个月大的宝宝了" onclick="bb(this);return false;">2个月</a></li>
<li><a href="./images/4.jpg" title="三个月大的宝宝了" onclick="bb(this);return false;">3个月</a></li>
</ul>
<div class="jpg">
<img src="./images/6.png" alt="" id="img">
</div>
<p id="info"></p>
</div>
<script type="text/javascript">
//定义取值
function bb(zz){
var bburl = zz.href
var bbinfo = zz.title
var bbName = zz.innerHTML
//获取被替换的对象
var img = document.getElementById('img')
var p = document.getElementById('info')
//将对应点位符替换
img.src = bburl
p.innerHTML = '<span style="color:skyblue">' +bbName + ':' + bbinfo + '</span>'
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
计算器代码:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3.网页迷你计算机</title>
<style type="text/css">
.box {
width: 500px;
height: 200px;
background-color: #efefef;
border: 1px solid lightgreen;
margin:20px auto;
text-align: center;
color: #636363;
box-shadow: 2px 2px 2px #999;
}
table{
margin:auto;
}
td{
width: 100px;
height: 30px;
padding: 5px 10px;
}
input,select{
width: 100%;
height: 100%;
border: none;
text-align: center;
}
button{
width: 100%;
height: 100%;
border: none;
background-color: skyblue;
color: white;
}
button:hover{
background-color: coral;
width:105%;
height: 105%;
cursor: pointer;
}
</style>
</head>
<body>
<div class="box">
<h2>迷你计算器</h2>
<form>
<table>
<tr>
<td><input type="text" name="opt1" placeholder="操作数1"></td>
<td><select name="option">
<option value="null">请选择操作</option>
<option value="add">+</option>
<option value="sub">-</option>
<option value="mul">*</option>
<option value="div">/</option>
</select></td>
<td><input type="text" name="opt2" placeholder="操作数2"></td>
<td><button type="button">计算</button></td>
</tr>
<tr>
<td colspan="2" align="right"><h3>结果</h3></td>
<td colspan="2" align="left"><h3 id="placeholder"></h3></td>
</tr>
</table>
</form>
</div>
<script type="text/javascript">
// 获取操作的数据及按钮结果
var opt1 =document.getElementsByName('opt1')[0]
var opt2 =document.getElementsByName('opt2')[0]
var opt =document.getElementsByName('option')[0]
var btn = document.getElementsByTagName('button')[0]
var placeholder = document.getElementById('placeholder')
// 给按钮添加执行事件
btn.onclick = function() {
if (opt1.value.length == 0) {
alert('第一个操作数不能为空')
opt1.focus()
return false
} else if (isNaN(opt1.value)) {
alert('非法数据:第一个操作数必须是数字')
}else if (opt2.value.length == 0) {
alert('第二个操作数不能为空')
opt2.focus()
return false
} else if (isNaN(opt2.value)) {
alert('非法数据:第二个操作数必须是数字')
} else{
var data1 = parseFloat(opt1.value)
var data2 = parseFloat(opt2.value)
}
var option = opt.value
var temp = 0
var flag = ''
var result = ''
switch (option){
case 'null':
alert('请选择操作符')
opt.focus()
return false
case 'add':
flag = '+'
temp =data1 + data2
break
case 'sub':
flag = '-'
temp =data1 - data2
break
case 'mul':
flag = '*'
temp =data1 * data2
break
case 'div':
flag = '/'
if(data2 ==0 ){
alert('除数不能为0')
opt2.focus
return false
}else {
temp = data1 / data2
}
break
}
// placeholder.innerHTML =data1 + ''+flag+''+data2 +'=' + temp
var str = '<span style="color:skyblue">'
str += data1+' '+flag+' '+data2 + ' = ' + temp
str += '</span>'
placeholder.innerHTML = str
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
手抄代码: