<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title>CSS样式使用</title>
<style type="text/css">
h2{/*设置当前背景*/
background-color:cyan;
/*设置当前背景颜色*/
color: blue;
}
</style>
</head>
<body>
<h2 style="color: green">天天洗脑就是听不懂。。。。。</h2>
<h2>天天都是补交作业的命!</h2>
<h1>哈哈哈。。。。
<h2 style="background-clip: yellow;">
大家都交完了就我这个二货没交</h2>
</body>
</html>
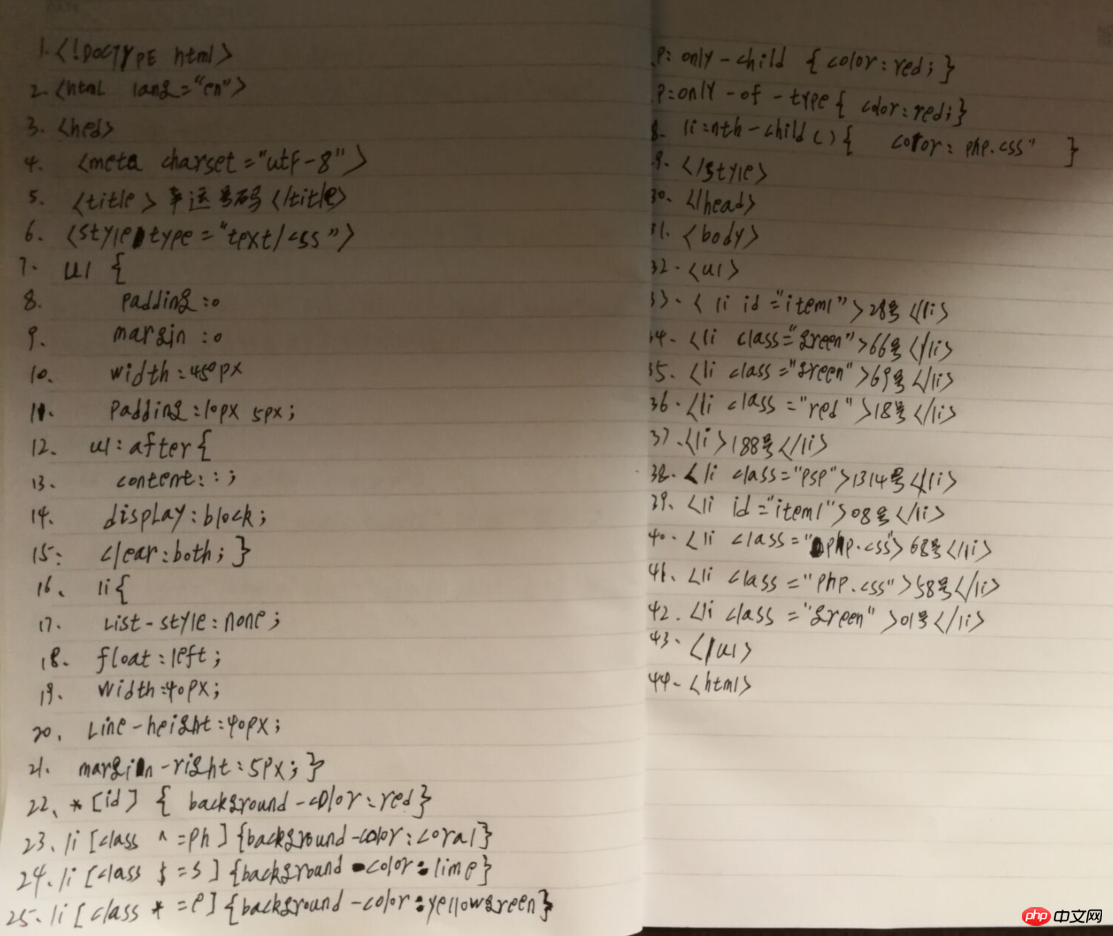
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>拍卖幸运号码</title>
<style type="text/css">
ul{
padding:0;
margin:0;
width:450px;
padding: 10px 5px;
}
ul:after{
content: ;
display: block;
clear: both; }
li {
list-style: none;
float: left;
width: 40px;
line-height:40px;
text-align: center;
margin-right: 5px; }
*[id] {
background-color: red
}
/* li[class ~=red]{ background-color:brown
}*/
li[class ^=ph]{background-color: coral}
li[class $=s]{background-color: lime}
li[class *=e]{background-color: yellowgreen}
p:only-child{color:red;}
p:only-of-type{
color:red;
}
li:nth-child(){
}
</style>
</head>
<body>
<ul>
<li id="iteml">28号</li>
<li>66号</li>
<li >69号</li>
<li>18号</li>
<li>27号</li>
<li clas="php">13号</li>
<li id="item1">08号</li>
<li class="php.css">68号</li>
<li>58号</li>
<li>01号</li>
</ul>
</html>
图片还没抄写完