通过HTML+CSS模仿网站布局,将css单独存放在一个文件夹中,同时有公共样式表、重置样式表和专用样式表
index.html文件:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" type="text/css" href="css/common.css"> <link rel="stylesheet" type="text/css" href="css/reset.css"> <link rel="stylesheet" type="text/css" href="css/index.css"> <title>Home</title> </head> <body> <div class="banner-bg"> <!-- 头部 --> <div class="header"> <div class="logo"> <img src="images/logo.png"> </div> <div class="menu"> <ul> <li><a href="">Home</a></li> <li><a href="">About Us</a></li> <li><a href="">Services</a></li> <li><a href="">Portfolio</a></li> <li><a href="">Team</a></li> <li><a href="">Contact Us</a></li> </ul> </div> </div> <!-- 轮播字 --> <div class="banner"> <h1>Easy management</h1><br> <p>Far far away, behind the word mountains, far from the countries Vokalia and</p><br> <button>Read more</button> </div> </div> <!-- 关于我们 --> <div class="about"> <h1>About Us</h1> <p>At lorem ipsum available, but the majority have suffered alteration humour or randomised Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur</p> <div class="items"> <ul> <li> <img src="images/1.png"> <h3>HTML5/CSS3</h3> <p>Duis aute irure dolor in repreh enderit in voluptate velit esse cillum dolore pariatur.</p> </li> <li> <img src="images/2.png"> <h3>BOOTSTRAP</h3> <p>Duis aute irure dolor in repreh enderit in voluptate velit esse cillum dolore pariatur.</p> </li> <li> <img src="images/3.png"> <h3>SINGLE PAGE</h3> <p>Duis aute irure dolor in repreh enderit in voluptate velit esse cillum dolore pariatur.</p> </li> <li> <img src="images/4.png"> <h3>RESPONSIVE</h3> <p>Duis aute irure dolor in repreh enderit in voluptate velit esse cillum dolore pariatur.</p> </li> </ul> </div> </div> <!-- 工作 --> <div class="works"> <h1>Our Works</h1> <p>At lorem Ipsum available, but the majority have suffered alteration in some form by injected humour.</p> <div class="classify"> <ul> <li>All</li> <li>Web Design</li> <li>Photography</li> <li>Print</li> </ul> </div> <div class="pictures"> <ul> <li><img src="images/img1.jpg"></li> <li><img src="images/img2.jpg"></li> <li><img src="images/img3.jpg"></li> <li><img src="images/img4.jpg"></li> <li><img src="images/img5.jpg"></li> <li><img src="images/img6.jpg"></li> <li><img src="images/img7.jpg"></li> <li><img src="images/img8.jpg"></li> <li><img src="images/img9.jpg"></li> </ul> </div> </div> <!-- 底部 --> <div class="footer"> <p>Copyright © 2016.Company name All rights reserved.More Templates <a href="">模板之家</a> - Collect from <a href="">网页模板</a></p> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
reset.css:
实例
/*样式重置*/
html {
overflow-y: auto;
overflow-x: hidden;
}
body, h1, h2, h3, ul, li, p {
margin: 0;
padding: 0;
font-family: 'microsoft yehei', Verdana, Arial;
color: #505050;
}
p, li, a {
font-size: 14px;
}
ul, li {
list-style-type: none;
}
a:link, a:visited, a:active {
color: #505050;
text-decoration: none;
}
a:hover {
text-decoration: none;
color: #f00;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
common.css:
实例
.banner-bg {
width: 100%;
height: 600px;
background-image: url(../images/banner-bg.jpg);
}
.header {
width: 1140px;
height: 70px;
margin: auto;
}
.header .logo {
float: left;
line-height: 70px;
}
.header .logo img {
width: 141px;
height: 38px;
vertical-align: middle;
}
.header .menu {
float: right;
margin-right: 50px;
}
.header .menu li {
height: 70px;
float: left;
padding: 0 15px;
text-align: center;
line-height: 70px;
}
.header .menu li a {
color: gray;
font-size: 1.1em;
}
.header .menu li a:hover {
cursor: pointer;
color: blue;
}
.footer {
overflow: hidden;
width: 100%;
height: 70px;
background-color: black;
}
.footer p {
line-height: 70px;
float: right;
margin-right: 50px;
}
.footer p a {
color: #1371AF;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
index.css:
实例
.banner {
width: 1140px;
height: 500px;
padding-left: 200px;
display: table-cell;
vertical-align: middle;
}
.banner h1 {
font-size: 2.5em;
color: #fff;
}
.banner p {
width: 513px;
height: 80px;
font-size: 1.5em;
font-style: italic;
color: gray;
}
.banner button {
width: 123px;
height: 40px;
background-color: transparent;
border: 2px solid #fff;
color: #fff;
font-size: 1.1em;
}
.banner button:hover {
background-color: rgba(136,156,187, 0.5);
cursor: pointer;
}
.about {
width: 1140px;
height: 435px;
text-align: center;
margin: 10px auto;
}
.about h1 {
color: #1371AF;
height: 46px;
}
.about p {
height: 52px;
margin: 15px;
}
.about .items ul li {
width: 260px;
height: 250px;
border: 1px solid #1371AF;
border-radius: 10px;
float: left;
margin: 11.5px;
}
.about .items ul li img {
width: 90px;
height: 86px;
padding-top: 20px;
}
.about .items ul li h3 {
font-size: 1.8em;
font-weight: lighter;
color: black
}
.works {
width: 1140px;
margin: 0 auto;
text-align: center;
}
.works h1 {
color: #1371AF;
height: 46px;
}
.works p {
height: 52px;
margin: 10px;
}
.works .classify {
width: 1140px;
height: 20px;
padding-left: 400px;
margin-bottom: 20px;
}
.works .classify ul li {
float: left;
border: 1px solid #1371AF;
padding: 4px 10px;
margin: 0 5px;
}
.works ul li:hover {
cursor: pointer;
}
.works .pictures ul li {
float: left;
padding: 8px;
}
.works .pictures img {
width: 360px;
height: 275px;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
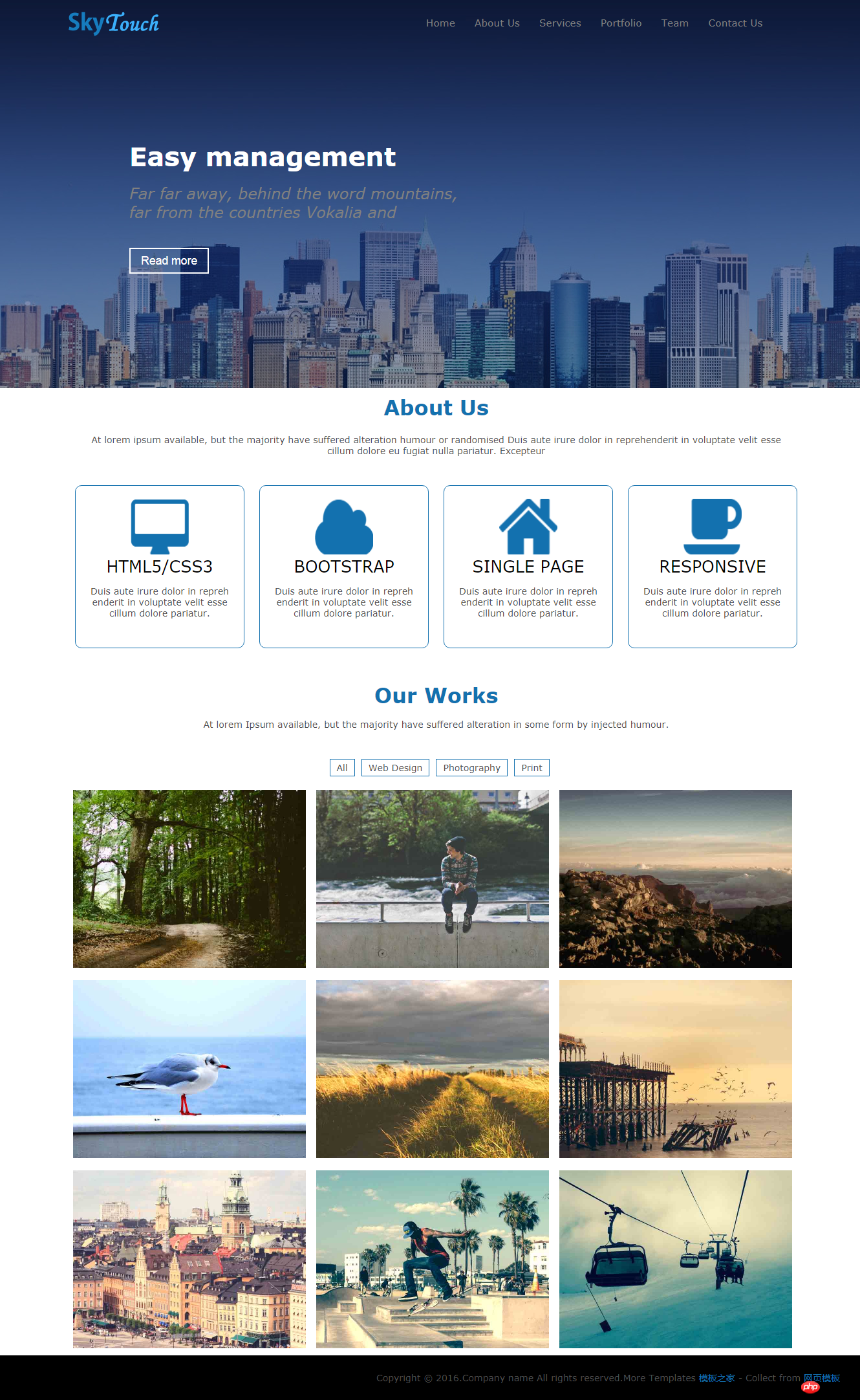
预览图:

总结:
将样式表分开单独存放,方便查抄和修改,公共样式表也能多次使用

