<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> 圣杯布局</title>
<style type="text/css">
.header, .footer{
/*宽度自适应*/
width:100%;
/*简化,头与底统一设置为60px*/
height: 60px;
/*背景颜色*/
background-color: lightgray;
}
.footer {
/*底部二边不能有浮动元素*/
clear: both;
}
.content{
/*设置总宽度*/
width: 1000px;
/*设置高度*/
min-height: 100%;
/*背景*/
background-color: gray;
/*左右居中*/
margin: auto;
/*文本居中*/
text-align: center;
line-height: 60px;
}
/*主体样式*/
.container{
width: 600px;
/*水平居中*/
margin: auto;
/*背景颜色*/
background-color: yellow;
/*实现自身内容显示宽度
*/
padding: 0 200px;
/*包住浮动区块*/
overflow: hidden;
}
.container .mian{
/*mian的宽度*/
width: 100%;
/*最小高度 */
min-height: 650px;
/*浮动*/
float: left;
/*背景*/
background-color: lightgray;
}
.container .left{
/*宽度*/
width: 200px;
/*高度 */
min-height: 650px;
/*浮动*/
float: left;
/*左外边距离*/
margin-left: -100%;
/*相对定位及定位距离*/
position: relative;
left: -200px;
/*背景*/
background-color: lightgreen;
}
.container .right {
width: 200px;
min-height: 650px;
float: left;
margin-left: -200px;
position: relative;
right: -200px;
background-color: wheat;}
</style>
</head>
<body>`-
<!--DOM结构-->
<!--头部—-->
<div>
<div>布局网站头部</div>
</div>
<div>
<!--中间-->
<div>中间</div>
<div>左侧</div>
<div>右侧</div>
</div>
<!--底部-->
<div>
<div>底部</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>双飞翼布局</title>
<style type="text/css">
.header, .footer{
/*宽度自适应*/
width:100%;
/*简化,头与底统一设置为60px*/
height: 60px;
/*背景颜色*/
background-color: lightgray;
}
.content{
/*设置总宽度*/
width: 1000px;
/*设置高度*/
min-height: 100%;
/*背景*/
background-color: gray;
/*左右居中*/
margin: auto;
/*文本居中*/
text-align: center;
line-height: 60px;
}
.footer{
/*清除浮动*/
clear: both;
}
/*主体样式*/
.container{
/*宽度设置*/
width:1000px;
/*内部的区块水平居中*/
margin:auto;
/*添加HIDDEN不让父级塌陷*/
overflow: hidden;
/*背景颜色*/
background-color: yellow;
}
.wrap{
/*100%=1000*/
width:100%;
/*中间浮动*/
float: left;
background-color: cyan;
min-height: 600px;
}
.wrap .main {
min-height: 600px;
margin-left:200px;
margin-right:200px;
background-color: wheat;
}
.left{
width: 200px;
min-height: 600px;
/*左边浮动*/
float: left;
margin-left:-100%;
background-color: lightskyblue;
}
.right{
width: 200px;
min-height: 600px;
/*右边浮动*/
float: left;
margin-left:-20%;
background-color: lightgreen;
}
</style>
</head>
<body>
<!--DOM结构-->
<!--头部—-->
<div>
<div>布局网站头部</div>
</div>
<div>
<!--主体-->
<div>
<div style="min-height: 600px;
color:#000;text-align: center;">中间</div>
</div>
<div>左侧</div>
<div>右侧</div>
</div>
<!--底部-->
<div>
<div>底部</div>
</div>
</body>
</html>
终结:
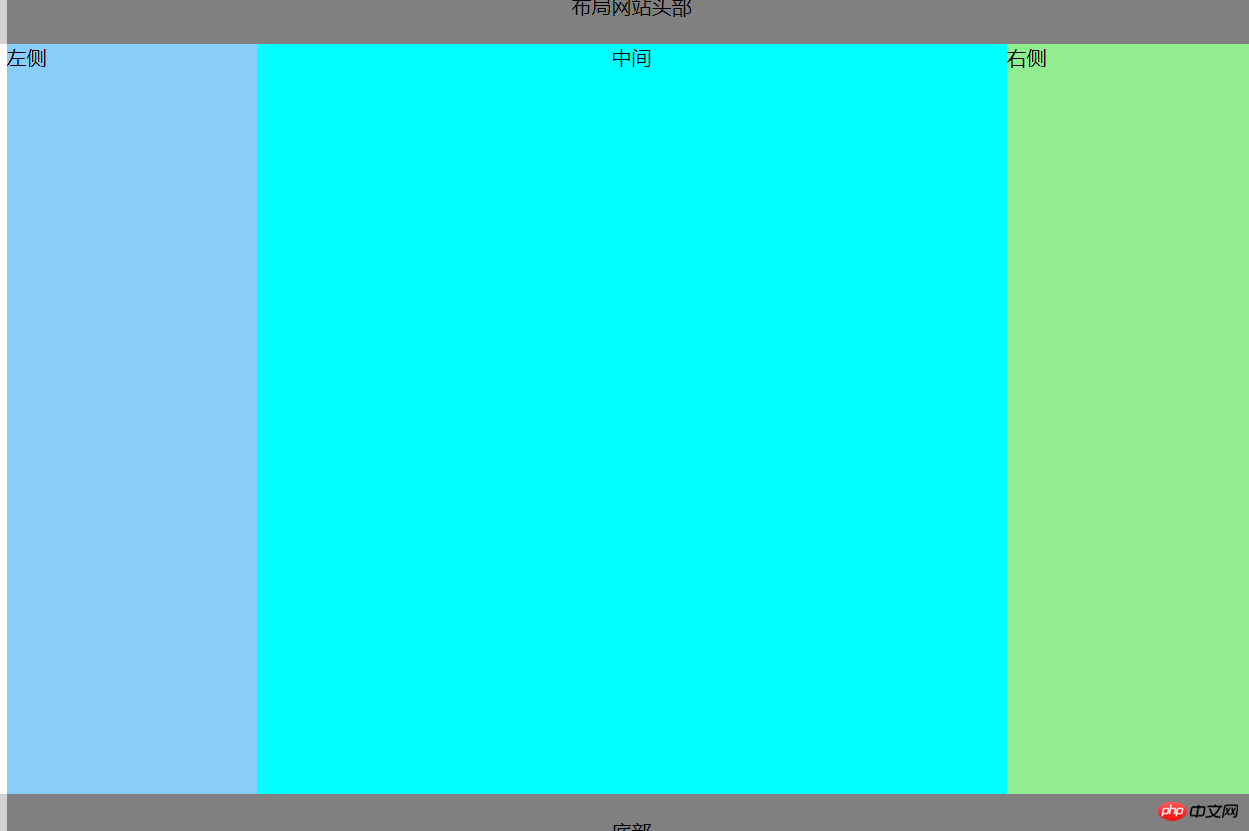
个人觉得要掌握这两种布局可能还要反复复习几遍才可使用!还有很多布局中浮动还有移动方向及移动距离数值要计算清楚,要不然像我一样双飞翼布局中花了几个小时才能写完!个人总结这节课就是那么多!下面就是运行效果!