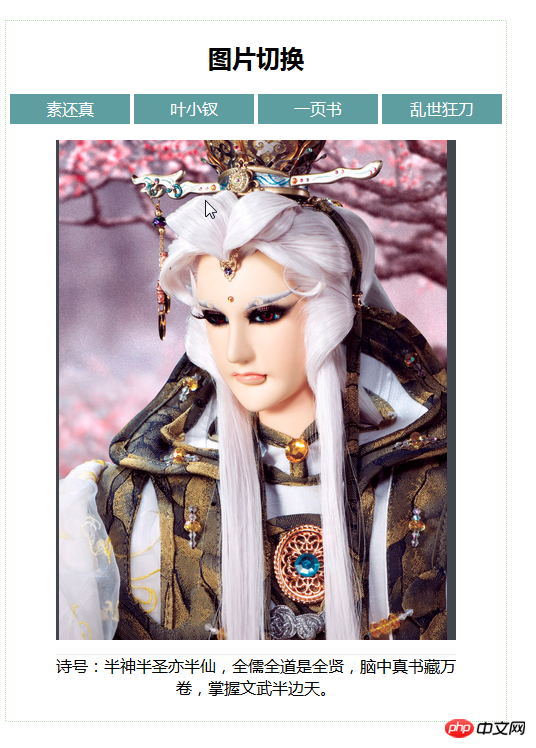
图片切换
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>javascript初识图片切换</title>
<style>
ul{
padding: 0;
}
li{
list-style: none;
}
a{
text-decoration: none;
color: white;
}
.box{
margin: 40px auto;
width: 500px;
height: 700px;
border: 1px dotted #abe2a4e1;
text-align: center;
}
li{
display: inline-block;
width: 24%;
height: 30px;
text-align: center;
background: cadetblue;
}
li:hover{
background: cornflowerblue;
}
a{
font:16px/30px 微软雅黑;
}
#neirong{
margin:10px auto;
width: 80%;
border-top: 1px solid rgba(204, 204, 204, 0.377);
}
</style>
</head>
<body>
<div class="box">
<h2>图片切换</h2>
<ul>
<li><a href="./imgs/1.png" title="诗号:半神半圣亦半仙,全儒全道是全贤,脑中真书藏万卷,掌握文武半边天。" >素还真</a></li>
<li><a href="./imgs/2.png" title="诗号:征衣红尘化云烟,江湖落拓不知年;剑痴刀狂世纷云,今将衣钵卸双肩。">叶小钗</a></li>
<li><a href="./imgs/3.png" title="诗号:世事如棋,乾坤莫测,笑尽英雄啊!">一页书</a></li>
<li><a href="./imgs/4.png" title="诗号:一箫一剑平生意,负尽狂名十五年。箫中弦音藏柔情,剑下腥血寄恨仇;来何汹涌须挥剑,去向缠绵可付箫。">乱世狂刀</a></li>
</ul>
<div class="box1">
<div><img id="img" src="./imgs/1.png" alt="诗号:半神半圣亦半仙,全儒全道是全贤,脑中真书藏万卷,掌握文武半边天。"></div>
<p id="neirong">诗号:半神半圣亦半仙,全儒全道是全贤,脑中真书藏万卷,掌握文武半边天。</p>
</div>
</div>
<script>
var ol = document.getElementsByTagName("li");
var oa= document.getElementsByTagName("a");
var oi = document.getElementById("img");
var op = document.getElementById("neirong");
for(let i = 0; i<ol.length; i++){
oa[i].onclick = function(){
return false;
}
ol[i].onclick = function(){
oi.src = oa[i].href;
op.innerHTML = oa[i].title;
};
}
</script>
</body>
</html>
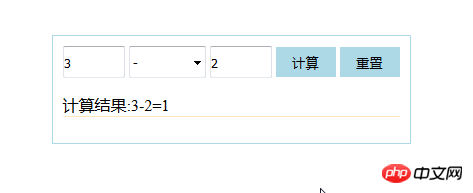
简易计算器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>简易计算器</title>
<style>
*{
padding: 0;
}
.box{
margin: 50px auto;
width: 337px;
padding: 10px;
border: 1px solid lightblue;
}
input,
button,
option{
width: 60px;
height: 30px;
outline: none;
transition: 150ms;
}
button{
background: lightblue;
border: none;
}
button:active{
background: rgb(139, 175, 187);
}
p{
border-bottom: 1px solid bisque;
width: 337px;
}
span{
display: inline-block;
width: 60%;
height: 20px;
}
</style>
</head>
<body>
<div class="box">
<input type="text" id="value1" value="">
<select name="caozuofu" id="caozuofu">
<option value="+" selected>+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input type="text" id="value2" value="">
<button id="jisuan">计算</button>
<button id="chongzhi">重置</button>
<p >计算结果:<span id="jieguo"></span></p>
</div>
</body>
<script>
// 获取DOM节点
var op = document.querySelector("#caozuofu");
var ov1 = document.querySelector("#value1");
var ov2 = document.querySelector("#value2");
var obt = document.querySelector("#jisuan");
var ob2 = document.querySelector("#chongzhi");
var ojg = document.querySelector("#jieguo");
// 将字符串转换为浮点数且判断是否为数字类型的函数panduan
function panduan(num){
num = parseFloat(num);
if(typeof(num) !== "number"){
alert("请输入数字")
}else{
return num;
}
}
// 点击计算事件
obt.onclick = function(){
// 调用函数panduan()
var val1= panduan(ov1.value);
var val2= panduan(ov2.value);
// 获得select节点的值
let op2 = op.value;
// 对应select节点的值,分别进行不同的运算操作
if(op2 === "+"){
ojg.innerHTML =val1 + "+" + val2 + "=" + (val1 + val2);
}else if(op2 === "-"){
ojg.innerHTML =val1 + "-" + val2 + "=" + (val1 - val2);
}else if(op2 === "*"){
ojg.innerHTML =val1 + "*" + val2 + "=" + (val1 * val2);
}else if(op2 === "/") {
// 判断除数是否为0
if(val2 !==0){
ojg.innerHTML =val1 + "/" + val2 + "=" + (val1 / val2);
}else {
alert("除数不能为0!!!")
}
};
}
// 点击复位事件
ob2.onclick = function(){
ojg.innerHTML = "";
ov1.value = "";
ov2.value = "";
};
</script>
</html>