js是前端极为重要的部分,js能够使得页面更灵活生动,促进与用户的交互
1.相册:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>相册</title>
<style type="text/css">
.container {
width: 50%;
height: 600px;
background-color: #efefef;
margin: 20px auto;
text-align: center;
box-shadow: 5px 5px 5px #999;
}
.container ul {
padding: 0;
display: flex;
justify-content: center;
}
.container ul li {
list-style-type: none;
float: left;
border: 1px solid lightgray;
margin: 0 10px;
padding: 0 10px;
background-color: skyblue;
}
.container ul li a {
display: block;
width: 100px;
height: 40px;
line-height: 40px;
color: white;
text-decoration-line: none;
}
.container ul li:hover {
background-color: coral;
}
.container .pic {
width: 80%;
height: 400px;
margin: auto;
margin-top: 30px;
box-shadow: 2px 2px 2px #999;
}
.container .pic img {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div class="container">
<h1>相册</h1>
<ul>
<li><a href="../../images/tela.jpeg" title="《海贼王》里的角色,红心海贼团船长,手术果实能力者" onclick="change(this);return false;">特拉法尔加·罗</a></li>
<li><a href="../../images/baqianliu.jpg" title="《死神》中的人物,护廷十三队十一番队副队长" onclick="change(this);return false;">八千流</a></li>
<li><a href="../../images/xiangkesi.jpg" title="《海贼王》中的角色,外号“红发”,“新世界”的“四皇”之一" onclick="change(this);return false;">香克斯</a></li>
<li><a href="../../images/shaosiming.jpg" title="《秦时明月》系列中的职位,掌管五行派系中的木部" onclick="change(this);return false;">少司命</a></li>
</ul>
<div class="pic">
<img src="../../images/005.jpg" id="img">
</div>
<p id="info"></p>
</div>
<script type="text/javascript">
function change(pic) {
//1.获取一下明星图片与简介
var picUrl = pic.href;
var picInfo = pic.title;
var picName = pic.innerHTML;
//2.获取要被替换的元素对象
var img = document.getElementById('img');
var p = document.getElementById('info');
//3.将对应的占位符对象进行替换
img.src = picUrl;
var str = '<span style="color:coral">';
str += picName + ' : ' + picInfo;
str += '</span>';
p.innerHTML = str;
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
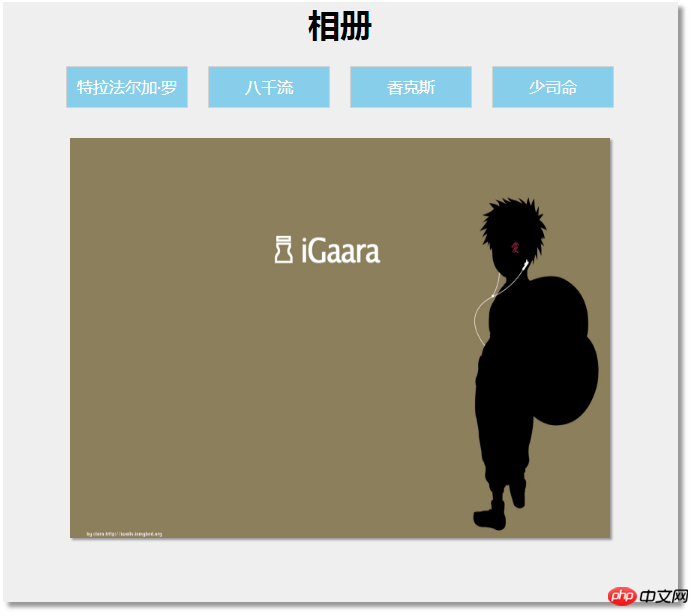
运行效果图:

2.迷你计算器
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>2.迷你计算器</title>
<style type="text/css">
.box {
width: 500px;
height: 400px;
background-color: #efefef;
border: 1px solid lightgray;
margin: 20px auto;
text-align: center;
color: #636363;
box-shadow: 2px 2px 2px #999;
}
table {
margin: auto;
}
td {
width: 100px;
height: 30px;
padding: 5px 10px;
}
input, select {
width: 100%;
height: 100%;
border: none;
text-align: center;
}
button {
width: 100%;
height: 100%;
border: none;
background-color: skyblue;
color: white;
}
button:hover {
background-color: coral;
width: 105%;
height: 105%;
cursor: pointer;
}
.number {
background-color: skyblue;
border-radius: 10px;
}
.number:hover {
background-color: coral;
cursor: pointer;
}
</style>
</head>
<body>
<!-- 知识点:1.获取页面元素的方法
2.条件判断语句
3.事件函数的用法 -->
<div class="box">
<h2>迷你计算器</h2>
<form>
<table>
<tr>
<td><input type="text" name="opt1" placeholder="操作数1"></td>
<td>
<select name="option">
<option value="null">请选择操作</option>
<option value="add"> + </option>
<option value="sub"> - </option>
<option value="mul"> * </option>
<option value="div"> / </option>
</select>
</td>
<td><input type="text" name="opt2" placeholder="操作数2"></td>
<td><button type="button">计算</button></td>
</tr>
<tr>
<td colspan="3" class="number" onclick="clearAll()">清零</td>
<td class="number" onclick="sign()">÷</td>
</tr>
<tr>
<td class="number" onclick="enter()">7</td>
<td class="number" onclick="enter()">8</td>
<td class="number" onclick="enter()">9</td>
<td class="number" onclick="sign()">×</td>
</tr>
<tr>
<td class="number" onclick="enter()">4</td>
<td class="number" onclick="enter()">5</td>
<td class="number" onclick="enter()">6</td>
<td class="number" onclick="sign()">-</td>
</tr>
<tr>
<td class="number" onclick="enter()">1</td>
<td class="number" onclick="enter()">2</td>
<td class="number" onclick="enter()">3</td>
<td class="number" onclick="sign()">+</td>
</tr>
<tr>
<td colspan="2" class="number" onclick="enter()">0</td>
<td class="number" onclick="enter()">.</td>
<td class="number" onclick="calculate()">=</td>
</tr>
<tr>
<td colspan="2"><h3>结果:</h3></td>
<td colspan="2"><h3 id="placeholder"></h3></td>
</tr>
</table>
</form>
</div>
<script type="text/javascript">
//1.获取操作数、按钮、结果占位符
var opt1 = document.getElementsByName('opt1')[0];
var opt2 = document.getElementsByName('opt2')[0];
var opt = document.getElementsByName('option')[0];
var btn = document.getElementsByTagName('button')[0];
var placeholder = document.getElementById('placeholder');
function enter() {
// 通过操作符来判断往哪个输入框输入数字
if(opt.value == 'null') {
var number = event.srcElement.innerText;
opt1.value += number;
} else {
var number = event.srcElement.innerText;
opt2.value += number;
}
}
function sign() {
var signs = event.srcElement.innerText;
switch(signs) {
case '+': opt.value = 'add'; break;
case '-': opt.value = 'sub'; break;
case '×': opt.value = 'mul'; break;
case '÷': opt.value = 'div'; break;
}
}
function clearAll() {
// console.log(opt2);
opt1.value = '';
opt2.value = '';
opt.value = null;
}
//2.给按钮添加事件,执行计算
btn.onclick = function() {
if (opt1.value.length == 0) {
alert('第一个操作数不能为空');
opt1.focus();
return false;
} else if (isNaN(opt1.value)) {
alert('非法数据:第一个操作数必须是数字');
return false;
} else if (opt2.value.length == 0) {
alert('第二个操作数不能为空');
opt2.focus();
return false;
} else if (isNaN(opt2.value)) {
alert('非法数据:第二个操作数必须是数字');
} else {
var data1 = parseFloat(opt1.value);
var data2 = parseFloat(opt2.value);
}
var option = opt.value;
var temp = 0;
var flag = '';
switch (option) {
case 'null':
alert('请选择操作符');
opt.focus();
return false;
case 'add':
flag = '+';
temp = data1 + data2;
break;
case 'sub':
flag = '-';
temp = data1 - data2;
break;
case 'mul':
flag = '*';
temp = data1 * data2;
break;
case 'div':
flag = '/';
if (data2 == 0) {
alert('除数不能为0');
return false;
} else {
temp = data1 / data2;
}
break;
}
placeholder.innerHTML = data1 + '' + flag + data2 + '=' + temp;
}
function calculate() {
btn.onclick();
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行效果图:

手抄代码:




总结:
相册部分较为简单,主要是获取一下图片与介绍,并且与占位符相替换即可
计算器部分,主要用了if else判断,switch选择,以及掌握基本的函数用法

