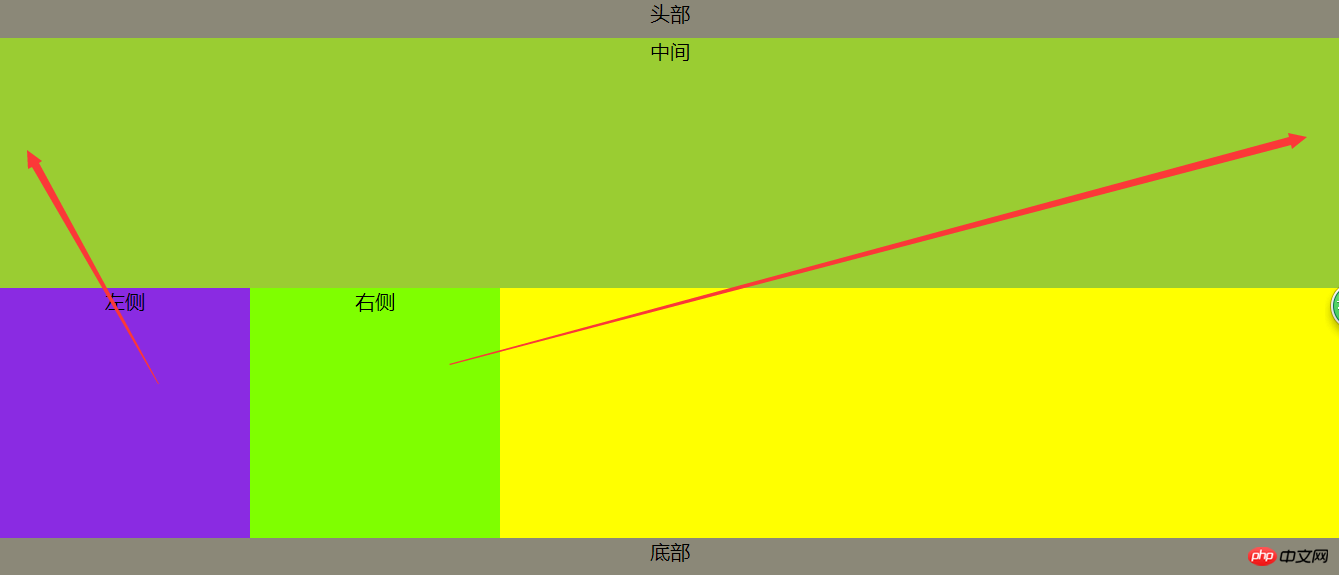
圣杯布局其实和双飞翼布局是一回事。它们实现的都是三栏布局,两边的盒子宽度固定,中间盒子自适应,也就是我们常说的固比固布局。它们实现的效果是一样的,差别在于其实现的思想。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>关于"双飞翼"的学习</title>
<style type="text/css">
.header, .footer{ /*设置头部和底部样式,高度,宽度自适应100%,和背景色*/
width: 100%;
height:30px;
background-color:#8B8878;
}
.footer { /*底部不允许有浮动 clear: both=clear:left+ clear:right*/
clear: both;
}
.content{ /*设置头部和底部的中间内容区的基本样式*/
width: 1000px; /*非常重要:先设置总的宽度*/
min-height: 100%;
margin: auto; /*设置位置*/
overflow:hidden;
text-align: center;
}
.container { /*设置主体的基本样式*/
width: 1000px; /*非常非常关键:设置主体的总宽度*/
margin:auto;
background-color: yellow;
overflow: hidden;
}
.wrap { /*中间区块的基本样式*/
width: 100%; /*宽度与父区块相同,独占整行,这很重要,可确保后面的浮动元素换行显示*/
background-color: cyan;/*背景色*/
float: left; /*左浮动,脱离文档流*/
}
.main{
height: 200px;
background-color:#9ACD32;
margin: 0 200px;
text-align: center;
}
.left{
width: 200px;
height: 200px;
background-color:#8A2BE2;
float: left; /*设置左浮动:与前面元素一起排列*/
text-align: center;
margin-left:-100%; /*将左区块拉回到中间区块的起始位置处,移动整个主体100%宽度*/
}
.right{
width: 200px;
height: 200px;
background-color:#7FFF00;
float: left; /*同样也要设置左浮动,依次排到left区块的后面*/
text-align: center;
margin-left:-200px; /*将右区块拉回到上一行的最右侧,移动自己的宽度*/
}
</style>
</head>
<body>
<div>
<div>头部</div>
</div>
<div>
<div>
<div>中间</div>
</div>
<div>左侧</div>
<div>右侧</div>
</div>
<div>
<div>底部</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>关于"圣杯"的学习</title>
<style type="text/css">
.header, .footer{ /*设置头部和底部样式,高度,宽度自适应100%,和背景色*/
width: 100%;
height:30px;
background-color:#8B8878;
}
.footer {
clear: both; /*底部不允许有浮动 clear: both=clear:left+ clear:right*/
}
.content{ /*设置头部和底部的中间内容区的基本样式*/
width: 1000px;
height: 100%;
margin: auto;
text-align: center;
}
.container { /*设置主体的基本样式*/
width:600;
margin:auto;
background-color: yellow;
overflow:hidden; /*包住浮动区块*/
padding:0 200px; /*padding用来显示因为左右区块挡住的main的内容*/
}
.main{
width:100%; /*宽必必须为100%,即与父元素container一致,这样才能使left,right挤下来*/
height: 200px;
background:#9ACD32;
float: left;
text-align: center;
}
.left{
width: 200px;
height: 200px;
background:#8A2BE2;
float: left;
text-align: center;
margin-left:-100%; /*将右区块拉回到上一行的最右侧,移动自己的宽度*/
position: relative; /*相对定位*/
left: -200px; /* 向左移动200px;*/
}
.right{
width: 200px;
height: 200px;
background:#7FFF00;
float: left;
text-align: center;
margin-left:-200px;
position: relative; /*相对定位*/
right:-200px; /* 向右移动200px;*/
}
</style>
</head>
<body>
<div>
<div>头部</div>
</div>
<div>
<div>中间</div>
<div>左侧</div>
<div>右侧</div>
</div>
<div>
<div>底部</div>
</div>
</body>
</html>



学习要点:
三列经典的双飞翼布局的创建步骤与原理分析:
第1步: 创建一个大容器container,设置页面总宽度并左右居中
.container {
min-width: 1000px;
margin: auto;
background-color: yellow;
}
第2步:创建三列DOM结构,顺序非常重要,
2.1主体content在前,其次是left和right
2.2主体content必须套一个父级块main,将样式加给它才可以
2.3其中main宽度100%,left,right宽度固定
2.4main,left,right的高度暂时先设置为固定值,有了内容填充时再设置为100%,随内容自适应变化
第3步:main,left,right全部左浮动,因为前面的wrap块宽度为100%,必须导致left,right全部被挤到了下面
第4步: left设置,margin:-1000px;或者 margin-left:-100%;
(100%就是父级块的宽度1000px,负数表示方向相反,即向左缩进,最终到达父块起始点:0,0)
第5步: right设置,参考left,只需要margin-left: -200px;
(注意,只要移动一个绝对值,把自己移上去到最后就可以了)
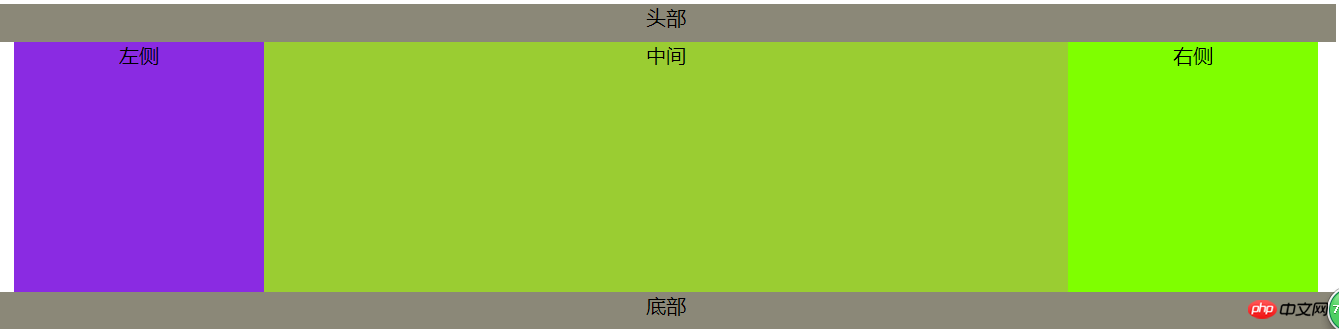
第6步: content内容块,添加左右外边距,将内容区挤压出来: margin: 0 200px;
并给一个宽度100%,直接引用父级块宽度
圣杯布局的基本思路与实现步骤:
-------------------------
1.DOM结构的特点:
1.1: 必须一个父级容器container
1.2内部的三列,主体main必须在最前面,确保优先渲染,其次是left和right
---------------------------------------------------------------------
2.区块宽度和高度的特点:
2.1: main+left+right = 总宽度
2.2: 父区块container宽度 = main宽度
2.3: 宜先设置container宽度,如600px,main的width:100%即可;
2.4: 因为暂时无内容填充,需要设置一个最小高度min-height才可以看到效果,例如650px;
---------------------------------------------------------------------
3.三个区块必须全部左浮动:
3.1: 因为main区块占据了100%宽度,后面的left和right必须要被换行显示
3.2: left,right都是浮动元素,所以按浮动的顺序显示,left在前right在后
--------------------------------------------------------------------
4.将浮动区块left和right上移到main区块的指定位置
4.1: 通过给left和right设置负的左外边距margin-left来实现浮动区块的反向移动;
4.2: left必须跨越整个main区块才可以到达定位的起点: margin-left:-100%;
4.3: right区块是在右边显示,所以只要跨过自己的宽度就可以: margin-left:200px;
---------------------------------------------------------------------------
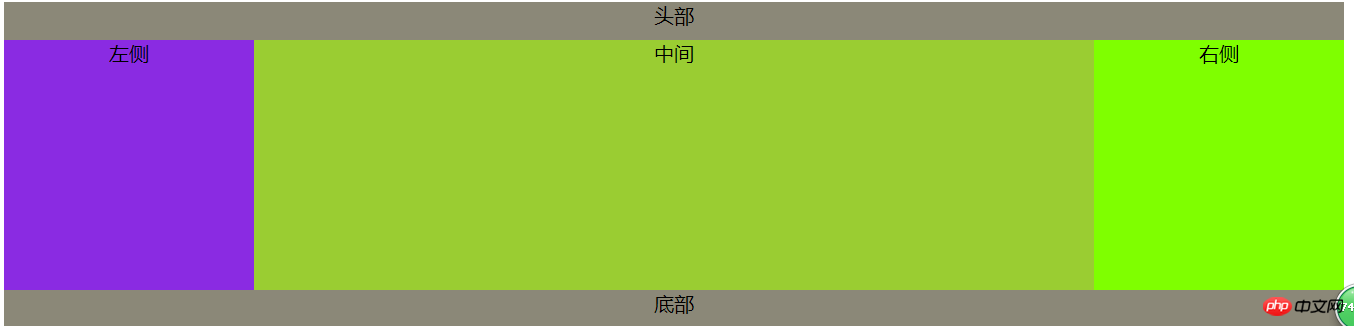
5. 给container添加内边距,进行挤压完成布局,这也是圣杯布局的精妙之处
5.1: 添加左右内边距padding,宽度等于left和right
5.2: 添加的左右边距其实就是后面的left和right的实际位置
---------------------------------------------------------------------------------
5. 将main区块的内容完整的显示出来
5.1: left和right占据了main区块的位置,覆盖掉了main区块的部分内容
5.2: 可以对left和right进行相对定位,让他们把占据的main空间的位置腾出来
5.3: 那么问题来了? left和right都是浮动元素,都是脱离了当前文档流的,可以使用相对定位吗?
5.4: 答案是肯定的,为什么呢? 相对定位的原则是:相对该元素原来的位置进行重新定位,元素处于文档流中只是一种
特殊情况,浮动元素可以看作处在一个特殊的由浮动元素组成的一个文档流中,是另一个世界.
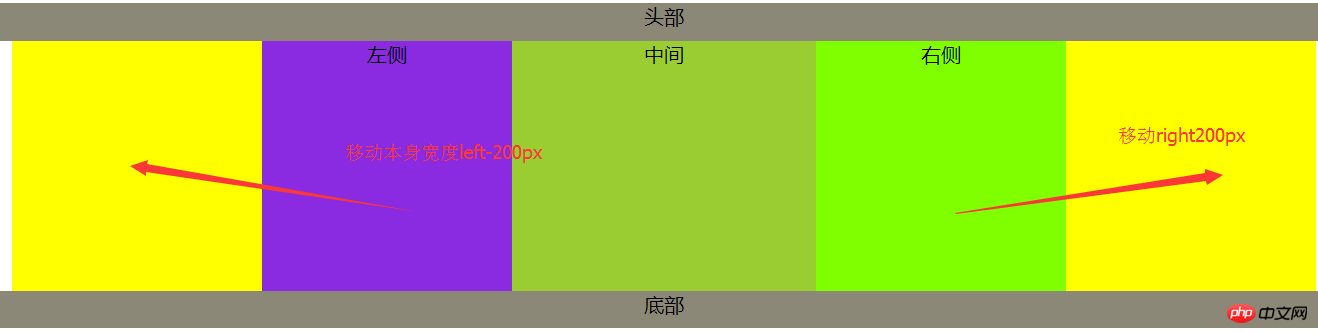
5.5. 那么相对移动多少呢? 只要移动它们自身的宽度就可以了:
left: relative; left: -200px;(距离左边-200px)反向移动
right: relative; right: -200px;(距离右边-200px)反向移动
------------------------------------------------------------------------------------
*双飞翼布局主要解决俩问题:1、三列布局,中间宽度自适应,两边定宽; 2、中间栏要在浏览器中优先展示渲染。
*使用内边距的话 如果不创建一个父级盒子的话 会把盒子撑大