实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>2018-3.28</title>
</head>
<style>
*{margin: 0;border: 0;padding: 0;}
body{background: #f3f3f3;height: 1500px;}
.header{box-shadow: 0 2px 3px #ccc;top:0;}
.fixed{width: 100%;height: 50px;text-align: center;line-height: 50px;position: fixed;background: #fff;}
.main{width: 1000px;height: 650px;margin: 0 auto;margin-top: 100px;background: #fff;}
.center{text-align: center;line-height: 650px;}
.data{width: 200px;background: #fff;height: 650px;position: fixed;top:100px;}
.left{left: 100px;}
.right{right: 100px;}
.footer{position: fixed;bottom:0;box-shadow: 0 -2px 3px #ccc;}
</style>
<body>
<div class="header fixed">我是header</div>
<div class="main center">
我是main
</div>
<div class="left data center">我是left position:fixed;</div>
<div class="right data center">我是right position:fixed;</div>
<div class="footer fixed">我是footer</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
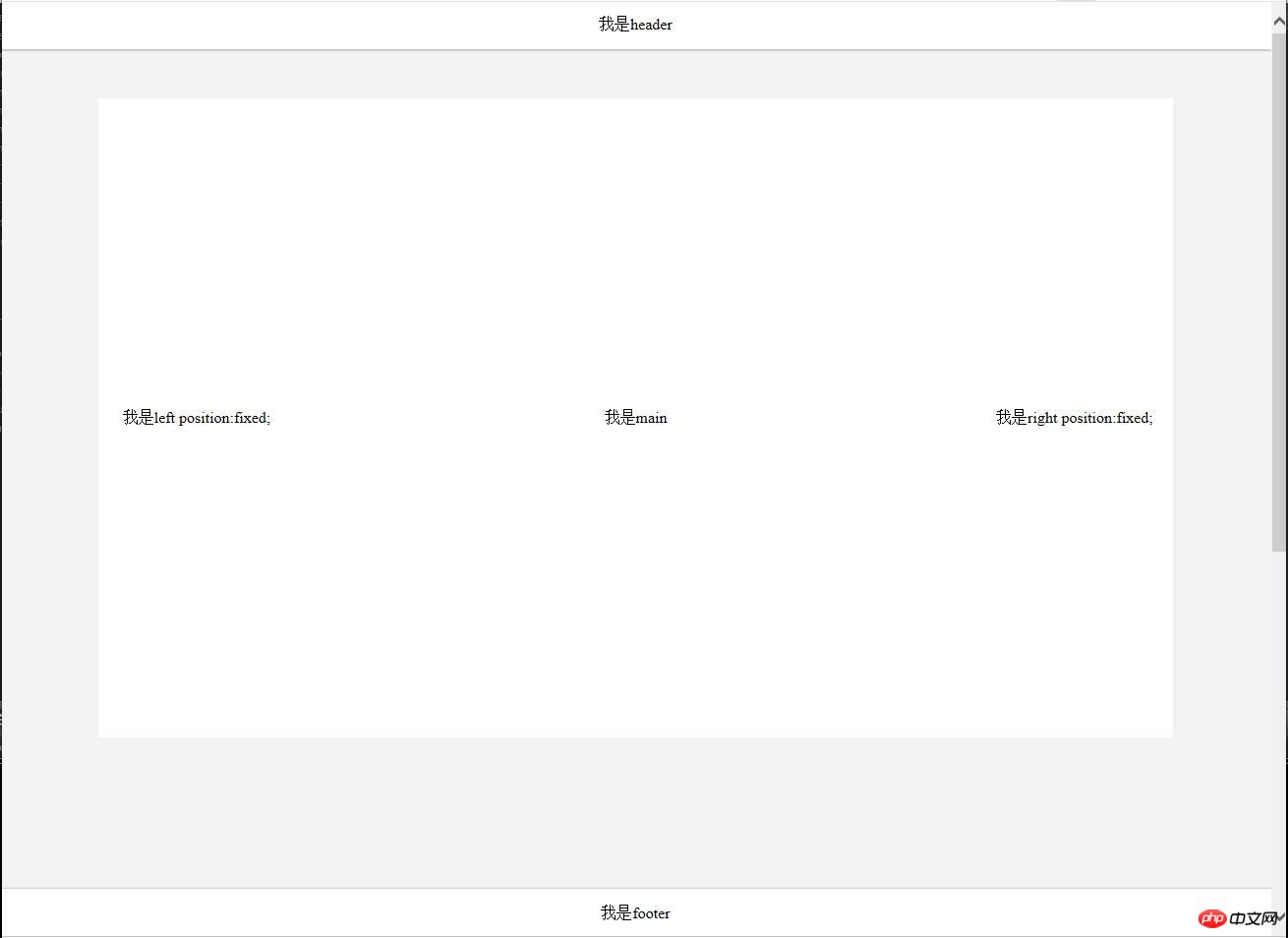
效果图