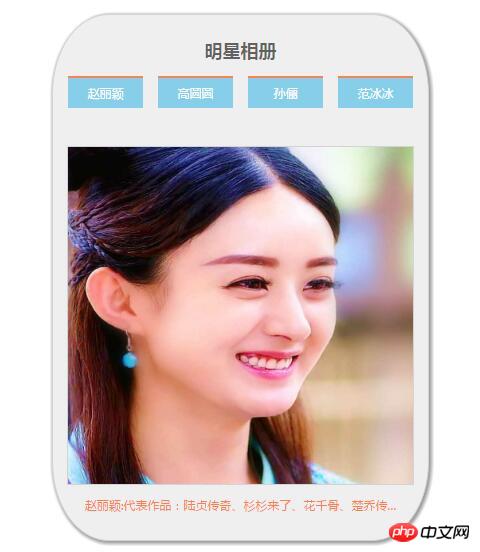
效果图:

步骤:
1,在a标签中添加onclick事件
onclick="changePic(this)"; return false
2,用var定义要替换掉的图片和信息
var picUrl=pic.href var picInfo=pic.title var picName=pic.innerHTML
3,用var定义页面中要替换掉的元素和对象
var img=document.getElementById('img') ver p=document.getElementById('info')
4,将对应的图像,信息,占位符进行互换
img.src=picURL p.innerHTML='<span style=''color=coral''>'+picName+':'+picInfo+'</span>'
代码:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>明星相册</title>
<style type="text/css" media="screen">
.box{
width: 500px;height: 700px;background: #EFEFEF;text-align: center;margin:20px auto;
border: 1px solid lightgray;box-shadow: 2px 2px 5px 2px #A0A0A0;border-radius: 15%;
}
.box h2{
padding-top: 10px;
opacity: 0.6;
}
.box ul{
margin: 0px;padding: 0px;
overflow: hidden;
}
.box li{
list-style-type: none;
float: left;
margin-left: 20px;
background: #87CEEB;
}
.box a{
text-decoration: none;
display: block;
width: 100px;height: 40px;
line-height: 40px;
color: white;
border-top: 3px solid coral;
}
.box a:hover{
font-weight: bold;
background: #DF8B7E;
}
.box .pic{
width: 460px;height: 450px;border: 1px solid lightgray;
margin: auto;margin-top: 50px;line-height: 1px;
}
.box .pic img{
width: 100%;height: 100%;
}
</style>
</head>
<body>
<div class="box">
<h2>明星相册</h2>
<ul>
<li><a href="../images/zly.jpg" title="代表作品:陆贞传奇、杉杉来了、花千骨、楚乔传..." onclick="changePic(this);return false" >赵丽颖</a></li>
<li><a href="../images/gyy.jpg" title="代表作品:咱们结婚吧、倚天屠龙记、南京!南京!..." onclick="changePic(this);return false">高圆圆</a></li>
<li><a href="../images/sl.jpg" title="代表作品:甄嬛传、玉观音、那年花开月正圆、芈月传..." onclick="changePic(this);return false">孙俪</a></li>
<li><a href="../images/fbb.jpg" title="代表作品:观音山、我不是潘金莲、二次曝光、苹果..." onclick="changePic(this);return false">范冰冰</a></li>
</ul>
<div class="pic">
<img src="../images/zwt.png" alt="" id="img">
</div>
<p id="info"></p>
</div>
<script type="text/javascript">
function changePic(pic){
// 1,获取要替换明星的图片和简介信息
var picUrl =pic.href
var picInfo = pic.title
var picName =pic.innerHTML
// 2,获取页面中要替换掉的元素和对象
var img =document.getElementById('img')
var p = document.getElementById('info')
// 3,将对应的图像与信息和占位符进行互换
img.src =picUrl
p.innerHTML = '<span style="color:coral">'+picName+':'+picInfo+'</span>'
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
迷你计算器的效果图:

实现效果:根据用户的输入值进行加减乘除,并判断用户是否是正确输入,及弹出提示窗口
获取操作数,按钮与结果占位符
2.给按钮添加事件,并进行行为判断;给操作符进行判断,最后执行计算结果
代码:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>迷你计算器</title>
<style type="text/css">
.box {
width: 500px;
height: 200px;
background-color: #efefef;
border: 1px solid lightgray;
margin: 20px auto;
text-align: center;
color: #636363;
box-shadow: 2px 2px 2px #999;
border-radius:10px;
}
td{
width: 100px;height: 30px;
padding: 5px 10px;
}
input,select{
width: 100%;height: 100%;text-align: center;
}
button{
width: 100%;height: 100%;text-align: center;
color: white;background: lightskyblue;border:none;
}
button:hover{
font-weight: bold;
background: coral;
}
</style>
</head>
<body>
<!-- 知识点:
<!-- 1.获取页面元素的方法; 2.条件判断语句的使用方法 3.事件方法函数的作用 -->
<div class="box">
<h2>迷你计算器</h2>
<form>
<table>
<tr>
<td><input type="text" name="opt1" placeholder="操作数1"></td>
<td>
<select name="option">
<option value="null">请选择操作</option>
<option value="add"> + </option>
<option value="sub"> - </option>
<option value="mul"> * </option>
<option value="div"> / </option>
</select>
</td>
<td><input type="text" name="opt2" placeholder="操作数2"></td>
<td><button type="button">计算</button></td>
</tr>
<tr>
<td colspan="2" align="right"><h3>结果:</h3></td>
<td colspan="2" align="left"><h3 id="placeholder"></h3></td>
</tr>
</table>
</form>
</div>
<script type="text/javascript">
//1.获取操作数,按钮与结果占位符
var opt1 = document.getElementsByName('opt1')[0]
var opt2 = document.getElementsByName('opt2')[0]
var opt = document.getElementsByName('option')[0]
var btn = document.getElementsByTagName('button')[0]
var placeholder = document.getElementById('placeholder')
//2.给按钮添加事件,执行计算操作
btn.onclick = function(){
// var data1 = parseFloat(opt1.value)
// var data2 = parseFloat(opt2.value)
if (opt1.value.length == 0 ) {
alert('第一个操作数不能为空')
opt1.focus()
return false
} else if (isNaN(opt1.value)) {
alert('第一个操作数必须为数字')
opt1.focus()
return false
} else if (opt2.value.length == 0) {
alert('第二个操作数不能为空')
opt2.focus()
return false
} else if (isNaN(opt2.value)) {
alert('第二个操作数必须为数字')
opt2.focus()
return false
} else {
var data1 = parseFloat(opt1.value)
var data2 = parseFloat(opt2.value)
}
// parseFloat() 函数可解析一个字符串,并返回一个浮点数。
// 该函数指定字符串中的首个字符是否是数字。如果是,则对字符串进行解析,直到到达数字的末端为止,然后以数字返回该数字,而不是作为字符串。
// flag:标签
var option = opt.value
var temp = 0
var flag = ''
var result = ''
switch (option){
case 'null':
alert("请选择操作类型")
opt.focus()
return false
case 'add':
flag = '+'
temp = data1 + data2
break
case 'sub':
flag = '-'
temp = data1 - data2
break
case 'mul':
flag = '*'
temp = data1 * data2
break
case 'div':
flag = '/'
if (data2 == 0) {
alert('除数不能为0,请重新输入')
opt2.focus()
return false
} else {
temp = data1 / data2
}
break
}
// placeholder.innerHTML = '<span style="color:coral">'+data1+' '+ flag+' '+ data2+' = '+temp +'</span>'
var str = '<span style="color:coral">'
str += data1+' '+flag+' '+data2 + ' = ' + temp
str += '</span>'
placeholder.innerHTML = str
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
手稿: