以下代码实现了首页网站的布局,先整体布局,将页面元素写入,再通过引入3个CSS样式表将网站首页实现,与大家分享一下
代码:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" type="text/css" href="css/reset.css"> <link rel="stylesheet" type="text/css" href="css/common.css"> <link rel="stylesheet" type="text/css" href="css/index.css"> <title>jobing的网站</title> </head> <body> <div class="header"> <div class="tape"> <div class="info"> <p class="phone">欢迎访问jobing的网站,咨询电话:88886666</p> </div> </div> <div class="banner"> <div class="logo"> <img src="images/logo.jpg" alt="logo图"> </div> <ul> <li><a href="">网站首页</a></li> <li><a href="">关于我们</a></li> <li><a href="">新闻中心</a></li> <li><a href="">产品展示</a></li> <li><a href="">人才招聘</a></li> <li><a href="">在线留言</a></li> <li><a href="">联系我们</a></li> </ul> </div> </div> <div class="bar"> <div class="green"></div> <img src="images/bar.jpg" alt="导航图"> <div class="line"></div> </div> <div class="about"> <img src="images/about.jpg" alt="关于我们"> </div> <div class="content"> <div class="content1"> <p class="company">某某蔬菜食品有限公司</p> <p class="profile"> 某某食品有限公司成立于2011年1月,位于兰陵县经济开发区,总投资3000万元,注册资台800万元。占地面积l3000平方米,其中建筑面积10000平方米。拥有恒温库四座,储藏能力4000吨,其中加工车间6000平方米,该车间主要进行出口保鲜大蒜、保鲜蒜米的加工业务,成品主要出口到东南亚和美国等,年生产加工能力达l8000吨......</p> </div> <div class="content2"> <img src="images/com.jpg" alt="公司简介"> </div> </div> <div class="product"> <div class="show"> <img src="images/product.jpg" alt="产品展示"> </div> <div class="show2"> <ul> <li> <a href=""><img src="images/p1.jpg" alt="产品1"></a> <a href="">杂交蒜米</a> </li> <li> <a href=""><img src="images/p2.jpg" alt="产品2"></a> <a href="">杂交蒜米</a> </li> <li> <a href=""><img src="images/p3.jpg" alt="产品3"></a> <a href="">杂交蒜米</a> </li> <li> <a href=""><img src="images/p4.jpg" alt="产品4"></a> <a href="">杂交蒜米</a> </li> </ul> </div> </div> <div class="footer"> <!-- <div class="bottom"> --> <div class="link"> <ul> <li>友情链接:</li> <li><a href="">阿里云</a></li> <li><a href="">腾讯QQ</a></li> <li><a href="">百度</a></li> <li><a href="">PHP中文网</a></li> <li><a href="">炉石传说</a></li> <li><a href="">阴阳师</a></li> </ul> </div> <div class="adress"> <p class="ads">地址:深圳市宝安区 电话:88886666 邮箱:389025651@qq.com</p> </div> <!-- </div> --> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
代码导入了3个CSS文件
样式重置的CSS代码:
实例
/*样式重置*/
html {
overflow-y: auto;
overflow-x: hidden;
}
body, h1,h2,h3, ul,li,p {
margin: 0;
padding: 0;
font-family: 'microsoft yehei', Verdana, Arial;
color: #505050;
}
p, li, a {
font-size: 14px;
}
ul, li {
list-style-type: none;
}
a:link, a:visited, a:active {
color: #505050;
text-decoration: none;
}
a:hover {
text-decoration: none;
color: #f00;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
公共样式表的CSS代码:
实例
/*公共样式表*/
.header{
width: 100%;
height: 120px;
}
.header .tape{
height: 35px;
background-color: #3b3b3b;
}
.header .tape .info{
width: 1200px;
margin: auto;
}
.header .tape .info .phone{
float: left;
color: #FFFFFF;
line-height: 35px;
}
.header .banner {
width: 1200px;
margin: auto;.
}
.header .banner .logo{
width: 400px;
height: 95px;
float: left;
margin-right: 30px;
}
.header .banner ul li a {
width: 110px;
height: 95px;
float: left;
text-align: center;
line-height: 95px;
font-size: 1.5em;
color: black;
}
.header .banner ul li a:hover{
color: #fff;
background-color: #63B539;
cursor: pointer;
}
.footer{
width: 100%;
height:160px;
background-color: #80c75F;
margin: auto;
overflow: hidden;
}
.foot .link{
width: 1200px;
height:100px;
margin: auto;
}
.footer .link ul{
width: 650px;
margin: auto;
}
.footer .link ul li{
float: left;
color:#fff;
height: 80px;
text-align: center;
line-height: 80px;
}
.footer .link ul li a{
height: 80px;
padding: 0 20px;
color:#fff;
text-align: center;
line-height: 80px;
}
.footer .adress{
width: 500px;
height: 80px;
margin: auto;
text-align: center;
}
.footer .adress p{
float: left;
line-height: 80px;
color: #FFF;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
首页样式表的CSS代码:
实例
/*首页样式表*/
.bar .green{
height: 10px;
background-color: lightgreen;
opacity: 1;
margin-top: 10px;
}
.bar img{
width: 100%;
height: 550px;
vertical-align: top;
}
.bar .line{
height: 30px;
background-color: #696969;
opacity: 0.4;
margin-top:-30px;
}
.about{
width: 1200px;
height: 70px;
margin: auto;
}
.content{
width: 1200px;
height: 300px;
margin: auto;
}
.content .content1{
width: 600px;
height: 300px;
float: left;
}
.content .content1 p {
line-height: 1.5em;
}
.content .content1 .company{
font-size: 2.0em;
color: #82C75F;
margin-bottom: 30px;
margin-top: 50px;
}
.content .content1 .profile{
margin-bottom: 20px;
}
.content .content2{
width: 600px;
height: 300px;
float: left;
margin-top: 15px;
}
.product{
width: 100%;
height: 450px;
background-color: #F2F2F2;
margin-top: 50px;
overflow: hidden;
}
.product .show{
width: 1200px;
height: 67px;
margin:auto;
}
.product .show2{
width: 1200px;
height: 300px;
margin:auto;
}
.product ul li{
width: 270px;
height: 300px;
float: left;
margin: 10px;
text-align: center;
}
.product ul li img{
width: 260px;
height: 290px;
float: left;
margin: 10px;
}
.product ul li img:hover{
opacity: 0.8;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
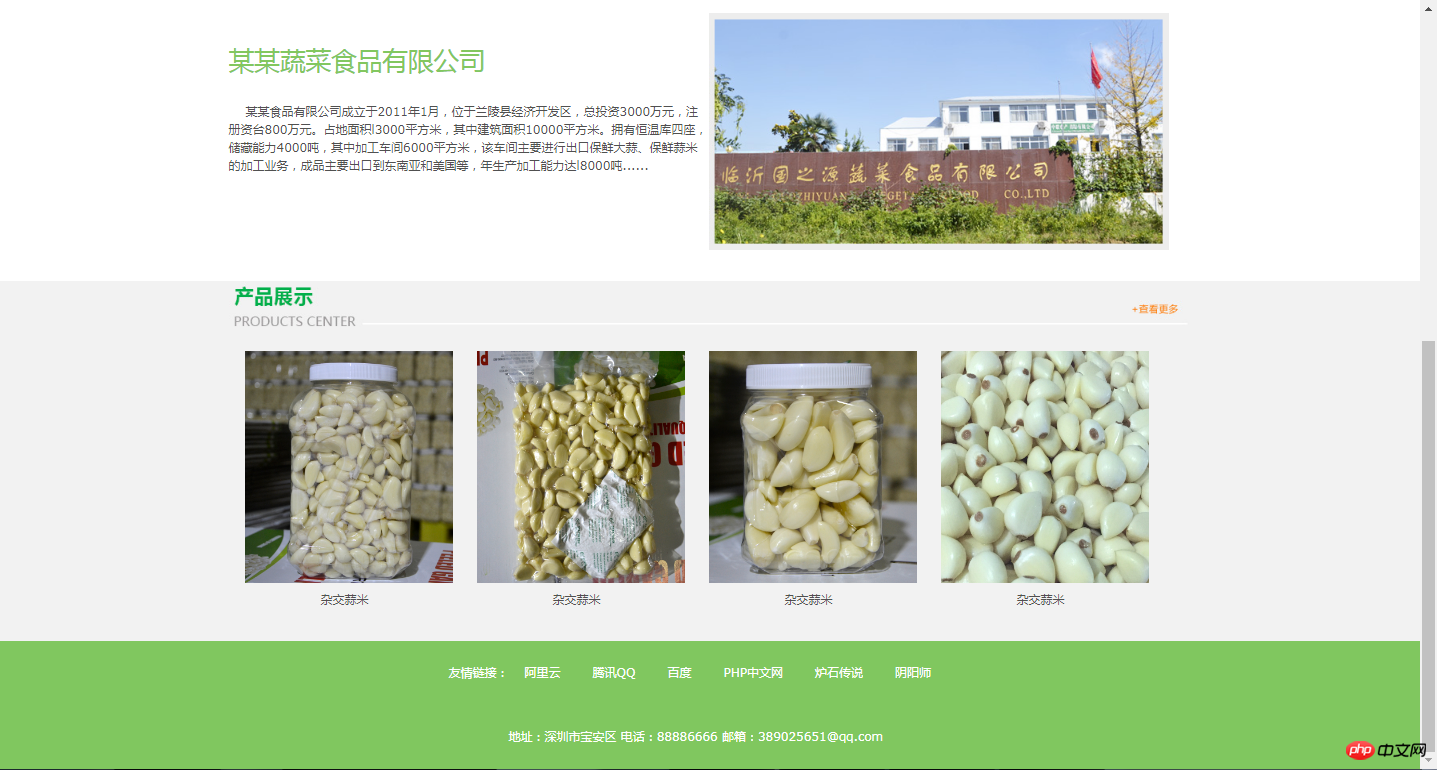
效果图展示:


总结:通过实战对整个网站的布局创建有了一定的了解,但是使用过程中还是有很多代码不熟悉,需要反复尝试对照源码才能将网站制作出来,以后还是需要多加练习,争取不看源码自己制作出一个实际的网站。

